Bonjour a tous,
voila je suis étudiant et je voudrais créer une sorte de mini-facebook pour un usage privée au sein de mon lycée.
J'ai déja bien avancer pour l'html et le css. (PHP, javascript et SQL en liste d'attente).
Je me retrouve confronter a un problème. je souhaite arriver pour cette page a un resultat qui ressemble a sa :

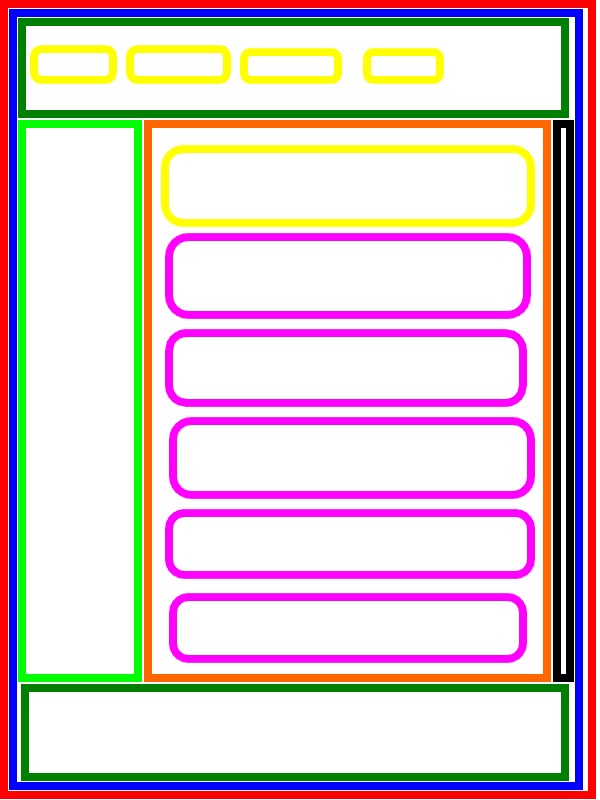
Body
corps
Bandeau,Pied de page et menu
Contenu
Bouton du bandeau, et zone de texte ( s'exprimer )
zone de texte poster
Barre de defilement (peut être mal placer sur mon dessin)
voici ce que j'ai relaiser pour cette page actuellement :
HTML
CSS
Problème, quand je rentre trop de texte dans la zone contenu, le pied de page reste fixe. il ne s'adapte pas au contenu.J'ai deja reussi a l'adapter au contenu mais si il n'y a pas de contenu, le pied de page colle le bandeau.
Je pensais aussi, ne faut 'il pas inclure le menu horizontal et le contenu dans un autre div? un système a deux colonne. Car je pense que la, sa pose problème si on prend le corps car il contient aussi le bandeau et le pied de page.
En clair j'aimerais, que l'on me dise comment faire car c'est la 1ere fois que je fais du html et css.
Si possible me proposer un schéma tel que le mien qui serait plus adapter.
Si besoin de précisions sur certains points, me demander. je pense ne pas être très clair sur tout les points, voir aucun ^^
Modifié par unknown (03 Dec 2009 - 21:03)
voila je suis étudiant et je voudrais créer une sorte de mini-facebook pour un usage privée au sein de mon lycée.
J'ai déja bien avancer pour l'html et le css. (PHP, javascript et SQL en liste d'attente).
