Bonjour,
Je suis en train de concevoir mon premier design xhtml/css (en l'occurrence un thème Wordpress) qui fonctionne sous Firefox et vient la phase d'adaptation afin d'avoir un rendu similaire ou approchant sur l'ensemble des principaux navigateurs.
Évidemment ce n'est pas très original mais je rencontre des soucis de rendu de mise en page sous IE et Chrome et toutes aides, remarques ou conseils sera appréciés à sa juste valeur. Je vais être le plus explicite possible et je mettrais à jour le post au fur et à mesure des corrections.
Préalable : la page html et la feuille de style sont passées avec brio dans le validateur du W3C ce qui n'est pas un gage de succès mais élimine déjà certaines erreurs basiques (DOCTYPE ...).
Présentation rapide et succincte de la structure de la page :
un DIV "page" englobant tous les éléments du body
Un DIV "header" contenant l'image de fond du menu, le titre du site, un paragraphe de présentation du site, le logo du site et un menu de navigation horizontale
Un DIV "central" contenant tous les autres éléments de la page (div "sidebar-left", div "content", div "sidebar-right" et div "footer")
J'utilise le système des colonnes factices pour donner l'illusion que les DIV "sidebar-left" et "content" ont la même taille (au passage ça me permet d'ajouter facilement un effet d'ombre).
Les div "sidebar-left", div "content" et div "sidebar-right" sont positionnés en float (respectivement left pour les deux premiers et right pour le dernier). Le dernier div ("footer") est positionné en dessous via un clear:both
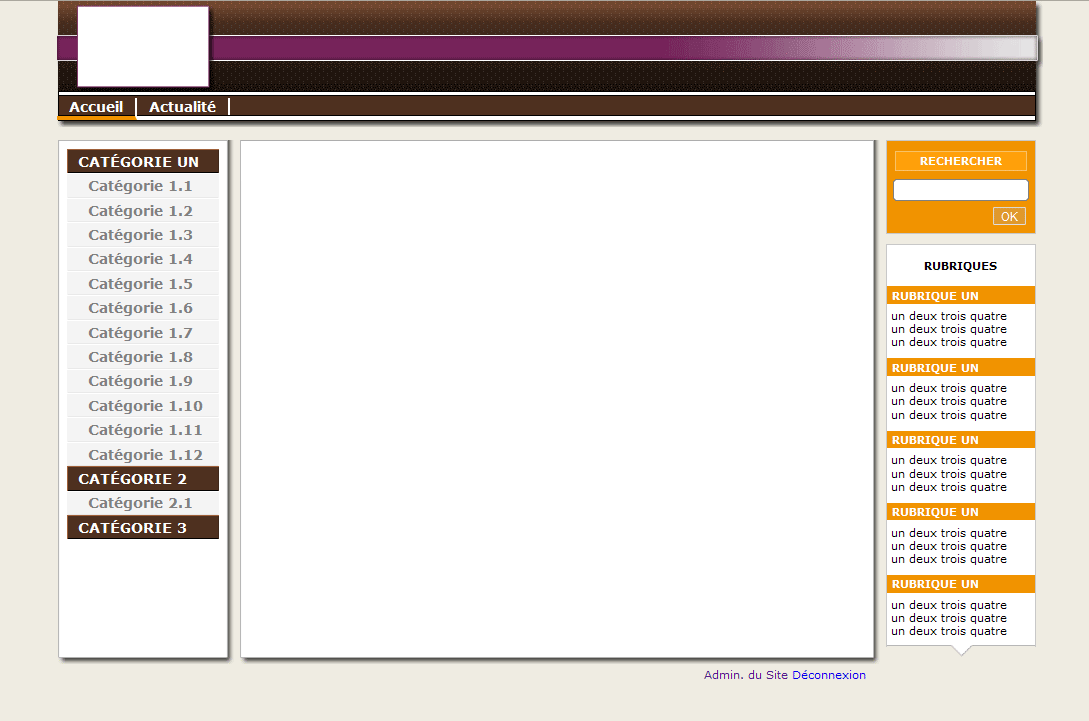
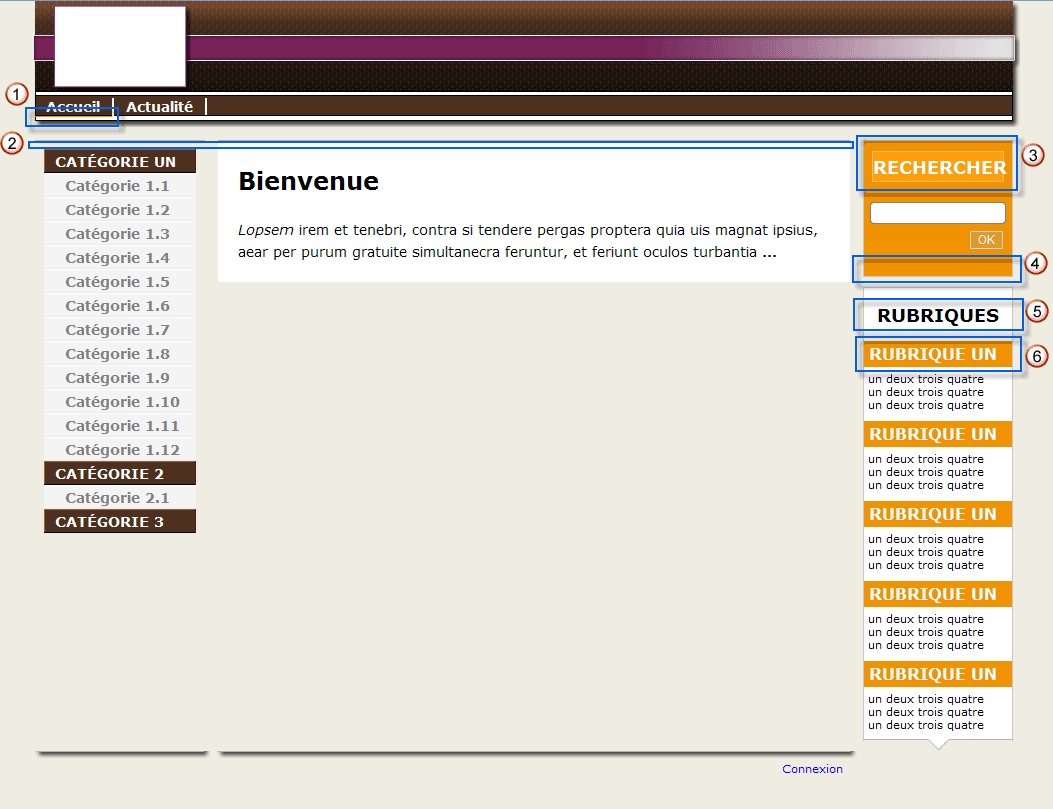
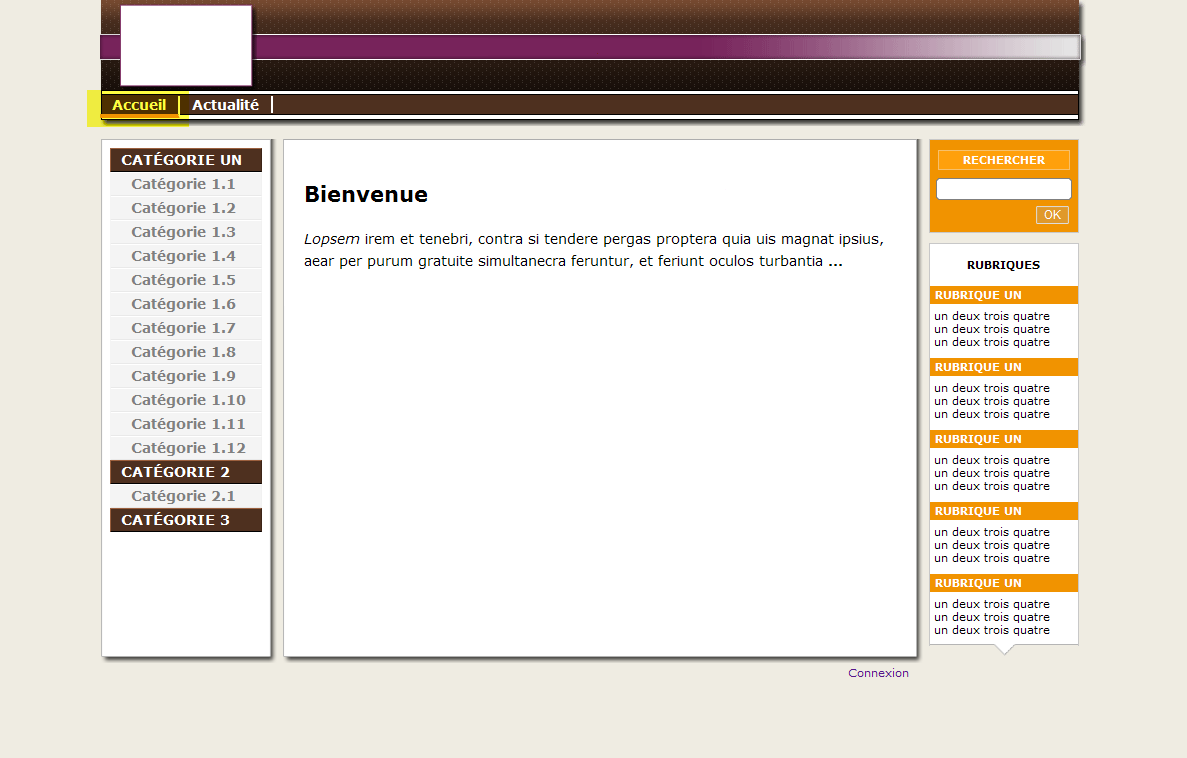
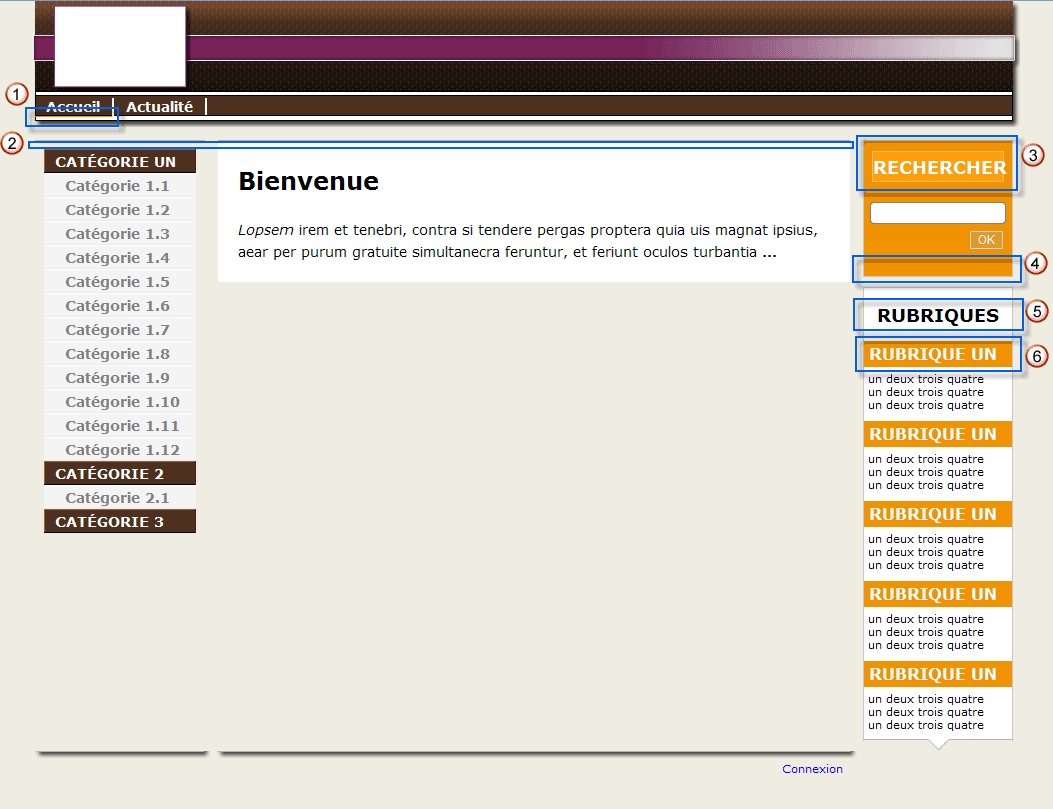
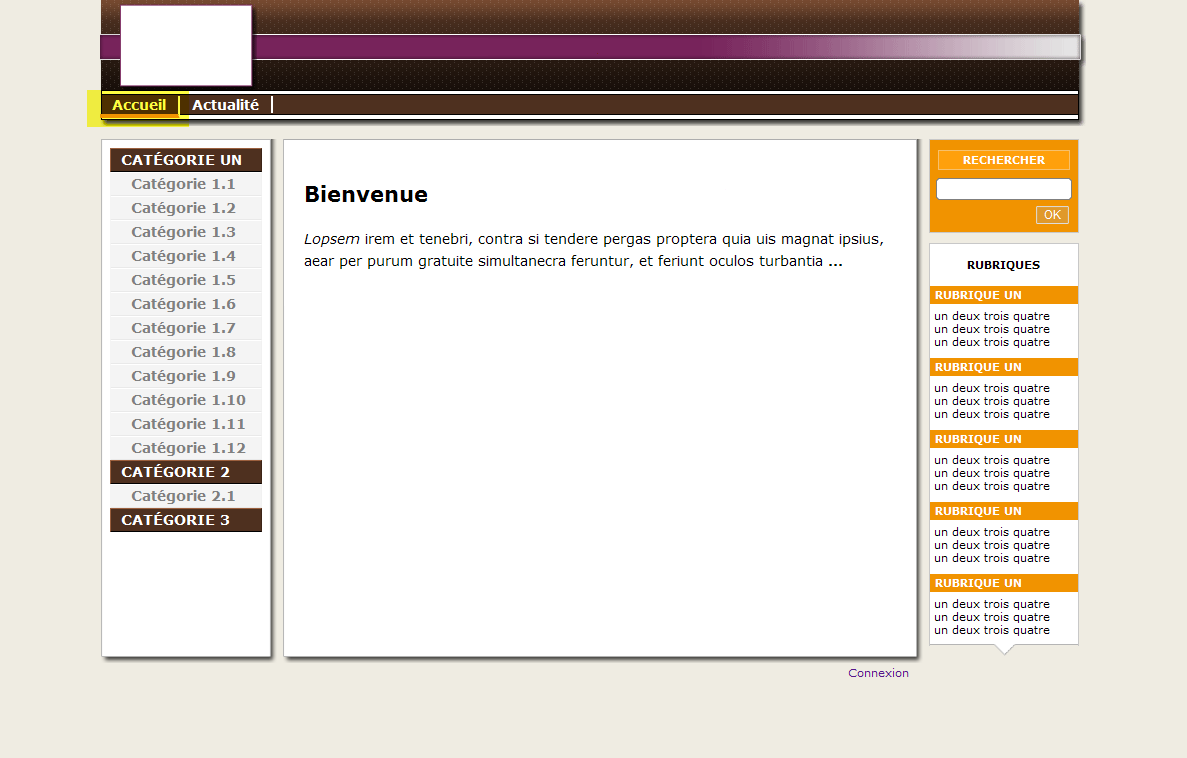
le résultat attendu et obtenu sous Firefox

