Bonjour à tous,
J'ai un souci de listes imbriquées sous IE 6. Je veux créer une "indentation" de sous-niveau de liste en utilisant ce code :
avec ce bout de css :
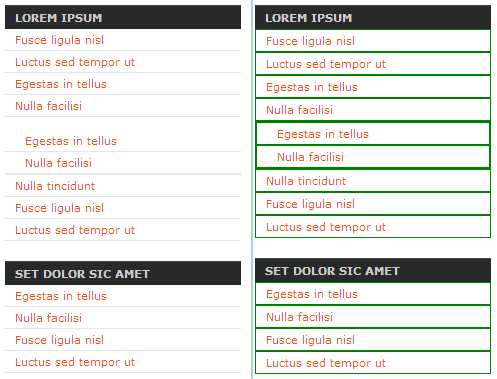
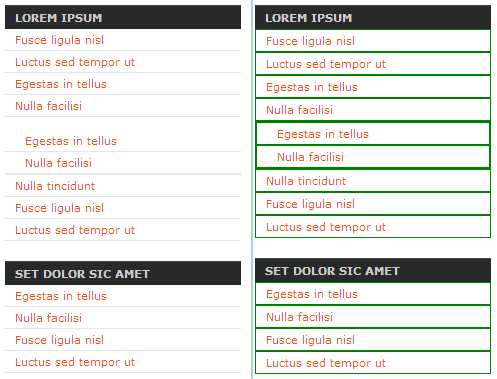
Seulement voila, quand j'ajoute une bordure sur IE pour identifier le bloc qui pose problème, le bug disparait ! Voir exemple ci-dessous:

Quelqu'un a une idée ?
D'avance merci !
Modifié par montoumes (14 Dec 2009 - 14:13)
J'ai un souci de listes imbriquées sous IE 6. Je veux créer une "indentation" de sous-niveau de liste en utilisant ce code :
<ul>
<li><a href="" title="">Fusce ligula nisl</a></li>
<li><a href="" title="">Luctus sed tempor ut</a></li>
<li><a href="" title="">Egestas in tellus</a></li>
<li><a href="" title="">Nulla facilisi</a></li>
<li>
<ul>
<li><a href="" title="">Egestas in tellus</a></li>
<li><a href="" title="">Nulla facilisi</a></li>
</ul>
</li>
<li><a href="" title="">Nulla tincidunt</a></li>
<li><a href="" title="">Fusce ligula nisl</a></li>
<li><a href="" title="">Luctus sed tempor ut</a></li>
</ul>avec ce bout de css :
.navigation {font-family: Verdana, Arial, Helvetica, sans-serif; font-size: .7em;}
.navigation p {background-color: #f1f1f1; border-top: 2px solid #e6e6e6; border-bottom: 1px solid #fff; padding: 4px 10px; margin:0; font-weight: bold; text-transform:uppercase;}
.fonce p {background: transparent url(../images/degrade.gif) scroll repeat-x 0 0; color: #ccc; border: none; padding: 4px 10px; margin:0; font-weight: bold; text-transform:uppercase;}
.navigation ul {margin: 0 0 20px 0; padding: 0; list-style: none outside;}
.navigation ul li {border-bottom: 1px solid #e6e6e6; font-weight: bold; color:#666; }
.navigation ul li a {font-weight: normal; display: block; padding: 4px 10px; }
.navigation ul li a:hover,
.navigation ul li a:active {background-color: #E85801; color: #fff; }
.navigation ul li ul {margin-bottom: 0; margin-top: 0; padding-top: 0; }
.navigation ul li ul li {padding-left: 10px; margin-top: 0; padding-top: 0; }Seulement voila, quand j'ajoute une bordure sur IE pour identifier le bloc qui pose problème, le bug disparait ! Voir exemple ci-dessous:

Quelqu'un a une idée ?
D'avance merci !
Modifié par montoumes (14 Dec 2009 - 14:13)

