Bonjours à tous;
Je suis nouveau sur le forum j'ai un probleme
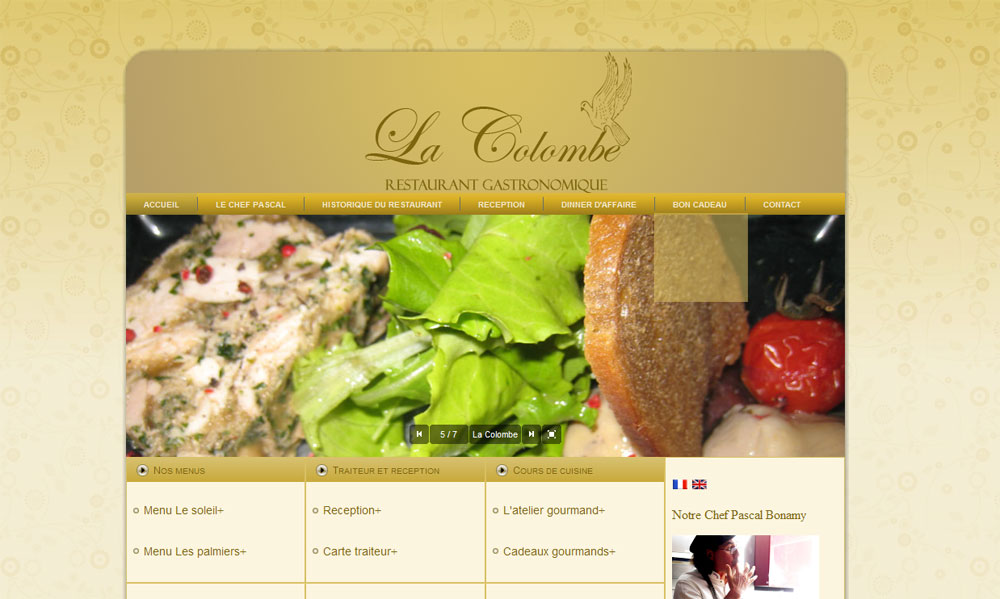
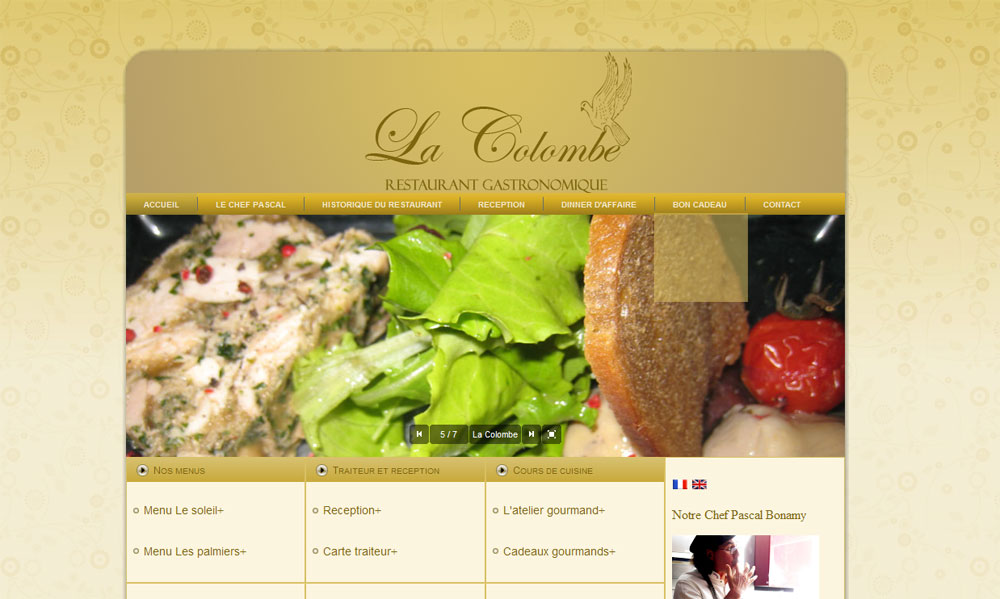
Mes sous menus ne sont pas apparents il sont masqués pas ma bannière flash que j'ai intégrer dans mon index.php en embed.
J'ai essayer de mettre z-index mais cela reste sans succès comment pourrais arriver à fair passer mes sous menus devant la bannière flash merci d'avance.
l'image suivante indique l'endroit ou n'apparait pas le menu

Ci joint mon fichier css
Modifié par pixdep (30 Nov 2009 - 19:21)
Je suis nouveau sur le forum j'ai un probleme
Mes sous menus ne sont pas apparents il sont masqués pas ma bannière flash que j'ai intégrer dans mon index.php en embed.