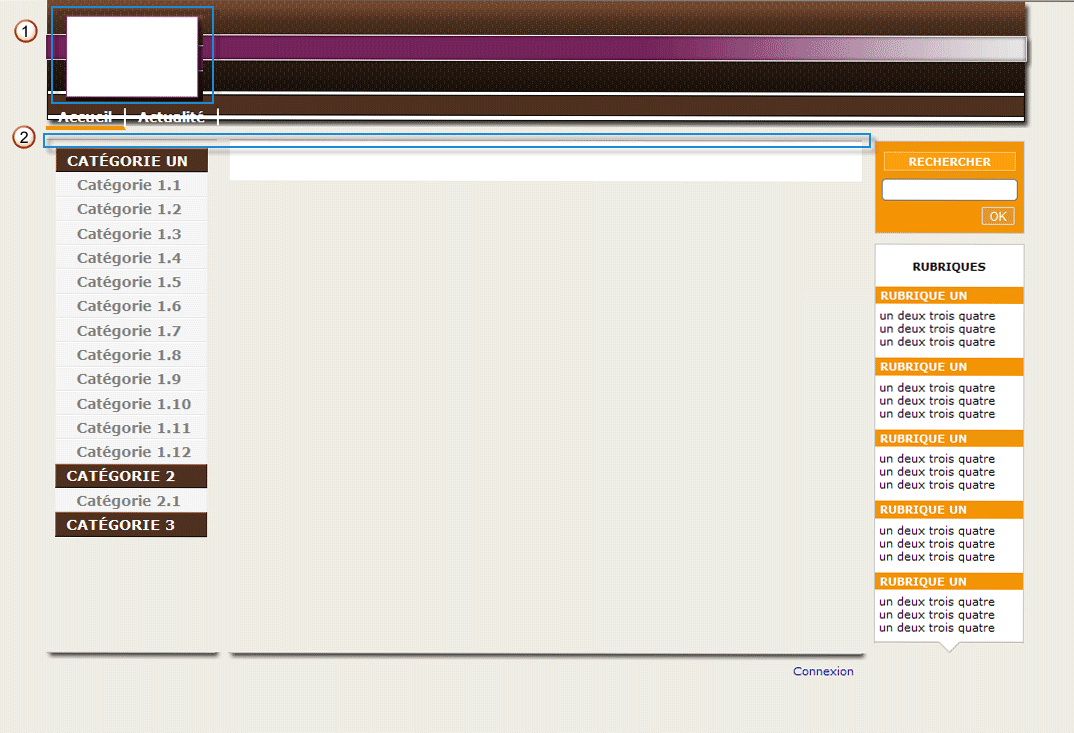
Sous IE 8 j'ai d'abord eu un grand moment de solitude quand j'ai vu le design totalement explosé.

