Bonsoir à tout le monde,
J'ai un problème de positionnement de texte dans une div, sur lequel je galère.
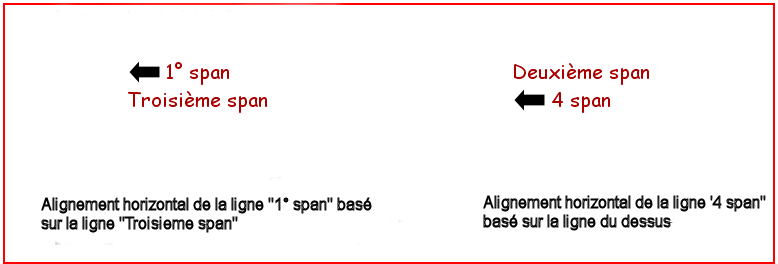
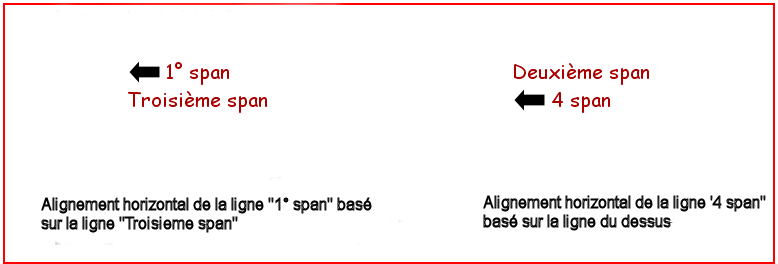
Je vous mets une image, j'ai du mal à l'expliquer :

j'ai mis des flêches pour indiquer le positionnement que j'aimerais avoir.
En gros, je voudrais que mon texte le plus long soit centré dans ma div, et que les autres textes soient calés sur celui-ci ( au niveau du positionnement horizontal ) si j'ai une seule colonne.
Si j'ai plusieurs colonnes comme dans l'image où j'en ai 2, même combat, sauf que j'aurais une largeur de 50% à appliquer sur mes colonnes.
Je vous livre le code avec une div contenant 2 colonnes, et une autre div contenant une seule colonne.
Merci d'avance.
Modifié par boonzar (02 Jan 2010 - 23:29)
J'ai un problème de positionnement de texte dans une div, sur lequel je galère.
Je vous mets une image, j'ai du mal à l'expliquer :

j'ai mis des flêches pour indiquer le positionnement que j'aimerais avoir.
En gros, je voudrais que mon texte le plus long soit centré dans ma div, et que les autres textes soient calés sur celui-ci ( au niveau du positionnement horizontal ) si j'ai une seule colonne.
Si j'ai plusieurs colonnes comme dans l'image où j'en ai 2, même combat, sauf que j'aurais une largeur de 50% à appliquer sur mes colonnes.
Je vous livre le code avec une div contenant 2 colonnes, et une autre div contenant une seule colonne.
Merci d'avance.
<!doctype html>
<html>
<head>
<title>test</title>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
* {
padding:0;
margin:0;
}
body {
width: 100%
}
span {
font: 20px comic sans ms;
color: #aa0000;
float: left;
}
</style>
</head>
<body >
<script language="Javascript">
</script>
<form>
<div id="centrage" style="position:absolute;border:2px solid red;z-index:20;width:60%;height:30%;left:20%;top:10%">
<div style="height:20%">
</div>
<span id="sp1" style="text-align:center;width:50%">1° span</span>
<span style="text-align:center;width:50%">Deuxième span</span>
</br>
<span style="text-align:center;width:50%">Troisième span</span>
<span style="text-align:center;width:50%">4 span</span>
</div>
<div id="centrage2" style="position:absolute;border:2px solid red;z-index:20;width:60%;height:30%;left:20%;top:50%">
<div style="height:20%">
</div>
<span id="sp5" style="text-align:center">Premier span</span>
<span style="text-align:center">Second span qui sera pas aligné</span>
</div>
</form>
</body>
</html>
Modifié par boonzar (02 Jan 2010 - 23:29)