<div id=ban
<embed
src="anim/baniere.swf"
width="890"
height="300"
allowscriptaccess="always"
allowfullscreen="true"
flashvars="file=anim/lacolombe.xml&transition=random"
/>
</div>
J'ai essayer de mettre z-index mais cela reste sans succès comment pourrais arriver à fair passer mes sous menus devant la bannière flash merci d'avance.
l'image suivante indique l'endroit ou n'apparait pas le menu

Ci joint mon fichier css
/* begin Page */
body
{
margin: 0 auto;
padding: 0;
background-color: #F3EBCE;
background-image: url('../images/Page-BgTexture.jpg');
background-repeat: repeat;
background-attachment: fixed;
background-position: top left;
}
#art-main
{
position: relative;
width: 100%;
left: 0;
top: 0;
}
#art-page-background-gradient
{
position: absolute;
background-image: url('../images/Page-BgGradient.jpg');
background-repeat: repeat-x;
top:0;
width:100%;
height: 500px;
}
#art-page-background-gradient
{
background-position: top left;
}
#perso {
width: 100%;
position: relative;
}
#menu {
float:left;
width: 25%;
position: relative;
}
#traiteur {
float:left;
width: 25%;
position: relative;
}
#cours {
float:right;
width: 25%;
position: relative;
}
#chef {
float:right;
width: 25%;
position: relative;
}
.cleared
{
float: none;
clear: both;
margin: 0;
padding: 0;
border: none;
font-size:1px;
}
form
{
padding:0 !important;
margin:0 !important;
}
table.position
{
position: relative;
width: 100%;
table-layout: fixed;
}
/* end Page */
/* begin Box, Sheet */
.art-Sheet
{
position:relative;
z-index:0;
margin:0 auto;
width: 900px;
min-width:81px;
min-height:81px;
}
.art-Sheet-body
{
position: relative;
z-index: 1;
padding: 5px;
}
.art-Sheet-tr, .art-Sheet-tl, .art-Sheet-br, .art-Sheet-bl, .art-Sheet-tc, .art-Sheet-bc,.art-Sheet-cr, .art-Sheet-cl
{
position:absolute;
z-index:-1;
}
.art-Sheet-tr, .art-Sheet-tl, .art-Sheet-br, .art-Sheet-bl
{
width: 100px;
height: 100px;
background-image: url('../images/Sheet-s.png');
}
.art-Sheet-tl
{
top:0;
left:0;
clip: rect(auto, 50px, 50px, auto);
}
.art-Sheet-tr
{
top: 0;
right: 0;
clip: rect(auto, auto, 50px, 50px);
}
.art-Sheet-bl
{
bottom: 0;
left: 0;
clip: rect(50px, 50px, auto, auto);
}
.art-Sheet-br
{
bottom: 0;
right: 0;
clip: rect(50px, auto, auto, 50px);
}
.art-Sheet-tc, .art-Sheet-bc
{
left: 50px;
right: 50px;
height: 100px;
background-image: url('../images/Sheet-h.png');
}
.art-Sheet-tc
{
top: 0;
clip: rect(auto, auto, 50px, auto);
}
.art-Sheet-bc
{
bottom: 0;
clip: rect(50px, auto, auto, auto);
}
.art-Sheet-cr, .art-Sheet-cl
{
top: 50px;
bottom: 50px;
width: 100px;
background-image: url('../images/Sheet-v.png');
}
.art-Sheet-cr
{
right:0;
clip: rect(auto, auto, auto, 50px);
}
.art-Sheet-cl
{
left:0;
clip: rect(auto, 50px, auto, auto);
}
.art-Sheet-cc
{
position:absolute;
z-index:-1;
top: 50px;
left: 50px;
right: 50px;
bottom: 50px;
background-color: #FBF3D5;
}
.art-Sheet
{
margin-top: 100px !important;
}
#art-page-background-simple-gradient, #art-page-background-gradient, #art-page-background-glare
{
min-width:900px;
}
/* end Box, Sheet */
/* begin Header */
div.art-Header
{
margin: 0 auto;
position: relative;
z-index:0;
width: 890px;
height: 175px;
}
div.art-Header-png
{
position: absolute;
z-index:-2;
top: 0;
left: 0;
width: 890px;
height: 175px;
background-image: url('../images/Header.png');
background-repeat: no-repeat;
background-position: left top;
}
div.art-Header-jpeg
{
position: absolute;
z-index:-1;
top: 0;
left: 0;
width: 890px;
height: 175px;
background-image: url('../images/Header.jpg');
background-repeat: no-repeat;
background-position: center center;
}
/* end Header */
/* begin Logo */
.art-Logo
{
display : block;
position: absolute;
left: 653px;
top: 56px;
width: 237px;
}
h1.art-Logo-name
{
display: block;
text-align: left;
}
h1.art-Logo-name, h1.art-Logo-name a, h1.art-Logo-name a:link, h1.art-Logo-name a:visited, h1.art-Logo-name a:hover
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 25px;
font-style: normal;
font-weight: bold;
text-decoration: none;
font-variant: small-caps;
padding:0;
margin:0;
color: #F4EDD2 !important;
}
.art-Logo-text
{
display: block;
text-align: left;
}
.art-Logo-text, .art-Logo-text a
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 13px;