La lecture de A propos du Modèle de boîte Microsoft (ou "quirks") http://www.alsacreations.com/tuto/lire/573-A-propos-du-Modele-de-boite-Microsoft-ou-quirks.html m'a permit d'éliminer une 1ère source de décalage due à la présence d'un commentaire HTML avant le DOCTYPE.
Il me reste encore deux soucis :
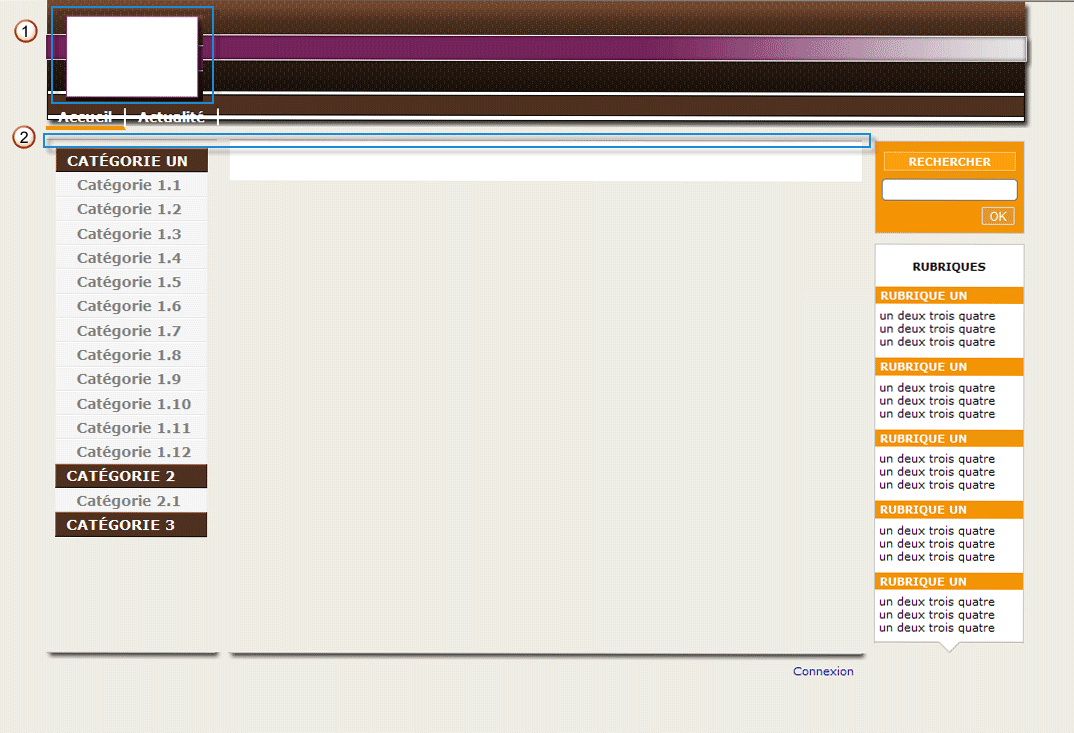
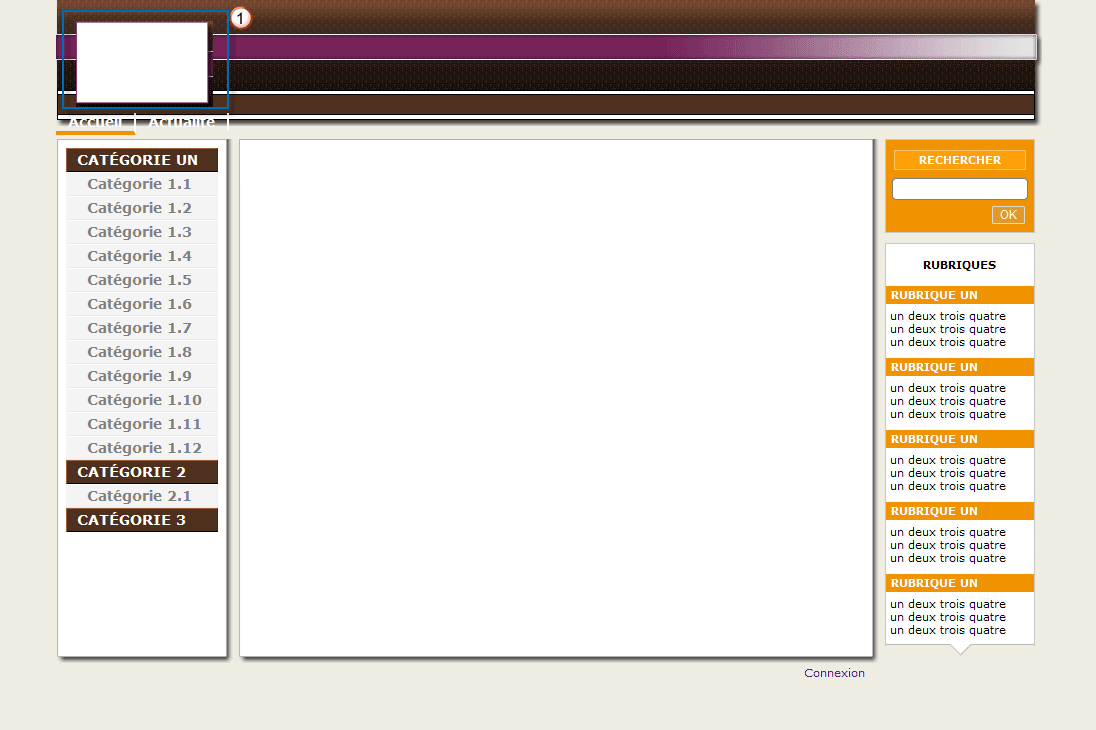
1/ le logo dans le header est décalé de 11px vers le bas. => corrigé en appliquant un height: 0 à #header h1
2/ l'image d'arrière-plan pour créer l'illusions des deux colonnes à gauches dans le div "central" n'apparaît pas. => corrigé il suffisait d'écrire les propriétés de background dans le bon ordre

