Salut à tous,
Je vous explique mon but :
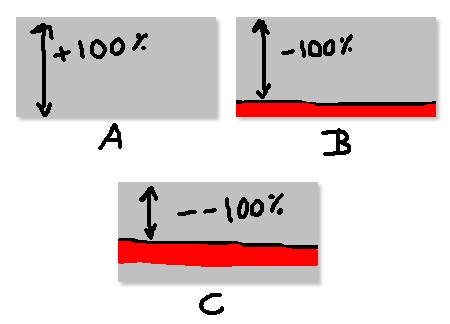
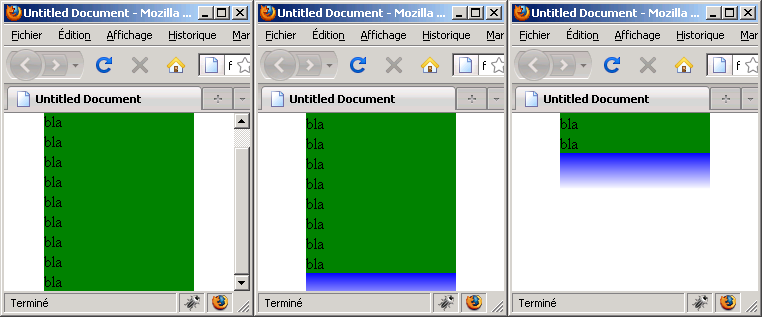
- si il y a du scroll sur ma page (page plus grande que la fenêtre du navigateur) alors mon image en pied de page ne se voit pas
- si il n'y a pas de scroll sur ma page mais qu'il n'y a pas assez d'espace libre pour afficher mon image en entier alors seulement une partie de mon image est visible (l'overflow est en hidden)
- si l'espace disponible sur ma page est plus grand que mon image alors j'affiche mon image sans la répéter.
En gros c'est un footer qui apparait que si il y a de la place.
J'essaye de différente façon mais niet que ce soit sous IE ou FF... Soit j'ai rien soit quand il y a du scroll mon image reste là.
Voilà mon dernier essai en date avec le minimum pour tester :
Je suis preneur pour un conseil
Tad'
Je vous explique mon but :
- si il y a du scroll sur ma page (page plus grande que la fenêtre du navigateur) alors mon image en pied de page ne se voit pas
- si il n'y a pas de scroll sur ma page mais qu'il n'y a pas assez d'espace libre pour afficher mon image en entier alors seulement une partie de mon image est visible (l'overflow est en hidden)
- si l'espace disponible sur ma page est plus grand que mon image alors j'affiche mon image sans la répéter.
En gros c'est un footer qui apparait que si il y a de la place.
J'essaye de différente façon mais niet que ce soit sous IE ou FF... Soit j'ai rien soit quand il y a du scroll mon image reste là.

Voilà mon dernier essai en date avec le minimum pour tester :
<html>
<head>
<style type="text/css">
html, body {
height:100%;
margin:0px;
padding:0px;
}
</style>
</head>
<body>
<div style="background:green;">
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
</div>
<div style="height:100%;max-height:120px;min-height:0px;overflow:hidden;background:url(image.jpg) center top no-repeat;"></div>
</body>
</html>
Je suis preneur pour un conseil

Tad'