Mon problème semble pas trop compliqué, mais voila quelques heures que je le retourne et impossible de trouver la solution.
J'ai un menu vertical déroulant en jQuery ou j'aimerais que ses éléments viennent au premier plan lorsque je le déroule. Seulement voila, tout se superpose et aprés avoir tenté beaucoup de solutions comme le z-index, les float, les inline, les display block, avec image en fond ou pas, rien à faire, ça ne bouge pas..
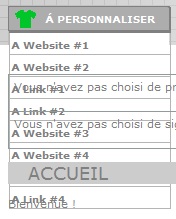
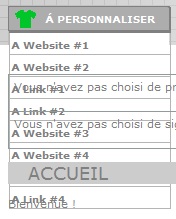
Explication en images :

On vois que lorsqu'on clique sur "A PERSONNALISER", le menu se déroule et se superpose avec ce qu'il y'a en dessous.
Voici le code utilisé :
Code Html :
Code JavaScript :
Code CSS :
J'a nettoyé au maximum de code car la page est conséquente.
Merci d'avance pour l'aide apportée.
J'ai un menu vertical déroulant en jQuery ou j'aimerais que ses éléments viennent au premier plan lorsque je le déroule. Seulement voila, tout se superpose et aprés avoir tenté beaucoup de solutions comme le z-index, les float, les inline, les display block, avec image en fond ou pas, rien à faire, ça ne bouge pas..
Explication en images :

On vois que lorsqu'on clique sur "A PERSONNALISER", le menu se déroule et se superpose avec ce qu'il y'a en dessous.
Voici le code utilisé :
Code Html :
<div class="header">
<!-- Zone : menu en haut de la page -->
<div class="menua">
<div class="fond">
<div class="fondTop2">
<div class="fondTop3">
<div class="objets">
<div class="menu_class"></div>
<ul class="the_menu">
<li><a href="#">A Website #1</a></li>
<li><a href="#">A Website #2</a></li>
<li><a href="#">A Link #1</a></li>
<li><a href="#">A Link #2</a></li>
<li><a href="#">A Website #3</a></li>
<li><a href="#">A Website #4</a></li>
<li><a href="#">A Link #3</a></li>
<li><a href="#">A Link #4</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Zone : Centre -->
<div class="page">
<!-- Zone : Zone de la partie principale -->
<div id="sidebar"><!-- Zone : Menu de gauche -->
...
</div>
<!-- Zone : Zone de la partie principale -->
<div id="content">
<asp:ContentPlaceHolder ID="Main" runat="server">
...
</asp:ContentPlaceHolder>
</div>
</div>
</div>
Code JavaScript :
$(document).ready(function () {
$('div.menu_class').click(function () {
$('ul.the_menu').slideToggle('medium');
});
});
Code CSS :
.header
{
background-image: url('../images/header.png');
background-repeat: no-repeat;
position: relative;
width: 100%;
height: 155px;
margin-left: auto;
margin-right: auto;
font-weight: normal;
}
.menua
{
position: absolute;
left: 200px;
top: 90px;
color:#ffffff;
font-size: 10px;
}
.page
{
text-align: left;
background: url('../images/nav.png') repeat-y left top;
position: relative;
width: auto;
height: 100%;
min-height: 550px;
padding: 0px 24px;
z-index: 0;
}
#sidebar
{
float: left;
width: 150px;
height: 100%;
}
#content
{
top: 4px;
padding-left: 13px;
margin-left: 150px;
margin-bottom: 10px;
position: relative;
left: 15px;
width: 73%;
height: 100%;
margin-right: 145px;
z-index: 0;
}
.fond
{
display: block;
background-color: Gray;
}
.fondTop2
{
position: relative;
display: block;
background-color: Gray;
bottom: 1px;
right: 0px;
}
.fondTop3
{
position: relative;
display: block;
bottom: 1px;
right: 1px;
background-color: Gray;
}
.objets
{
position: relative;
height: 23px;
display: block;
cursor: pointer;
background-color: White;
border: solid 0.05em Gray;
vertical-align: middle;
}
ul, li {
margin:0;
padding:0;
list-style:none;
}
.menu_class
{
background: url(../images/button.png) no-repeat;
height: 23px;
width: 160px;
}
.menu_class:hover
{
background: url(../images/button_hover.png) no-repeat;
height: 23px;
width: 160px;
}
.the_menu
{
background: url(../images/s_menu.png) no-repeat;
display: none;
width:160px;
border: 1px solid #b5b5b5;
border-top: none;
border-bottom: none;
margin-top: 3px;
left: 0px;
position: relative;
}
.the_menu li
{
background: url(../images/s_menu.png) no-repeat;
border-bottom: 1px solid #b5b5b5;
height: 20px;
margin-top: 1px;
}
.the_menu li a
{
background: url(../images/s_menu.png) no-repeat;
color: Gray;
text-decoration:none;
padding-left: 1px;
background-color:#ffffff;
}
.the_menu li a:hover
{
background: url(../images/s_menu_hover.png) no-repeat;
background-color: #b5b5b5;
color: #FFFFFF;
display: block;
padding-left: 1px;
}
J'a nettoyé au maximum de code car la page est conséquente.
Merci d'avance pour l'aide apportée.