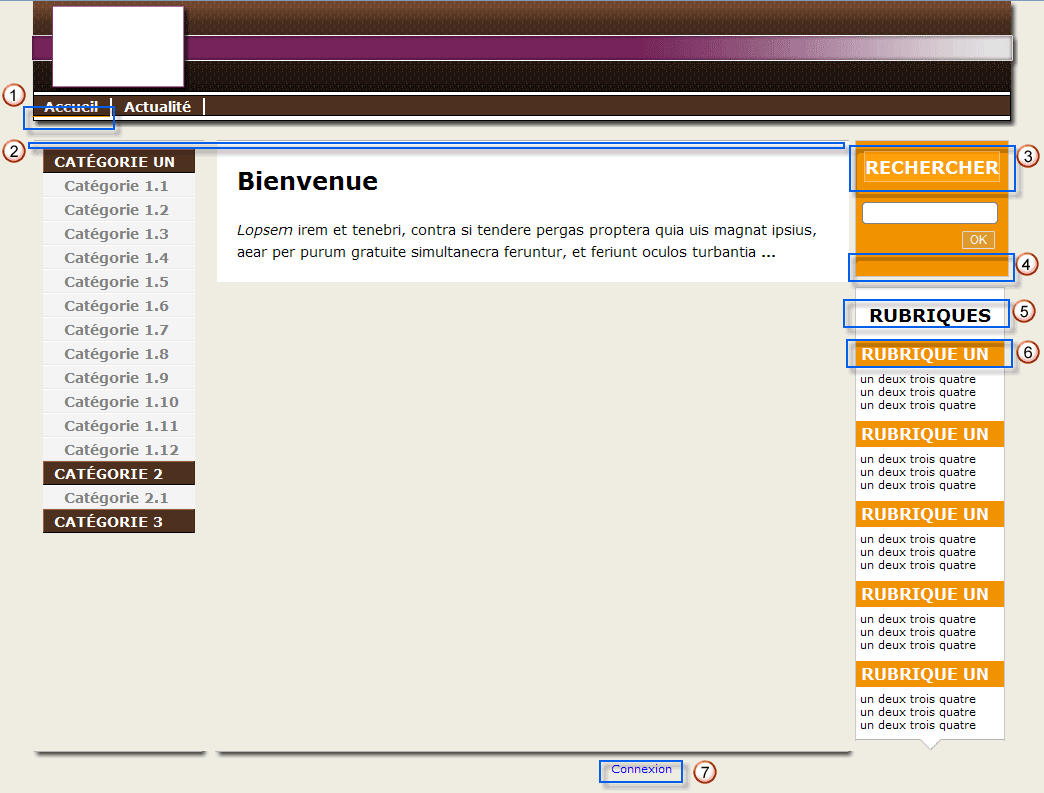
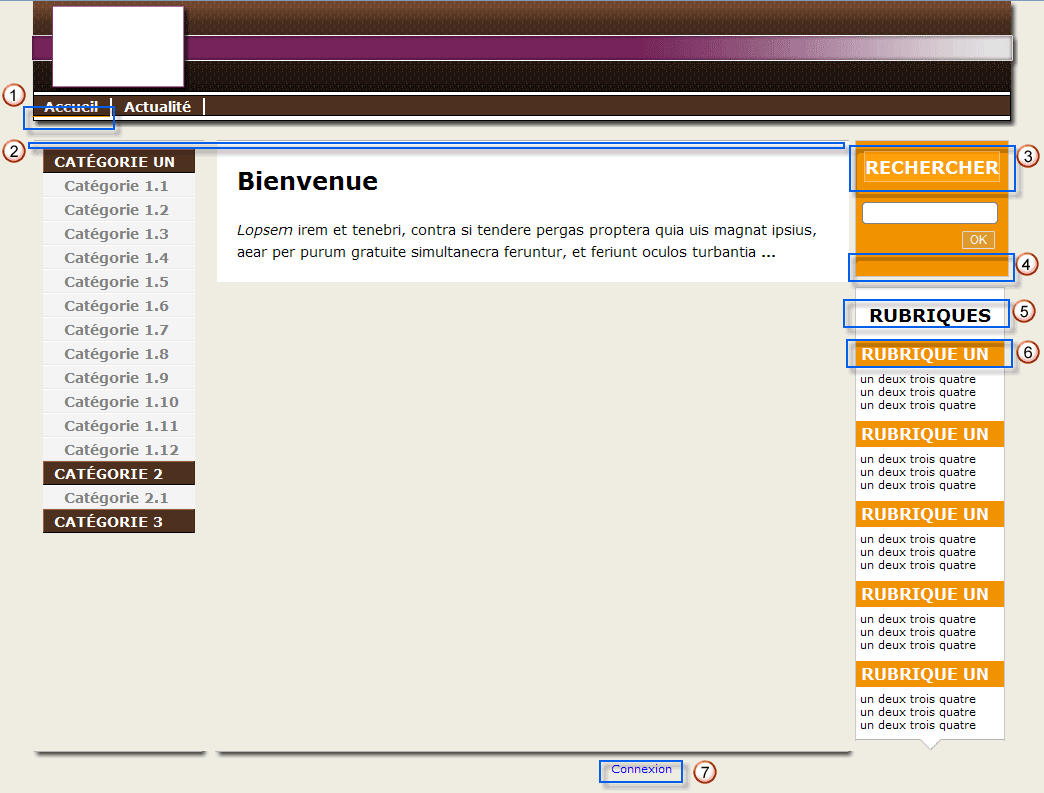
Sous IE 7
1/ la bordure orange sous Accueil ne fait que 1px au lieu de 4px.
2/ l'image d'arrière-plan pour créer l'illusions des deux colonnes à gauches dans le div "central" n'apparaît pas. il suffisait d'écrire les propriétés de background dans le bon ordre
3/ le titre H3 est beaucoup plus gros => corrigé en redéfinissant font-size: 1em
4/ l'espacement sous OK a été augmenté de 19px => corrigé en conférant le layout à l'élément form via height: 1%
5/ idem 3/ => corrigé en redéfinissant font-size: 1em
6/ le titre H4 est beaucoup plus gros que prévu => corrigé en redéfinissant font-size: 1em