font-style: normal;
font-weight: bold;
text-transform: uppercase;
padding:0;
margin:0;
color: #0C0A03 !important;
}
/* end Logo */
/* begin Menu */
/* menu structure */
.art-menu a, .art-menu a:link, .art-menu a:visited, .art-menu a:hover
{
text-align:left;
text-decoration:none;
outline:none;
letter-spacing:normal;
word-spacing:normal;
}
.art-menu, .art-menu ul
{
margin: 0;
padding: 0;
border: 0;
list-style-type: none;
display: block;
}
.art-menu li
{
margin: 0;
padding: 0;
border: 0;
display: block;
float: left;
position: relative;
z-index: 5;
background:none;
}
.art-menu li:hover
{
z-index: 10000;
white-space: normal;
}
.art-menu li li
{
float: none;
}
.art-menu ul
{
visibility: hidden;
position: absolute;
z-index: 10;
left: 0;
top: 0;
background:none;
}
.art-menu li:hover>ul
{
visibility: visible;
top: 100%;
}
.art-menu li li:hover>ul
{
top: 0;
left: 100%;
}
.art-menu:after, .art-menu ul:after
{
content: ".";
height: 0;
display: block;
visibility: hidden;
overflow: hidden;
clear: both;
}
.art-menu, .art-menu ul
{
min-height: 0;
}
.art-menu ul
{
background-image: url(../images/spacer.gif);
padding: 10px 30px 30px 30px;
margin: -10px 0 0 -30px;
}
.art-menu ul ul
{
padding: 30px 30px 30px 10px;
margin: -30px 0 0 -10px;
}
/* menu structure */
.art-menu
{
padding: 0px 0px 0px 0px;
}
.art-nav
{
position: relative;
height: 27px;
z-index: 100;
}
.art-nav .l, .art-nav .r
{
position: absolute;
z-index: -1;
top: 0;
height: 27px;
background-image: url('../images/nav.png');
}
.art-nav .l
{
left: 0;
right:0px;
}
.art-nav .r
{
right: 0;
width: 890px;
clip: rect(auto, auto, auto, 890px);
}
/* end Menu */
/* begin MenuItem */
.art-menu ul li
{
clear: both;
}
.art-menu a
{
position:relative;
display: block;
overflow:hidden;
height: 27px;
cursor: pointer;
text-decoration: none;
margin-right: 0px;
margin-left: 0px;
}
.art-menu a .r, .art-menu a .l
{
position:absolute;
display: block;
top:0;
z-index:-1;
height: 81px;
background-image: url('../images/MenuItem.png');
}
.art-menu a .l
{
left:0;
right:0px;
}
.art-menu a .r
{
width:400px;
right:0;
clip: rect(auto, auto, auto, 400px);
}
.art-menu a .t
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 10px;
font-style: normal;
font-weight: bold;
text-decoration: none;
text-transform: uppercase;
color: #F3EBCE;
padding: 0 22px;
margin: 0 0px;
line-height: 27px;
text-align: center;
}
.art-menu a:hover .l, .art-menu a:hover .r
{
top:-27px;
}
.art-menu li:hover>a .l, .art-menu li:hover>a .r
{
top:-27px;
}
.art-menu li:hover a .l, .art-menu li:hover a .r
{
top:-27px;
}
.art-menu a:hover .t
{
color: #73601C;
}
.art-menu li:hover a .t
{
color: #73601C;
}
.art-menu li:hover>a .t
{
color: #73601C;
}
.art-menu a.active .l, .art-menu a.active .r
{
top: -54px;
}
.art-menu a.active .t
{
color: #F3EBCE;
}
/* end MenuItem */
/* begin MenuSeparator */
.art-nav .art-menu-separator
{
display: block;
width: 1px;
height: 27px;
background-image: url('../images/MenuSeparator.png');
}
/* end MenuSeparator */
/* begin MenuSubItem */
.art-menu ul a
{
display:block;
text-align: center;
white-space: nowrap;
height: 26px;
width: 180px;
overflow:hidden;
line-height: 26px;
margin-right: auto;
background-image: url('../images/subitem-bg.png');
background-position: left top;
background-repeat: repeat-x;
border-width: 1px;
border-style: solid;
border-color: #CFB454;
}
.art-nav ul.art-menu ul span, .art-nav ul.art-menu ul span span
{
display: inline;
float: none;
margin: inherit;
padding: inherit;
background-image: none;
text-align: inherit;
text-decoration: inherit;
}
.art-menu ul a, .art-menu ul a:link, .art-menu ul a:visited, .art-menu ul a:hover, .art-menu ul a:active, .art-nav ul.art-menu ul span, .art-nav ul.art-menu ul span span
{
text-align: left;
text-indent: 12px;
text-decoration: none;
line-height: 26px;
color: #73601C;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 10px;
font-style: normal;
font-weight: bold;
text-decoration: none;
}
.art-menu ul ul a
{
margin-left: auto;
}
.art-menu ul li a:hover
{
color: #FAF7EA;
border-color: #A4A9A2;
background-position: 0 -26px;
}
.art-menu ul li:hover>a
{
color: #FAF7EA;
border-color: #A4A9A2;
background-position: 0 -26px;
}
