Salut à toute l'équipe ,
Voila , mon problème est à mon avis bien connus sur ce forum puis ce qu'il s'agit d'une erreur d'ie6 et inférieur à interprété le float de mon css.
J'ai bien fait quelques recherches sur le forum mais je ne parviens toujours pas à régler le problème.
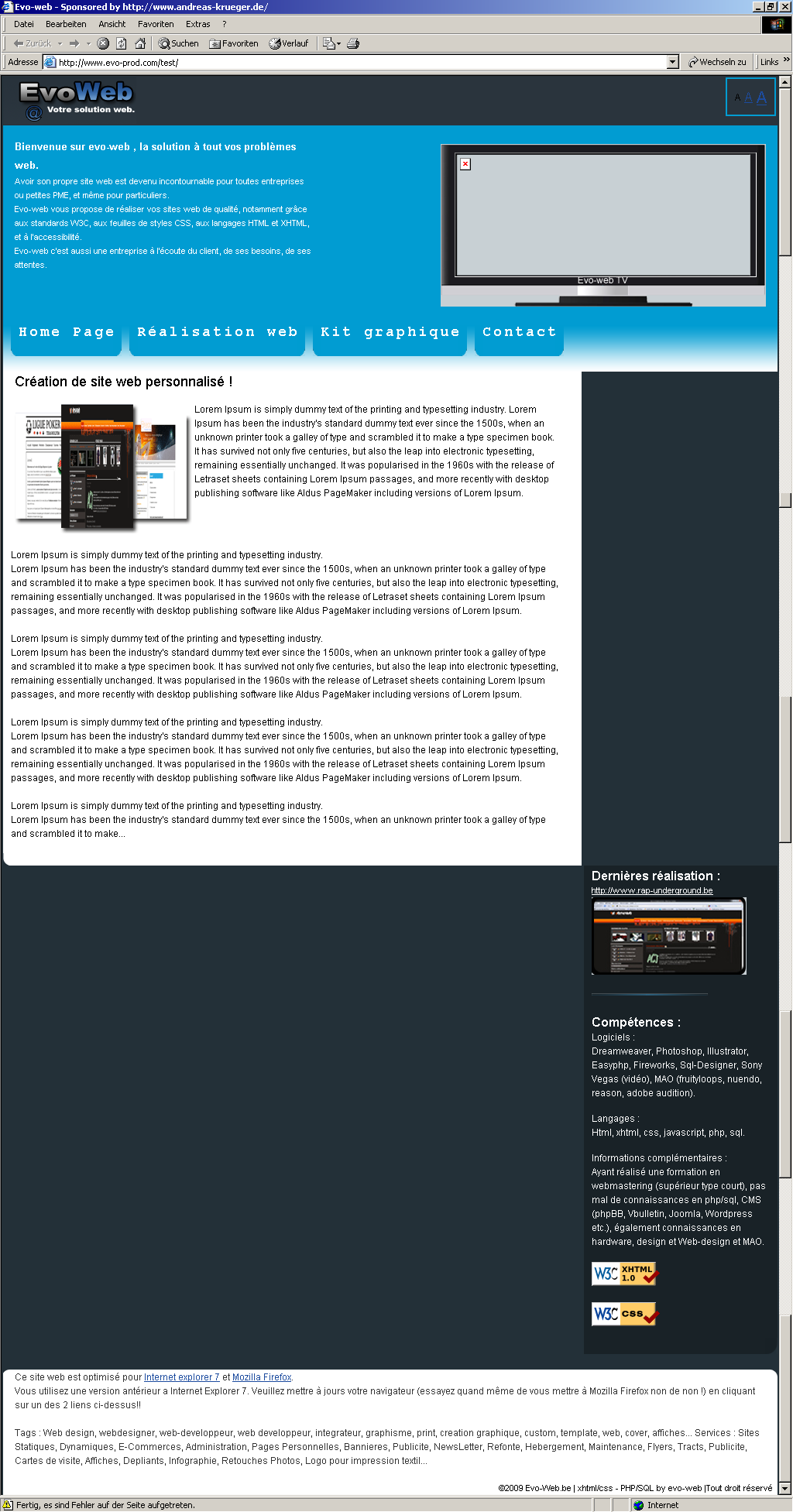
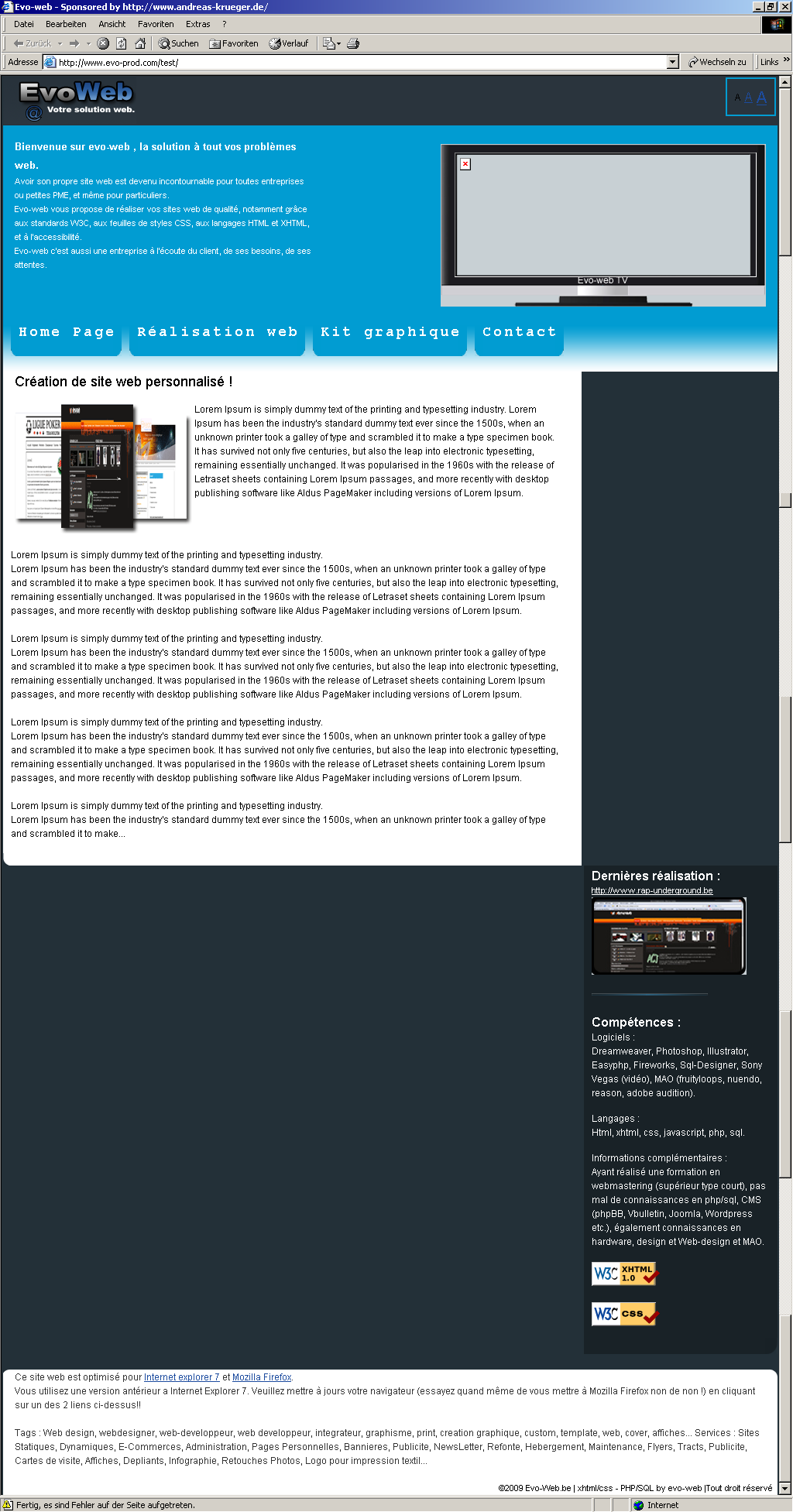
Tout s'affiche très bien (mon site est validé xhtml 1.0 strict) mais ma colonne de droite (dans un conteneur contenant 2 colonnes) s'affiche tout en bas de celle de gauche (je ne sais pas si je m'exprime comme il faut mais voici un screen qui est plus démonstratif) :

voici mon code css des 2 parties :
Si quelqu'un peut m'éclairer ou me dirigé vers une sortie de secours pour ce fichus ie6 ce serait sympa.
Cordialement , Rasta.
Modifié par Rastahigh (03 Dec 2009 - 14:42)
Voila , mon problème est à mon avis bien connus sur ce forum puis ce qu'il s'agit d'une erreur d'ie6 et inférieur à interprété le float de mon css.
J'ai bien fait quelques recherches sur le forum mais je ne parviens toujours pas à régler le problème.
Tout s'affiche très bien (mon site est validé xhtml 1.0 strict) mais ma colonne de droite (dans un conteneur contenant 2 colonnes) s'affiche tout en bas de celle de gauche (je ne sais pas si je m'exprime comme il faut mais voici un screen qui est plus démonstratif) :

voici mon code css des 2 parties :
#contenuleft {
text-align:left;
background-color: #FFFFFF;
width:750px !important; /* pour FF,IE7,8,Opera etc...*/
width:747px; /*pour IE6*/
position:relative;
float:left;
background-image: url(media/sousleft2.png);
background-repeat: no-repeat;
background-position: left bottom;
padding-bottom:15px;
}
#contenuright {
width:250px;
background-color:#192227;
margin-left:750px;
color: #FFFFFF;
text-align:left;
background-image: url(media/sousright2.png);
background-repeat: no-repeat;
background-position: right bottom;
padding-bottom:15px;
}
Si quelqu'un peut m'éclairer ou me dirigé vers une sortie de secours pour ce fichus ie6 ce serait sympa.
Cordialement , Rasta.
Modifié par Rastahigh (03 Dec 2009 - 14:42)