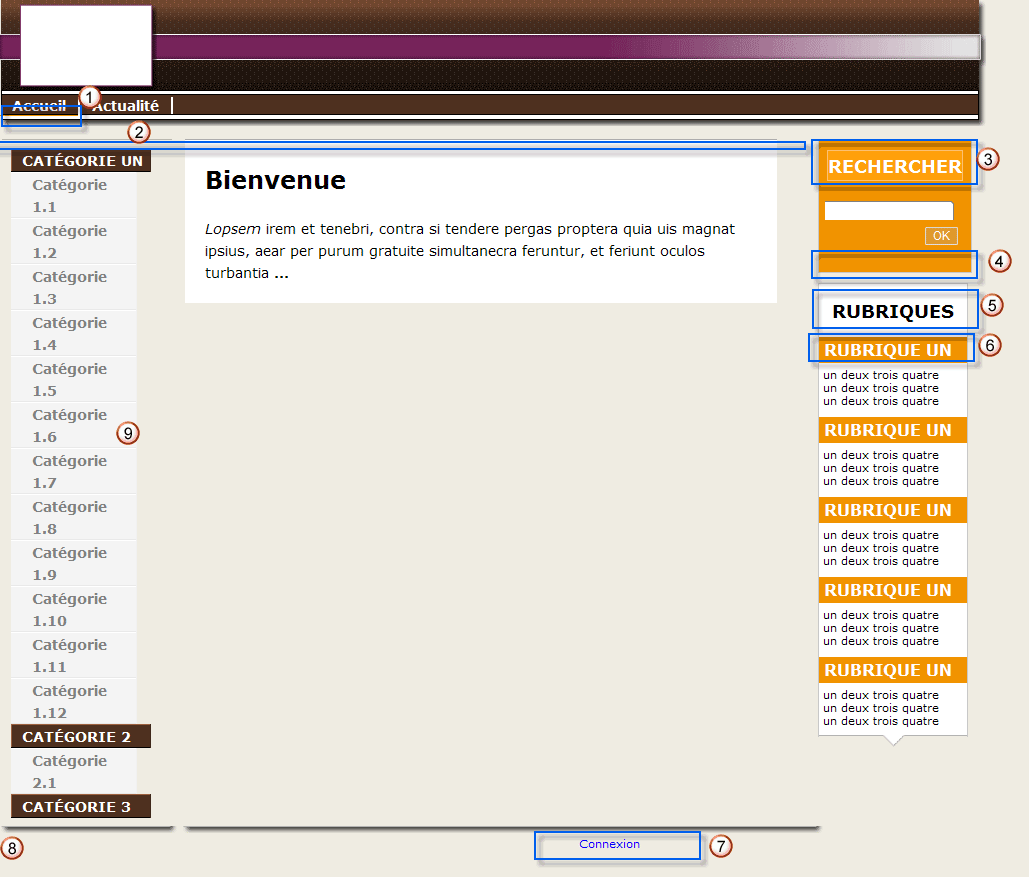
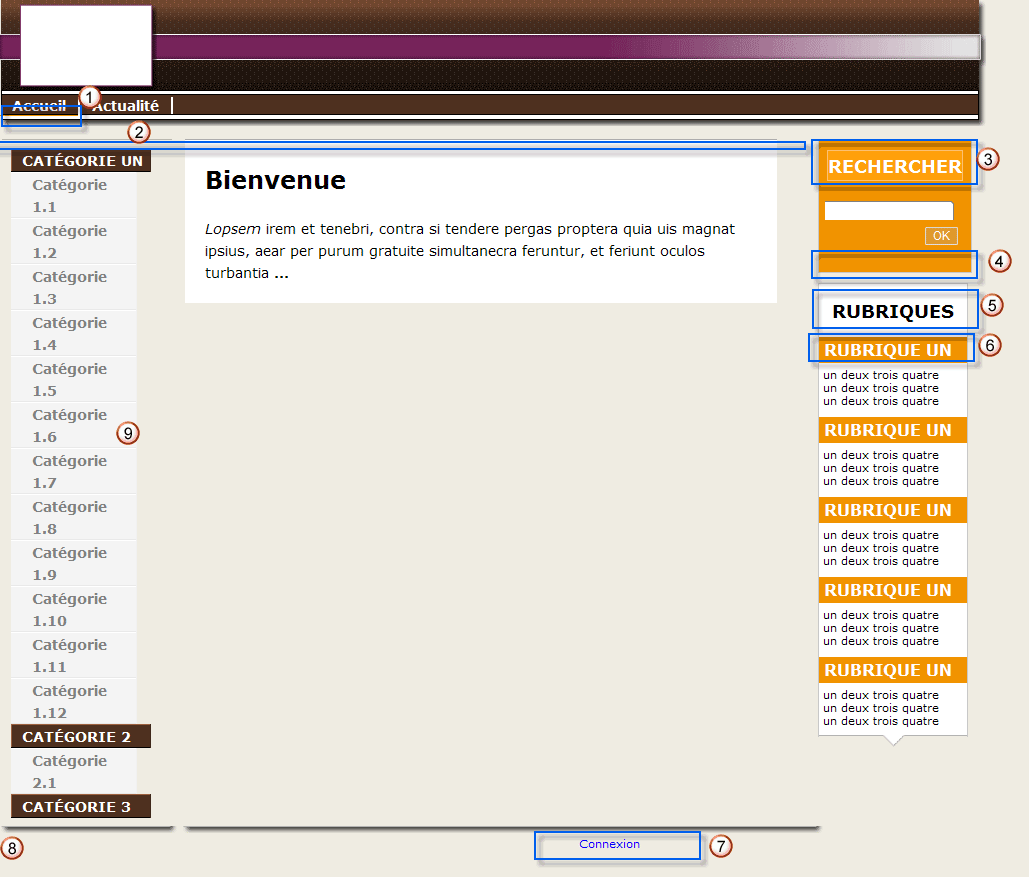
Sous IE 6
1/ la bordure orange sous Accueil ne fait que 1px au lieu de 4px.
2/ l'image d'arrière-plan pour créer l'illusions des deux colonnes à gauches dans le div "central" n'apparaît pas. => corrigé il suffisait d'écrire les propriétés de background dans le bon ordre
3/ le titre H3 est beaucoup plus gros => corrigé
4/ l'espacement sous OK a été augmenté de 19px et le bloc rechercher a été élargi de 2px => corrigé
5/ idem 3/ => corrigé
6/ le titre H4 est beaucoup plus gros que prévu => corrigé
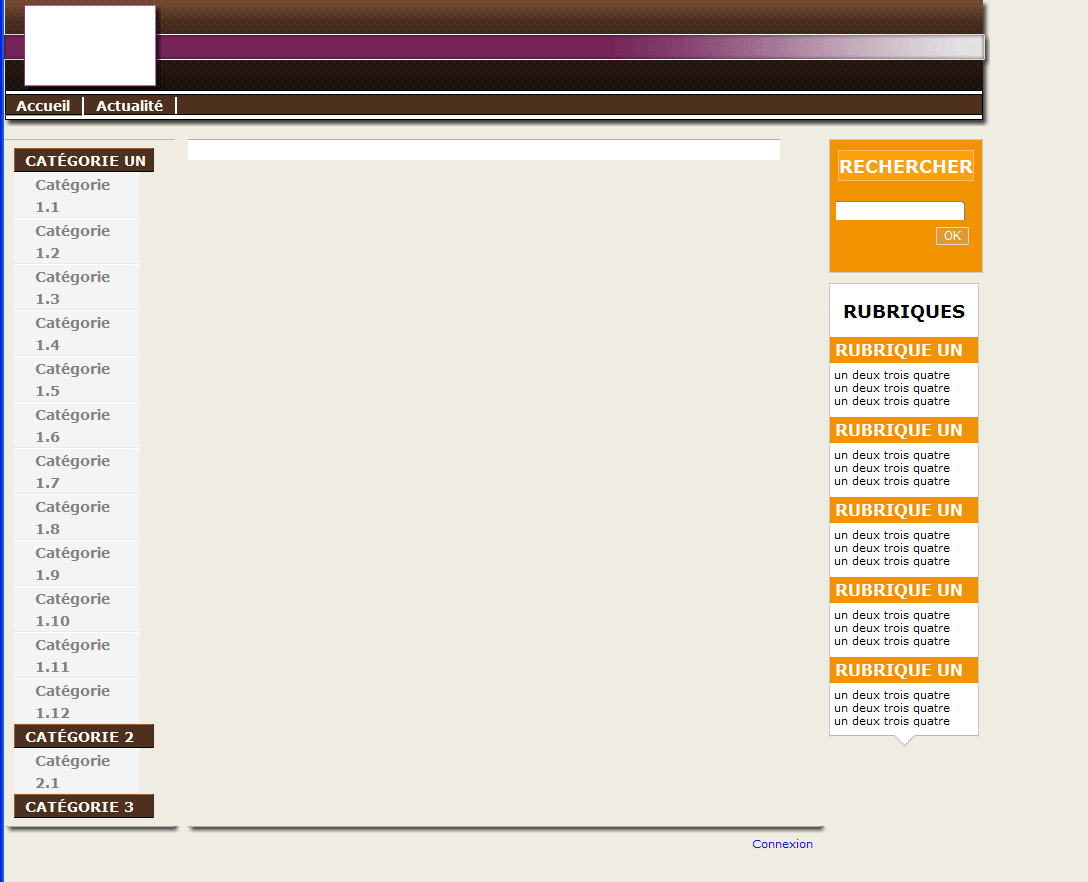
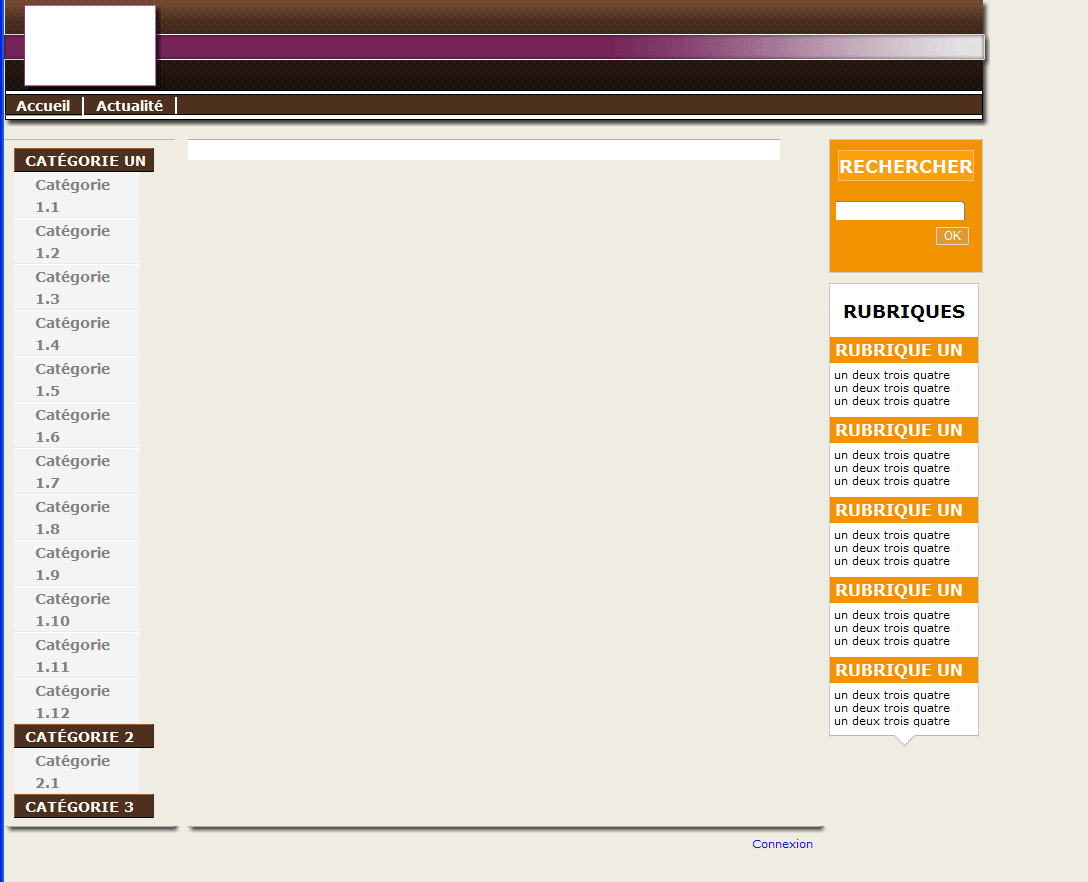
7/ le bloc Connexion est décalé vers la gauche
8/ L'ensemble de la page n'est plus centré mais collé sur le bord gauche => corrigé
9/ les sous catégories (h4) n'occupent plus la même largeur que les catégories principales (h3) => corrigé