.art-nav .art-menu ul li a:hover span, .art-nav .art-menu ul li a:hover span span
{
color: #FAF7EA;
}
.art-nav .art-menu ul li:hover>a span, .art-nav .art-menu ul li:hover>a span span
{
color: #FAF7EA;
}
/* end MenuSubItem */
/* begin ContentLayout */
.art-contentLayout
{
position: relative;
margin-bottom: 21px;
width: 890px;
}
/* end ContentLayout */
/* begin Box, Block */
.art-Block
{
position:relative;
z-index:0;
margin:0 auto;
min-width:3px;
min-height:3px;
}
.art-Block-body
{
position: relative;
z-index: 1;
padding: 1px;
}
.art-Block-tr, .art-Block-tl, .art-Block-br, .art-Block-bl, .art-Block-tc, .art-Block-bc,.art-Block-cr, .art-Block-cl
{
position:absolute;
z-index:-1;
}
.art-Block-tr, .art-Block-tl, .art-Block-br, .art-Block-bl
{
width: 2px;
height: 2px;
background-image: url('../images/Block-s.png');
}
.art-Block-tl
{
top:0;
left:0;
clip: rect(auto, 1px, 1px, auto);
}
.art-Block-tr
{
top: 0;
right: 0;
clip: rect(auto, auto, 1px, 1px);
}
.art-Block-bl
{
bottom: 0;
left: 0;
clip: rect(1px, 1px, auto, auto);
}
.art-Block-br
{
bottom: 0;
right: 0;
clip: rect(1px, auto, auto, 1px);
}
.art-Block-tc, .art-Block-bc
{
left: 1px;
right: 1px;
height: 2px;
background-image: url('../images/Block-h.png');
}
.art-Block-tc
{
top: 0;
clip: rect(auto, auto, 1px, auto);
}
.art-Block-bc
{
bottom: 0;
clip: rect(1px, auto, auto, auto);
}
.art-Block-cr, .art-Block-cl
{
top: 1px;
bottom: 1px;
width: 2px;
background-image: url('../images/Block-v.png');
}
.art-Block-cr
{
right:0;
clip: rect(auto, auto, auto, 1px);
}
.art-Block-cl
{
left:0;
clip: rect(auto, 1px, auto, auto);
}
.art-Block-cc
{
position:absolute;
z-index:-1;
top: 1px;
left: 1px;
right: 1px;
bottom: 1px;
background-color: #FCF5DF;
}
.art-Block
{
margin: 0px;
}
/* end Box, Block */
/* begin BlockHeader */
.art-BlockHeader
{
position:relative;
z-index:0;
height: 30px;
padding: 0 7px;
margin-bottom: 2px;
}
.art-BlockHeader .t
{
height: 30px;
color: #7D650D;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
font-variant: small-caps;
white-space : nowrap;
padding: 0 6px;
line-height: 30px;
}
.art-BlockHeader .l, .art-BlockHeader .r
{
display:block;
position:absolute;
z-index:-1;
height: 30px;
background-image: url('../images/BlockHeader.png');
}
.art-BlockHeader .l
{
left:0;
right:0px;
}
.art-BlockHeader .r
{
width:890px;
right:0;
clip: rect(auto, auto, auto, 890px);
}
.art-header-tag-icon
{
height: 30px;
background-position:left top;
background-image: url('../images/BlockHeaderIcon.png');
padding:0 0 0 15px;
background-repeat: no-repeat;
min-height: 15px;
margin: 0 0 0 5px;
}
/* end BlockHeader */
/* begin Box, BlockContent */
.art-BlockContent
{
position:relative;
z-index:0;
margin:0 auto;
min-width:1px;
min-height:1px;
}
.art-BlockContent-body
{
position: relative;
z-index: 1;
padding: 8px;
}
.art-BlockContent-body
{
color:#7D650D;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 11px;
}
.art-BlockContent-body a:link
{
color: #7D650D;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
}
.art-BlockContent-body a:visited, .art-BlockContent-body a.visited
{
color: #7D650D;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
}
.art-BlockContent-body a:hover, .art-BlockContent-body a.hover
{
color: #7D650D;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
}
.art-BlockContent-body ul
{
list-style-type: none;
color: #987F25;
margin:0;
padding:0;
}
.art-BlockContent-body li
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 11px;
}
.art-BlockContent-body ul li
{
padding:0px 0 0px 13px;
background-image: url('../images/BlockContentBullets.png');
background-repeat:no-repeat;
margin:0.5em 0 0.5em 0;
line-height:1.2em;
}
/* end Box, BlockContent */
/* begin Box, Post */
.art-Post
{
position:relative;
z-index:0;
margin:0 auto;
min-width:1px;
min-height:1px;
}
.art-Post-body
{
position: relative;
z-index: 1;
padding: 7px;
}
.art-Post
{
margin: 5px;
}
/* Start images */
a img
{
border: 0;
}
.art-article img, img.art-article
{
margin: 1em;
}
.art-metadata-icons img
{
border: none;
vertical-align: middle;
margin: 2px;
}
/* Finish images */
/* Start tables */
.art-article table, table.art-article
{
border-collapse: collapse;
margin: 1px;
width:auto;
}
