Bonsoir,
Je poste ce message pour avoir confirmation (ou infirmation ) à savoir s'il est bien possible de faire avec du CSS une page internet qui aurait un bloc central fixe avec ses deux côtés qui s'adapte à la largeur du navigateur. Sur ce bloc central, une entête de hauteur fixe, un corps à hauteur variable, et un pied de page à hauteur fixe qui reste toujours en bas de page (et qui s'adapte aussi au navigateur).
) à savoir s'il est bien possible de faire avec du CSS une page internet qui aurait un bloc central fixe avec ses deux côtés qui s'adapte à la largeur du navigateur. Sur ce bloc central, une entête de hauteur fixe, un corps à hauteur variable, et un pied de page à hauteur fixe qui reste toujours en bas de page (et qui s'adapte aussi au navigateur).
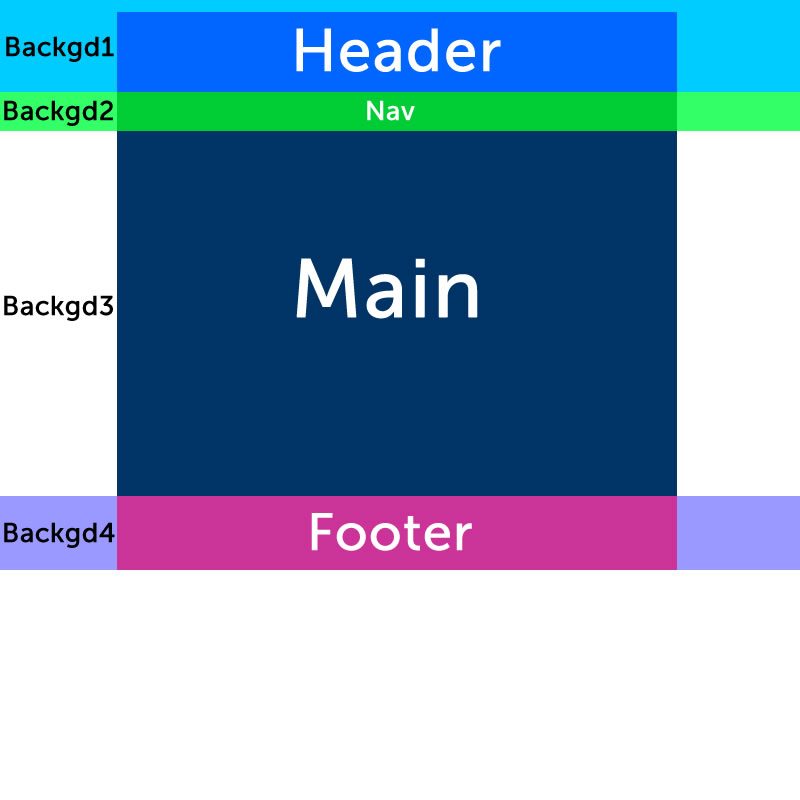
Dans un deuxième temps, serait-il possible de faire une mise en forme (image avec des lignes de plusieurs couleurs) qui passerait par l'entête du bloc central, puis par tout le côté gauche (de haut en bas de la page, et qui s'adapterait donc à la hauteur que prend le corps du bloc central) et enfin par le bas de page du bloc central ?
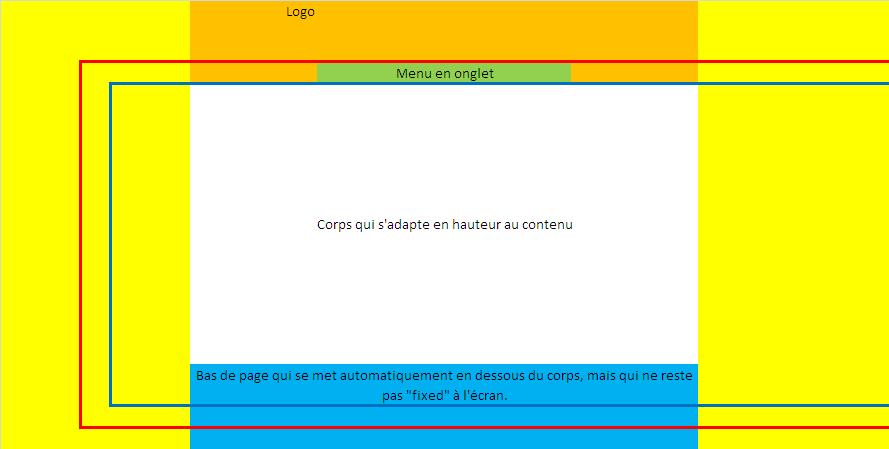
J'ai fait deux schémas pour une meilleure compréhension encore :