Sous IE 5.5
1/ la bordure orange sous Accueil ne fait que 1px au lieu de 4px.
2/ l'image d'arrière-plan pour créer l'illusions des deux colonnes à gauches dans le div "central" n'apparaît pas. => corrigé il suffisait d'écrire les propriétés de background dans le bon ordre
3/ le titre H3 est beaucoup plus gros => corrigé
4/ l'espacement sous OK a été augmenté de 19px et le bloc rechercher a été élargi de 2px => corrigé
5/ idem 3/ => corrigé
6/ le titre H4 est beaucoup plus gros que prévu => corrigé
7/ le bloc Connexion est décalé vers la gauche
8/ L'ensemble de la page n'est plus centré mais collé sur le bord gauche => en appliquant text-align: center; au body
http://www.alsacreations.com/article/lire/539-Centrer-les-elements-ou-un-site-web-en-CSS.html
9/ les sous catégories n'occupent plus la même largeur que les catégories principales (126px au lieu des 140px prévus)=> Corrigé en redéfinissant la largeur totale via width: 152px (correspondant à la somme du bloc + padding + border) des ul a et des ul ul a

Sous Chrome
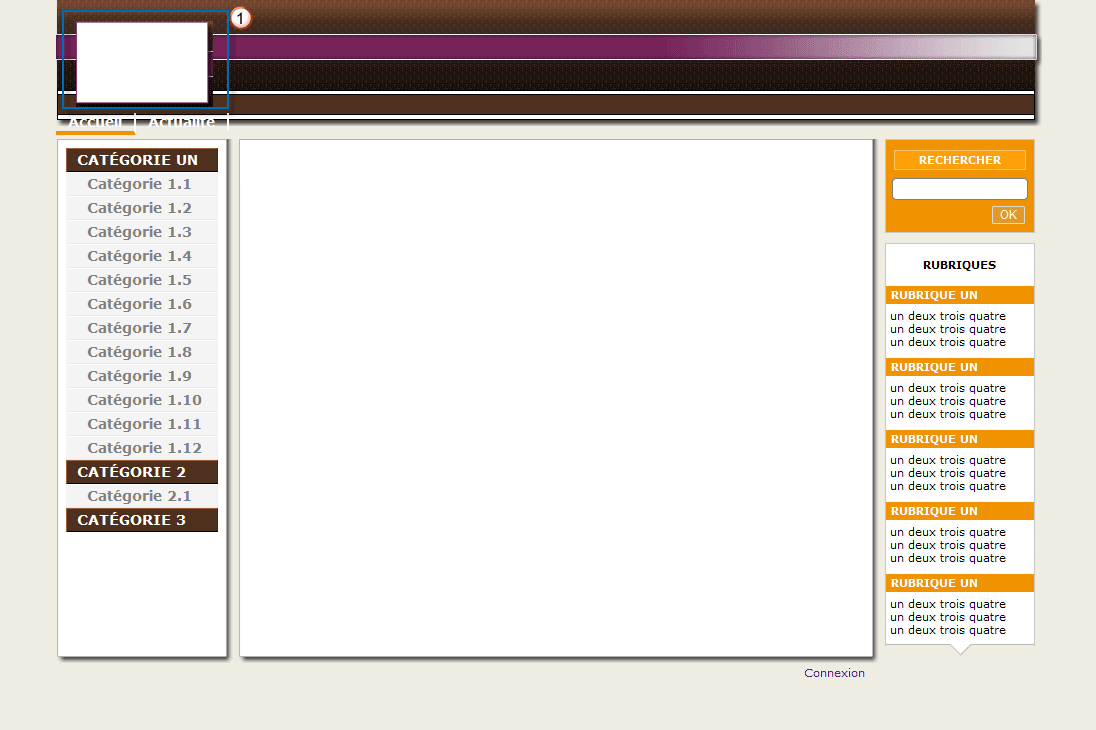
1/ l'image du logo est décalée vers le bas de 17px vers le bas entraînant de fait le décalage du menu horizontal. => corrigé en appliquant un height: 0 à #header h1 et à #header p