.art-article table, table.art-article .art-article tr, .art-article th, .art-article td
{
background-color:Transparent;
}
.art-article th, .art-article td
{
padding: 2px;
border: solid 1px #7D650D;
vertical-align: top;
text-align:left;
}
.art-article th
{
text-align: center;
vertical-align: middle;
padding: 7px;
}
/* Finish tables */
pre
{
overflow: auto;
padding: 0.1em;
}
/* end Box, Post */
/* begin PostHeaderIcon */
.art-PostHeader
{
text-decoration:none;
margin: 0.2em 0;
padding: 0;
font-weight:normal;
font-style:normal;
letter-spacing:normal;
word-spacing:normal;
font-variant:normal;
text-decoration:none;
font-variant:normal;
text-transform:none;
text-align:left;
text-indent:0;
line-height:inherit;
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 25px;
text-align: center;
color: #7D650D;
}
.art-PostHeader a, .art-PostHeader a:link, .art-PostHeader a:visited, .art-PostHeader a:hover
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 25px;
text-align: center;
margin:0;
color: #7D650D;
}
.art-PostHeader img
{
border:none;
vertical-align: middle;
margin:0;
}
/* end PostHeaderIcon */
/* begin PostHeader */
.art-PostHeader a:link
{
font-family: "Times New Roman", Georgia, Times, Serif;
text-decoration: none;
font-variant: small-caps;
color: #6B591A;
}
.art-PostHeader a:visited, .art-PostHeader a.visited
{
font-family: "Times New Roman", Georgia, Times, Serif;
text-decoration: none;
font-variant: small-caps;
color: #585D56;
}
.art-PostHeader a:hover, .art-PostHeader a.hovered
{
font-family: "Times New Roman", Georgia, Times, Serif;
text-decoration: none;
font-variant: small-caps;
color: #A38A2E;
}
/* end PostHeader */
/* begin PostContent */
/* Content Text Font & Color (Default) */
body
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 11px;
font-style: normal;
font-weight: normal;
color: #7D650D;
}
.art-PostContent
{
font-family: Arial, Helvetica, Sans-Serif;
font-style: normal;
font-weight: normal;
text-align: justify;
color: #7D650D;
}
/* Start Content link style */
/*
The right order of link pseudo-classes: Link-Visited-Hover-Focus-Active.
http://www.w3schools.com/CSS/css_pseudo_classes.asp
http://meyerweb.com/eric/thoughts/2007/06/11/who-ordered-the-link-states/
*/
a
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #7D640D;
}
/* Adds special style to an unvisited link. */
a:link
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #7D640D;
}
/* Adds special style to a visited link. */
a:visited, a.visited
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
color: #7D650D;
}
/* :hover - adds special style to an element when you mouse over it. */
a:hover, a.hover
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
color: #7D640D;
}
/* Finish Content link style */
/* Resert some headings default style & links default style for links in headings*/
h1, h2, h3, h4, h5, h6,
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a
h1 a:hover, h2 a:hover, h3 a:hover, h4 a:hover, h5 a:hover, h6 a:hover
h1 a:visited, h2 a:visited, h3 a:visited, h4 a:visited, h5 a:visited, h6 a:visited
{
font-weight: normal;
font-style: normal;
text-decoration: none;
}
/* Start Content headings Fonts & Colors */
h1, h1 a, h1 a:link, h1 a:visited, h1 a:hover
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 27px;
color: #7D650D;
}
h2, h2 a, h2 a:link, h2 a:visited, h2 a:hover
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 25px;
color: #7D650D;
}
h3, h3 a, h3 a:link, h3 a:visited, h3 a:hover
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 16px;
color: #7D650D;
}
h4, h4 a, h4 a:link, h4 a:visited, h4 a:hover
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 14px;
color: #7D650D;
}
h5, h5 a, h5 a:link, h5 a:visited, h5 a:hover
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 13px;
color: #7D650D;
}
h6, h6 a, h6 a:link, h6 a:visited, h6 a:hover
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 11px;
color: #7D650D;
}
/* Finish Content headings Fonts & Colors */
/* end PostContent */
/* begin PostBullets */
/* Start Content list */
ol, ul
{
color: #7D650D;
margin:1em 0 1em 2em;
padding:0;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 11px;
}
li ol, li ul
{
margin:0.5em 0 0.5em 2em;