Je me retrouve confronter a un problème. je souhaite arriver pour cette page a un resultat qui ressemble a sa :

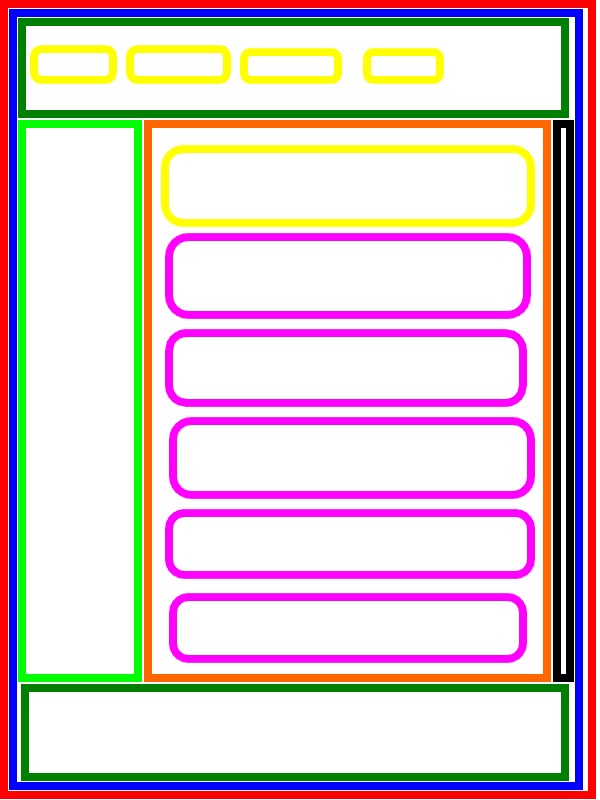
Body
corps
Bandeau,Pied de page et menu
Contenu
Bouton du bandeau, et zone de texte ( s'exprimer )
zone de texte poster
Barre de defilement (peut être mal placer sur mon dessin)
voici ce que j'ai relaiser pour cette page actuellement :
HTML
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr"><head>
<title>Bienvenue sur IGBook</title>
<link rel="stylesheet" type="text/css" href="acceuil.css"/>
<meta http-equiv="content-type" content="application/xhtml+xml; charset=UTF-8"/>
<meta name="description" content="description pour les moteurs de recherche"/>
<meta name="keywords" content="mots cles pour les moteurs de recherche"/>
</head><body>
<div id="corps">
<div id="top">
<ul class="acceuilhoriz">
<li><button type="button" style="background:white; cursor:pointer; border:solid 1px black;margin-top: 1%; margin-right:1%; margin-left:1%"
onclick="JavaScript: alert('Bouton Image')"><img src="Image/acceuil.gif"></button></li>
<li><button type="button" style="background:white; cursor:pointer; border:solid 1px black;margin-top: 1%;margin-right:1%"
onclick="JavaScript: alert('Bouton Image')"><img src="Image/profil.gif"></button></li>
<li><button type="button" style="background:white; cursor:pointer; border:solid 1px black;margin-top: 1%;margin-right:1%"
onclick="JavaScript: alert('Bouton Image')"><img src="Image/amis.gif"></button></li>
<li><button type="button" style="background:white; cursor:pointer; border:solid 1px black;margin-top: 1%;margin-right:1%"
onclick="JavaScript: alert('Bouton Image')"><img src="Image/messagerie.gif"></button></li>
</ul>
</div>
<div id="contenu">
<div id="mur">
<h1>IGBook</h1>
<p></p>
</div>
<div class="menu">
<ul>
<li><a href="page1.html">Page 1</a></li>
<li><a href="page2.html">Page 2</a></li>
<li><a href="page3.html">Page 3</a></li>
</ul>
</div>
<div id="bottom">
</div>
</div>
</div>
</body></html>CSS
* {margin : 0;padding: 0; }
html { height: 100%; }
body{ height: 100%; }
#corps {position: relative; min-height: 100%; }
#top{background: #02890B; height: 75px; width: 100%;}
ul.acceuilhoriz li{display: inline;margin-top:2%}
#bottom{background: red; height:75px;width: 100%; left: 0; bottom: 0; }
#contenu{}
.menu {background: #02890B; margin-top: 3em; margin-left: 2em; width: 150px; float:left}
.menu li{list-style-type:none;text-align: center;vertical-align:center}
#mur{float: right; width:100%}
#mur h1{text-align: center;margin-top:1em}Problème, quand je rentre trop de texte dans la zone contenu, le pied de page reste fixe. il ne s'adapte pas au contenu.J'ai deja reussi a l'adapter au contenu mais si il n'y a pas de contenu, le pied de page colle le bandeau.
Je pensais aussi, ne faut 'il pas inclure le menu horizontal et le contenu dans un autre div? un système a deux colonne. Car je pense que la, sa pose problème si on prend le corps car il contient aussi le bandeau et le pied de page.
En clair j'aimerais, que l'on me dise comment faire car c'est la 1ere fois que je fais du html et css.
Si possible me proposer un schéma tel que le mien qui serait plus adapter.
Si besoin de précisions sur certains points, me demander. je pense ne pas être très clair sur tout les points, voir aucun ^^
Modifié par unknown (03 Dec 2009 - 21:03)
