Bonjour,
Tout fonctionne dans Firefox, IE8, Chrome, etc mais pas dans IE7.
En fait il s'agit d'un arbre utilisant du Javascript et sur lequel on peut agir en dépliant ou repliant les différents branches ou feuilles de l'arbre. A la base cette arbre est une liste composée de <ul> et <li>. Le tout en XHTML.
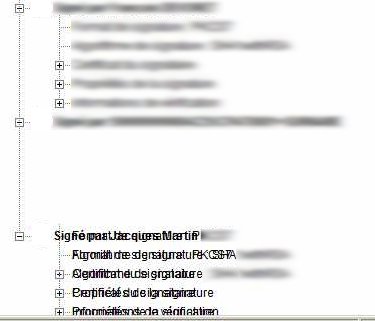
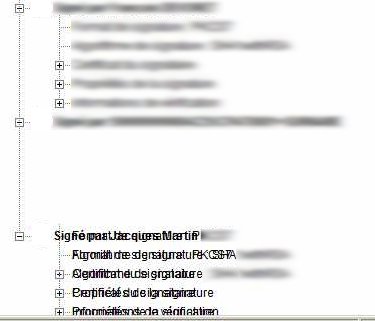
Cependant sous IE7 il a un bug qui survient lorsqu'on déplie plusieurs branches, voici le résultat :

On voit donc à l'image 3 branches. L'espace blanc de la deuxième branche est dû au fait que la deuxième branche est en fait superposée sur la troisième.
Voici le CSS associé à l'arbre (je suis loin d'être un pro en CSS):
Voila, avez-vous une piste pour régler le problème ?
Merci
Tout fonctionne dans Firefox, IE8, Chrome, etc mais pas dans IE7.
En fait il s'agit d'un arbre utilisant du Javascript et sur lequel on peut agir en dépliant ou repliant les différents branches ou feuilles de l'arbre. A la base cette arbre est une liste composée de <ul> et <li>. Le tout en XHTML.
Cependant sous IE7 il a un bug qui survient lorsqu'on déplie plusieurs branches, voici le résultat :

On voit donc à l'image 3 branches. L'espace blanc de la deuxième branche est dû au fait que la deuxième branche est en fait superposée sur la troisième.
Voici le CSS associé à l'arbre (je suis loin d'être un pro en CSS):
#arborescence
{
padding: 5px;
}
#arborescence ul#racine
{
margin: 0px;
padding: 0px;
}
#arborescence ul, #arborescence li
{
text-align: left;
list-style-type: none;
list-style-image: none;
}
#arborescence li
{
position: relative;
background: url("../../image/line.gif");
background-repeat: repeat-y;
}
#arborescence img
{
position: relative;
width: 19px;
height: 20px;
margin-bottom: -4px;
margin-right: 2px;
}
#arborescence img.clic
{
cursor: pointer;
}
#arborescence #lastLi
{
background: none;
}
Voila, avez-vous une piste pour régler le problème ?
Merci
 ?
?