padding:0;
}
li
{
margin:0.2em 0;
padding:0;
}
ul
{
list-style-type: none;
}
ol
{
list-style-position:inside;
}
.art-Post li
{
padding:1px 0 1px 20px;
line-height:1.2em;
}
.art-Post ol li, .art-Post ul ol li
{
background: none;
padding-left:0;
}
.art-Post ul li, .art-Post ol ul li
{
background-image: url('../images/PostBullets.png');
background-repeat:no-repeat;
padding-left:20px;
}
/* Finish Content list */
/* end PostBullets */
/* begin PostQuote */
/* Start blockquote */
blockquote,
blockquote p,
.art-PostContent blockquote p
{
color:#7D650D;
font-family: Arial, Helvetica, Sans-Serif;
}
blockquote,
.art-PostContent blockquote
{
border:solid 1px #7D650D;
margin:10px 10px 10px 50px;
padding:5px 5px 5px 32px;
background-color:#E6D598;
background-image:url('../images/PostQuote.png');
background-position:left top;
background-repeat:no-repeat;
}
/* Finish blockuote */
/* end PostQuote */
/* begin Button */
.art-button-wrapper .art-button
{
display:inline-block;
width: auto;
outline:none;
border:none;
background:none;
line-height:29px;
margin:0 !important;
padding:0 !important;
overflow: visible;
cursor: default;
text-decoration: none !important;
z-index:0;
}
.art-button-wrapper
{
display:inline-block;
position:relative;
height: 29px;
overflow:hidden;
white-space: nowrap;
width: auto;
z-index:0;
}
.firefox2 .art-button-wrapper
{
display:block;
float:left;
}
.art-button-wrapper .art-button
{
display:block;
height: 29px;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 10px;
font-style: normal;
font-weight: bold;
white-space: nowrap;
text-align: left;
padding: 0 16px !important;
line-height: 29px;
text-decoration: none !important;
color: #7D650D !important;
}
input, select
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 10px;
font-style: normal;
font-weight: bold;
}
.art-button-wrapper.hover .art-button, .art-button:hover
{
color: #FFFFFF !important;
text-decoration: none !important;
}
.art-button-wrapper.active .art-button
{
color: #F9F6EB !important;
}
.art-button-wrapper .l, .art-button-wrapper .r
{
display:block;
position:absolute;
z-index:-1;
height: 87px;
background-image: url('../images/Button.png');
}
.art-button-wrapper .l
{
left:0;
right:9px;
}
.art-button-wrapper .r
{
width:407px;
right:0;
clip: rect(auto, auto, auto, 398px);
}
.art-button-wrapper.hover .l, .art-button-wrapper.hover .r
{
top: -29px;
}
.art-button-wrapper.active .l, .art-button-wrapper.active .r
{
top: -58px;
}
/* end Button */
/* begin Footer */
.art-Footer
{
position:relative;
z-index:0;
overflow:hidden;
width: 890px;
margin: 5px auto 0px auto;
}
.art-Footer .art-Footer-inner
{
height:1%;
position: relative;
z-index: 0;
padding: 8px;
text-align: center;
}
.art-Footer .art-Footer-background
{
position:absolute;
z-index:-1;
background-repeat:no-repeat;
background-image: url('../images/Footer.png');
width: 890px;
height: 150px;
bottom:0;
left:0;
}
.art-rss-tag-icon
{
position: relative;
display:block;
float:left;
background-image: url('../images/livemarks.png');
background-position: center right;
background-repeat: no-repeat;
margin: 0 5px 0 0;
height: 30px;
width: 19px;
cursor: default;
}
.art-Footer .art-Footer-text p
{
margin: 0;
}
.art-Footer .art-Footer-text
{
display:inline-block;
color:#1D1807;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 10px;
}
.art-Footer .art-Footer-text a:link
{
text-decoration: none;
color: #7B671E;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
}
.art-Footer .art-Footer-text a:visited
{
text-decoration: none;
color: #191B18;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
}
.art-Footer .art-Footer-text a:hover
{
text-decoration: none;
color: #776522;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
}
/* end Footer */
/* begin PageFooter */
.art-page-footer, .art-page-footer a, .art-page-footer a:link, .art-page-footer a:visited, .art-page-footer a:hover
{
font-family:Arial;
font-size:10px;
letter-spacing:normal;
word-spacing:normal;
font-style:normal;
font-weight:normal;
text-decoration:underline;
color:#9F862D;
}
.art-page-footer
{
margin:1em;
text-align:center;
text-decoration:none;
color:#A48928;
}
/* end PageFooter */
/* begin LayoutCell */
.art-contentLayout .art-content