2/ par contre le "solutionnage" du 1/ fait apparaître un décalage d'un 1px vers le haut du menu horizontal visible au niveau de la bordure orange

Modifié par Nohant (15 Dec 2009 - 21:44)
Je suis en train de concevoir mon premier design xhtml/css (en l'occurrence un thème Wordpress) qui fonctionne sous Firefox et vient la phase d'adaptation afin d'avoir un rendu similaire ou approchant sur l'ensemble des principaux navigateurs.
Évidemment ce n'est pas très original mais je rencontre des soucis de rendu de mise en page sous IE et Chrome et toutes aides, remarques ou conseils sera appréciés à sa juste valeur. Je vais être le plus explicite possible et je mettrais à jour le post au fur et à mesure des corrections.
Préalable : la page html et la feuille de style sont passées avec brio dans le validateur du W3C ce qui n'est pas un gage de succès mais élimine déjà certaines erreurs basiques (DOCTYPE ...).
Présentation rapide et succincte de la structure de la page :
un DIV "page" englobant tous les éléments du body
Un DIV "header" contenant l'image de fond du menu, le titre du site, un paragraphe de présentation du site, le logo du site et un menu de navigation horizontale
Un DIV "central" contenant tous les autres éléments de la page (div "sidebar-left", div "content", div "sidebar-right" et div "footer")
J'utilise le système des colonnes factices pour donner l'illusion que les DIV "sidebar-left" et "content" ont la même taille (au passage ça me permet d'ajouter facilement un effet d'ombre).
Les div "sidebar-left", div "content" et div "sidebar-right" sont positionnés en float (respectivement left pour les deux premiers et right pour le dernier). Le dernier div ("footer") est positionné en dessous via un clear:both
le résultat attendu et obtenu sous Firefox

Sous IE 8 j'ai d'abord eu un grand moment de solitude quand j'ai vu le design totalement explosé.

La lecture de A propos du Modèle de boîte Microsoft (ou "quirks") http://www.alsacreations.com/tuto/lire/573-A-propos-du-Modele-de-boite-Microsoft-ou-quirks.html m'a permit d'éliminer une 1ère source de décalage due à la présence d'un commentaire HTML avant le DOCTYPE.
Il me reste encore deux soucis :
1/ le logo dans le header est décalé de 11px vers le bas. => corrigé en appliquant un height: 0 à #header h1
2/ l'image d'arrière-plan pour créer l'illusions des deux colonnes à gauches dans le div "central" n'apparaît pas. => corrigé il suffisait d'écrire les propriétés de background dans le bon ordre

Sous IE 7
1/ la bordure orange sous Accueil ne fait que 1px au lieu de 4px.
2/ l'image d'arrière-plan pour créer l'illusions des deux colonnes à gauches dans le div "central" n'apparaît pas. il suffisait d'écrire les propriétés de background dans le bon ordre
3/ le titre H3 est beaucoup plus gros => corrigé en redéfinissant font-size: 1em
4/ l'espacement sous OK a été augmenté de 19px => corrigé en conférant le layout à l'élément form via height: 1%
5/ idem 3/ => corrigé en redéfinissant font-size: 1em
6/ le titre H4 est beaucoup plus gros que prévu => corrigé en redéfinissant font-size: 1em

Sous IE 6
1/ la bordure orange sous Accueil ne fait que 1px au lieu de 4px.
2/ l'image d'arrière-plan pour créer l'illusions des deux colonnes à gauches dans le div "central" n'apparaît pas. => corrigé il suffisait d'écrire les propriétés de background dans le bon ordre
3/ le titre H3 est beaucoup plus gros => corrigé
4/ l'espacement sous OK a été augmenté de 19px et le bloc rechercher a été élargi de 2px => corrigé
5/ idem 3/ => corrigé
6/ le titre H4 est beaucoup plus gros que prévu => corrigé
7/ le bloc Connexion est décalé vers la gauche
8/ L'ensemble de la page n'est plus centré mais collé sur le bord gauche => corrigé
9/ les sous catégories (h4) n'occupent plus la même largeur que les catégories principales (h3) => corrigé

Sous IE 5.5
1/ la bordure orange sous Accueil ne fait que 1px au lieu de 4px.
2/ l'image d'arrière-plan pour créer l'illusions des deux colonnes à gauches dans le div "central" n'apparaît pas. => corrigé il suffisait d'écrire les propriétés de background dans le bon ordre
3/ le titre H3 est beaucoup plus gros => corrigé
4/ l'espacement sous OK a été augmenté de 19px et le bloc rechercher a été élargi de 2px => corrigé
5/ idem 3/ => corrigé
6/ le titre H4 est beaucoup plus gros que prévu => corrigé
7/ le bloc Connexion est décalé vers la gauche
8/ L'ensemble de la page n'est plus centré mais collé sur le bord gauche => en appliquant text-align: center; au body
http://www.alsacreations.com/article/lire/539-Centrer-les-elements-ou-un-site-web-en-CSS.html
9/ les sous catégories n'occupent plus la même largeur que les catégories principales (126px au lieu des 140px prévus)=> Corrigé en redéfinissant la largeur totale via width: 152px (correspondant à la somme du bloc + padding + border) des ul a et des ul ul a

Sous Chrome
1/ l'image du logo est décalée vers le bas de 17px vers le bas entraînant de fait le décalage du menu horizontal. => corrigé en appliquant un height: 0 à #header h1 et à #header p

2/ par contre le "solutionnage" du 1/ fait apparaître un décalage d'un 1px vers le haut du menu horizontal visible au niveau de la bordure orange

Modifié par Nohant (15 Dec 2009 - 21:44)

 )
)
 . J'ai essayé d'autres valeurs mais sans obtenir mieux
. J'ai essayé d'autres valeurs mais sans obtenir mieux