Bonjour à tous,
D'abord merci aux personnes qui vont prendre le temps de répondre à mon petit problème.
Travaillant sur un mac et n'ayant toujours pas trouvé la solution parfaite pour faire tourner internet explorer sur mon jolie mac ni même faire tourner d'autre version de firefox, je ne peux pas tester mon site sur d'autre navigateur que ceux disponible sur Mac. Du coup, grâce à une amie qui tourne sur un firefox un peu plus vieux que le miens et sur internet explorer, je sais que ma présentation (je suppose que c'est le css) pose un problème au niveau de la mise en place de 3petites vignettes.
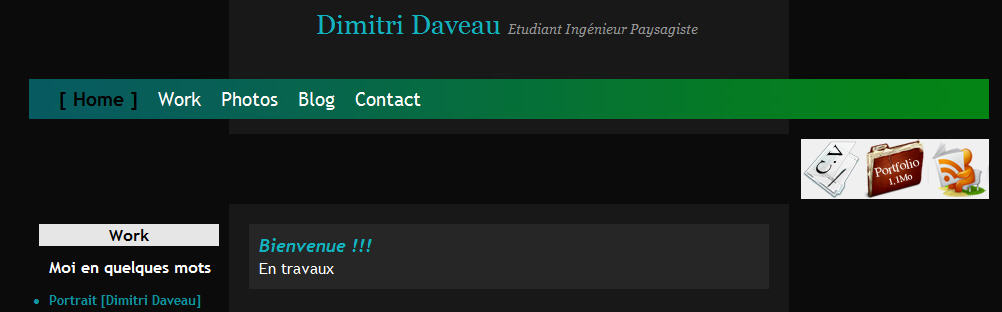
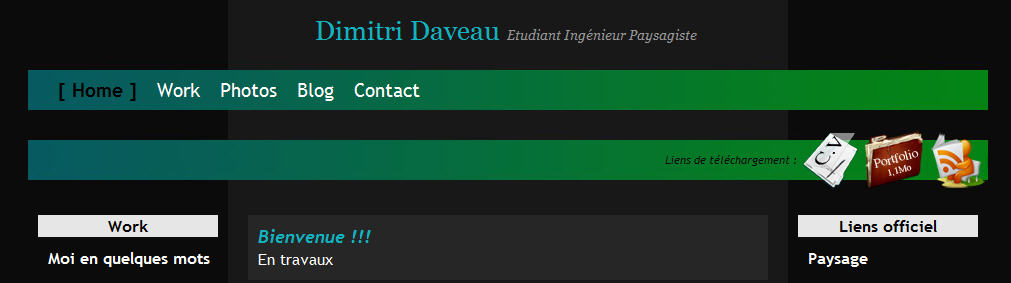
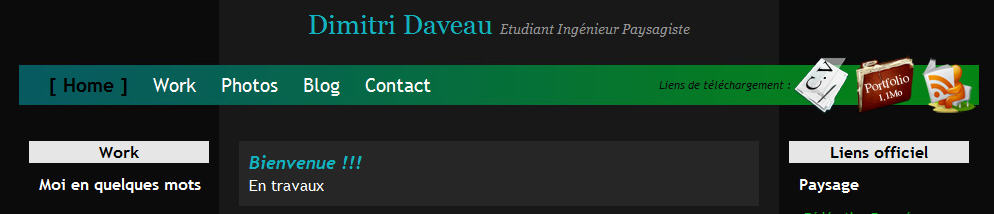
Si vous allez sur mon site ici vous pourrez constater que les vignettes CV, portfolio et RSS en haut à droite ne sont pas positionnées sur le dégradé vert comme je le souhaiterais.
Si j'avais accès à un navigateur qui m'affiche le problème je pourrais le résoudre je pense sans problème mais c'est pas le cas... Donc si une bonne âme pouvait me dire ce qui pose problème dans mon code je lui serait très reconnaissant.
J'espère que j'ai été précis dans mon problème. Sinon je posterais quelques images pour expliquer.
Merci beaucoup d'avance.
Modifié par Dim (12 Dec 2009 - 00:45)
D'abord merci aux personnes qui vont prendre le temps de répondre à mon petit problème.
Travaillant sur un mac et n'ayant toujours pas trouvé la solution parfaite pour faire tourner internet explorer sur mon jolie mac ni même faire tourner d'autre version de firefox, je ne peux pas tester mon site sur d'autre navigateur que ceux disponible sur Mac. Du coup, grâce à une amie qui tourne sur un firefox un peu plus vieux que le miens et sur internet explorer, je sais que ma présentation (je suppose que c'est le css) pose un problème au niveau de la mise en place de 3petites vignettes.
Si vous allez sur mon site ici vous pourrez constater que les vignettes CV, portfolio et RSS en haut à droite ne sont pas positionnées sur le dégradé vert comme je le souhaiterais.
Si j'avais accès à un navigateur qui m'affiche le problème je pourrais le résoudre je pense sans problème mais c'est pas le cas... Donc si une bonne âme pouvait me dire ce qui pose problème dans mon code je lui serait très reconnaissant.
J'espère que j'ai été précis dans mon problème. Sinon je posterais quelques images pour expliquer.
Merci beaucoup d'avance.
Modifié par Dim (12 Dec 2009 - 00:45)