{
position: relative;
margin: 0;
padding: 0;
border: 0;
float: left;
overflow: hidden;
width: 666px;
}
.art-contentLayout .art-content-wide
{
position: relative;
margin: 0;
padding: 0;
border: 0;
float: left;
overflow: hidden;
width: 888px;
}
/* end LayoutCell */
/* begin LayoutCell */
.art-contentLayout .art-sidebar1
{
position: relative;
margin: 0;
padding: 0;
border: 0;
float: left;
overflow: hidden;
width: 222px;
}
/* end LayoutCell */
table.moduletable th
{
font-size: 140%;
padding: .5em 0em;
}
.firefox2 table.poll tr td div
{
font-size:0;
}
#footer
{
text-align: center;
}
.breadcrumbs
{
display: block;
padding: .7em 0em;
}
.contentpaneopen span.small, .contentpaneopen td.createdate, .contentpaneopen td.modifydate
{
font-size: 75%;
padding-bottom: 1em;
}
.column_separator
{
padding-left: .4em;
}
.pagination span
{
padding: 2px;
}
.pagination a
{
padding: 2px;
}
div.offline
{
background: #fffebb;
width: 100%;
position: absolute;
top: 0;
left: 0;
font-size: 1.2em;
padding: 5px;
}
span.pathway
{
display: block;
margin: 0 20px;
overflow: hidden;
}
/* headers */
table.moduletable th, legend
{
margin: 0;
font-weight: bold;
font-family: Helvetica,Arial,sans-serif;
font-size: 1.5em;
padding-left: 0px;
margin-bottom: 10px;
text-align: left;
}
/* form validation */
.invalid
{
border-color: #ff0000;
}
label.invalid
{
color: #ff0000;
}
/** overlib **/
.ol-foreground
{
background-color: #f6f6f6;
}
.ol-background
{
background-color: #666;
}
.ol-textfont
{
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
}
.ol-captionfont
{
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #f6f6f6;
font-weight: bold;
}
.ol-captionfont a
{
color: #0B55C4;
text-decoration: none;
font-size: 12px;
}
/* spacers */
span.article_separator
{
display: none;
}
.column_separator
{
padding-left: 10px;
}
td.buttonheading img
{
border: none;
}
.clr
{
clear: both;
}
div#maindivider
{
border-top: 1px solid #ddd;
margin-bottom: 10px;
overflow: hidden;
height: 1px;
}
table.blog span.article_separator
{
display: none;
}
/* edit button */
.contentpaneopen_edit
{
float: left;
}
/* table of contents */
table.contenttoc
{
margin: 5px;
border: 1px solid #ccc;
padding: 5px;
float: right;
}
table.contenttoc td
{
padding: 0 5px;
}
/* content tables */
td.sectiontableheader
{
background: #efefef;
color: #333;
font-weight: bold;
padding: 4px;
border-right: 1px solid #fff;
}
tr.sectiontableentry0 td,
tr.sectiontableentry1 td,
tr.sectiontableentry2 td
{
padding: 4px;
}
td.sectiontableentry0,
td.sectiontableentry1,
td.sectiontableentry2
{
padding: 3px;
}
/* content styles */
table.contentpaneopen, table.contentpane
{
margin: 0;
padding: 0;
width: auto;
}
table.contentpaneopen li
{
margin-bottom: 5px;
}
table.contentpaneopen fieldset
{
border: 0;
border-top: 1px solid #ddd;
}
table.contentpaneopen h3
{
margin-top: 25px;
}
table.contentpaneopen h4
{
font-family: Arial, Helvetica, sans-serif;
color: #333;
}
.highlight
{
background-color: #fffebb;
}
/* module control elements */
table.user1user2 div.moduletable
{
margin-bottom: 0px;
}
div.moduletable, div.module
{
margin-bottom: 25px;
}
div.module_menu h3
{
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
font-weight: bold;
color: #eee;
margin: -23px -4px 5px -5px;
padding-left: 10px;
padding-bottom: 2px;
}
div.module_menu
{
margin: 0;
padding: 0;
margin-bottom: 15px;
}
div.module_menu div div div
{
padding: 10px;
padding-top: 30px;
padding-bottom: 15px;
width: auto;
}
div.module_menu div div div div
{
background: none;
padding: 0;
}
div.module_menu ul
{
margin: 10px 0;
padding-left: 20px;
}
div.module_menu ul li a:link, div.module_menu ul li a:visited
{
font-weight: bold;
}
#leftcolumn div.module
{
padding: 0 10px;
}
#leftcolumn div.module table
{
width: auto;
}
/* forms */
table.adminform textarea
{
width: 540px;
height: 400px;
font-size: 1em;
color: #000099;
}
div.search input
{
width: 145px;
border: 1px solid #ccc;
margin: 15px 0 10px 0;
}
form#form-login
{
text-align: left;
}
form#form-login fieldset
{
border: 0 none;
margin: 0;
padding: 0.2em;
}
form#form-login ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
form#form-login ul li
{
background-image: none;
padding: 0;
}
#modlgn_username, #modlgn_passwd