Donc, les colonnes jaunes des extrémités devraient être de même taille et s'adapter à la largeur du navigateur avec en plus une largeur minimum pour ne pas faire disparaitre les deux lignes (et là je coince dans le code , dès que je mets une largeur minimum la colonne ne s'adapte plus en largeur au navigateur...) , la colonne du milieu à une largeur fixe, une entête et pied de page fixe en hauteur, mais un corps qui s'adapte au contenu avec une hauteur minimum.
, dès que je mets une largeur minimum la colonne ne s'adapte plus en largeur au navigateur...) , la colonne du milieu à une largeur fixe, une entête et pied de page fixe en hauteur, mais un corps qui s'adapte au contenu avec une hauteur minimum.
Pour vous montrer comment j'ai commencé à coder, j'ai rajouté les blocs sur le même schéma (3 blocs par colonne) :

Arrivé ici, j'ai deux problèmes :
- Quand mon bloc 2 de la 2ème colonne (donc du corps central) s'adapte au contenu et prend une certaine hauteur, les hauteurs des blocs 2 des colonnes 1 et 3 (colonnes jaunes) ne prennent pas la même hauteur, normal me direz vous car il n'y a pas de contenu mais très embêtant pour moi
Les lignes traversant les différents blocs ne sont pas vraiment un problème du moment que les blocs sont de même niveau, de plus il n'y a que le bloc 2 de la première colonne qui grandit verticalement, et un repeat-y fera bien l'affaire sur le background, d'où l'importance de ce point
- Mon deuxième problème est que je n'arrive pas à faire en sorte que les colonnes jaunes (1 et 3) s'adaptent à la largeur du navigateur, en ayant une largeur minimum pour ne pas effacer les lignes. J'ai bien vu des exemples avec du code "display : table", mais est-ce qu'il permet de faire tout cela ?
Merci d'avance pour m'avoir lu et pour vos réponses.
Modifié par gssoul (30 Dec 2009 - 17:47)
Je poste ce message pour avoir confirmation (ou infirmation
 ) à savoir s'il est bien possible de faire avec du CSS une page internet qui aurait un bloc central fixe avec ses deux côtés qui s'adapte à la largeur du navigateur. Sur ce bloc central, une entête de hauteur fixe, un corps à hauteur variable, et un pied de page à hauteur fixe qui reste toujours en bas de page (et qui s'adapte aussi au navigateur).
) à savoir s'il est bien possible de faire avec du CSS une page internet qui aurait un bloc central fixe avec ses deux côtés qui s'adapte à la largeur du navigateur. Sur ce bloc central, une entête de hauteur fixe, un corps à hauteur variable, et un pied de page à hauteur fixe qui reste toujours en bas de page (et qui s'adapte aussi au navigateur).Dans un deuxième temps, serait-il possible de faire une mise en forme (image avec des lignes de plusieurs couleurs) qui passerait par l'entête du bloc central, puis par tout le côté gauche (de haut en bas de la page, et qui s'adapterait donc à la hauteur que prend le corps du bloc central) et enfin par le bas de page du bloc central ?
J'ai fait deux schémas pour une meilleure compréhension encore :
Donc, les colonnes jaunes des extrémités devraient être de même taille et s'adapter à la largeur du navigateur avec en plus une largeur minimum pour ne pas faire disparaitre les deux lignes (et là je coince dans le code
 , dès que je mets une largeur minimum la colonne ne s'adapte plus en largeur au navigateur...) , la colonne du milieu à une largeur fixe, une entête et pied de page fixe en hauteur, mais un corps qui s'adapte au contenu avec une hauteur minimum.
, dès que je mets une largeur minimum la colonne ne s'adapte plus en largeur au navigateur...) , la colonne du milieu à une largeur fixe, une entête et pied de page fixe en hauteur, mais un corps qui s'adapte au contenu avec une hauteur minimum.Pour vous montrer comment j'ai commencé à coder, j'ai rajouté les blocs sur le même schéma (3 blocs par colonne) :
Arrivé ici, j'ai deux problèmes :
- Quand mon bloc 2 de la 2ème colonne (donc du corps central) s'adapte au contenu et prend une certaine hauteur, les hauteurs des blocs 2 des colonnes 1 et 3 (colonnes jaunes) ne prennent pas la même hauteur, normal me direz vous car il n'y a pas de contenu mais très embêtant pour moi

Les lignes traversant les différents blocs ne sont pas vraiment un problème du moment que les blocs sont de même niveau, de plus il n'y a que le bloc 2 de la première colonne qui grandit verticalement, et un repeat-y fera bien l'affaire sur le background, d'où l'importance de ce point

- Mon deuxième problème est que je n'arrive pas à faire en sorte que les colonnes jaunes (1 et 3) s'adaptent à la largeur du navigateur, en ayant une largeur minimum pour ne pas effacer les lignes. J'ai bien vu des exemples avec du code "display : table", mais est-ce qu'il permet de faire tout cela ?
Merci d'avance pour m'avoir lu et pour vos réponses.
Modifié par gssoul (30 Dec 2009 - 17:47)