Bonjour,
Je suis débutant et j'essaie de coder un site par moi même, mais je rencontre quelques petits soucis!
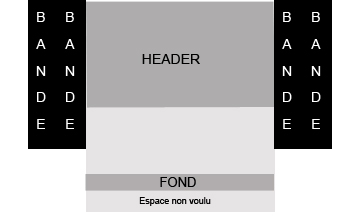
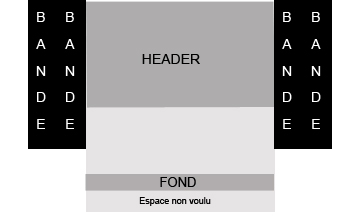
J'aimerai pouvoir "coller" sur la droite et la gauche de mon header une bande qui continuera un paysage pour les écrans plus larges, pour ne pas couper nettement. Je ne trouve pas comment faire. Si je met cette image en repeat-x dans le body, elle se répète mais il n'y a pas de jonctions entre le Header et la bande.
Ensuite, moins important, l'image "fond" du bas j'aimerai qu'elle soit collée au bas de page, mais la il y a un grand espace entre et je n'arrive pas à l'enlever. pourtant j'ai mis le padding et le marging à 0.

Voici le html
Voici le css
Merci d'avance
Modifié par Yume (20 Dec 2009 - 22:15)
Je suis débutant et j'essaie de coder un site par moi même, mais je rencontre quelques petits soucis!
J'aimerai pouvoir "coller" sur la droite et la gauche de mon header une bande qui continuera un paysage pour les écrans plus larges, pour ne pas couper nettement. Je ne trouve pas comment faire. Si je met cette image en repeat-x dans le body, elle se répète mais il n'y a pas de jonctions entre le Header et la bande.
Ensuite, moins important, l'image "fond" du bas j'aimerai qu'elle soit collée au bas de page, mais la il y a un grand espace entre et je n'arrive pas à l'enlever. pourtant j'ai mis le padding et le marging à 0.

Voici le html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" centent="text/html; charset=Utf-8" />
<Title> Site perso</ttle>
<link href="stylesiteperso.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="fondr">
</div>
<div id="top">
<p>aa
</p>
<p>aa</p>
<p>aa</p>
<p>aa </p>
</div>
<div id="bas">
</div>
<div id="fond">
</div>
</body>
</html>Voici le css
body{
Height:972px;
background:url(img/images/header.jpg) #012631 top center no-repeat;
margin:0px;
padding:0 auto;
}
#top{
background:url(img/images/corps-repeat.jpg) repeat-y center ;
min-height:500px;
margin:450px 0 0 328px;
width:772px;
height:18px;
}
#bas{
background:url(img/images/bas.png) no-repeat;
margin:0 auto;
padding:0px;
height:128px;
width:1024px;
}
#fond{
background:url(img/images/bleu-gris-clair_15.gif) bottom repeat-x;
margin:opx;
padding:0px;
height:162px;
width:1440px;
}
Merci d'avance

Modifié par Yume (20 Dec 2009 - 22:15)