{
width: 90%;
}
#form-login-username, #form-login-password, #form-login-remember
{
display: block;
margin: 0;
}
form#com-form-login
{
text-align: left;
}
form#com-form-login fieldset
{
border: 0 none;
margin: 0;
padding: 0.2em;
}
form#com-form-login ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
form#com-form-login ul li
{
background-image: none;
padding: 0;
}
/* thumbnails */
div.mosimage
{
margin: 5px;
}
div.mosimage_caption {
font-size: .90em;
color: #666;
}
div.caption
{
padding: 0 10px 0 10px;
}
div.caption img
{
border: 1px solid #CCC;
}
div.caption p
{
font-size: .90em;
color: #666;
text-align: center;
}
/* Parameter Table */
table.paramlist
{
margin-top: 5px;
}
table.paramlist td.paramlist_key
{
width: 128px;
text-align: left;
height: 30px;
}
div.message
{
font-weight: bold;
font-size: 14px;
color: #c30;
text-align: center;
width: auto;
background-color: #f9f9f9;
border: solid 1px #d5d5d5;
margin: 3px 0px 10px;
padding: 3px 20px;
}
/* Banners module */
/* Default skyscraper style */
.banneritem img
{
display: block;
margin-left: auto;
margin-right: auto;
}
/* Text advert style */
.banneritem_text
{
padding: 4px;
font-size: 11px;
}
.bannerfooter_text
{
padding: 4px;
font-size: 11px;
background-color: #f7f7f7;
text-align: right;
}
/* System Messages */
/* see system general.css */
.pagination span
{
padding: 2px;
}
.pagination a
{
padding: 2px;
}
/* Polls */
.pollstableborder
{
margin-top: 8px;
}
.pollstableborder td
{
text-align: left;
}
/* WebLinks */
span.description
{
display: block;
padding-left: 30px;
}
/* Frontend Editing*/
fieldset
{
border: 1px solid #ccc;
margin-top: 15px;
padding: 15px;
}
legend
{
margin: 0;
padding: 0 10px;
}
td.key
{
border-bottom: 1px solid #eee;
color: #666;
}
/* Tooltips */
.tool-tip
{
float: left;
background: #ffc;
border: 1px solid #d4d5aa;
padding: 5px;
max-width: 200px;
}
.tool-title
{
padding: 0;
margin: 0;
font-size: 100%;
font-weight: bold;
margin-top: -15px;
padding-top: 15px;
padding-bottom: 5px;
background: url(../../system/images/selector-arrow.png) no-repeat;
}
.tool-text
{
font-size: 100%;
margin: 0;
}
/* System Standard Messages */
#system-message
{
margin-bottom: 20px;
}
#system-message dd.message ul
{
background: #c3d2e5 url(../../system/images/notice-info.png) 4px center no-repeat;
border-top: 3px solid #de7a7b;
border-bottom: 3px solid #de7a7b;
margin:0px;
padding-left: 40px;
text-indent:0px;
}
/* System Error Messages */
#system-message dd.error ul
{
color: #c00;
background: #e6c0c0 url(../../system/images/notice-alert.png) 4px center no-repeat;
border-top: 3px solid #DE7A7B;
border-bottom: 3px solid #DE7A7B;
margin: 0px;
padding-left: 40px;
text-indent: 0px;
}
/* System Notice Messages */
#system-message dd.notice ul
{
color: #c00;
background: #efe7b8 url(../../system/images/notice-note.png) 4px center no-repeat;
border-top: 3px solid #f0dc7e;
border-bottom: 3px solid #f0dc7e;
margin: 0px;
padding-left: 40px;
text-indent: 0px;
}
#syndicate
{
float: left;
padding-left: 25px;
}
/* Component Specific Fixes */
#component-contact table td
{
padding: 2px 0;
}
.breadcrumbs img
{
margin: 0px;
padding: 0px;
border: 0px;
}
.mceToolbarTop {
white-space: normal;
}
.mceEditor
{
background: none;
}
#archive-list
{
list-style-type: none;
margin: 0px;
padding: 0px;
}
#archive-list li
{
list-style-type: none;
background-image: none;
margin-left: 0px;
padding-left: 0px;
}
#navigation
{
text-align: center;
}
.article h3 img
{
border: none;
display: inline;
margin: 0;
padding: 0;
}
.art-Footer-text .moduletable
{
border: none;
margin: 0;
padding: 0;
}
.pollstableborder td {
vertical-align: middle;
}
.img_caption.left
{
float: left;
margin-right: 1em;
}
.img_caption.right
{
float: right;
margin-left: 1em;
}
.img_caption.left p
{
clear: left;
text-align: center;
}
.img_caption.right p
{
clear: right;
text-align: center;
}
.img_caption img
{
margin: 0em;
}
.contentheading
{
font-family: "Times New Roman", Georgia, Times, Serif;
font-size: 16px;
color: #7D650D;
}
/* Plugin compatilibity. */
/* 152316, DOCman */
.dm_taskbar ul
{
background-image: none;
margin: 0px;
padding: 0px;
}
.dm_taskbar ul li
{
background-image: none;
}
#ban {
position: relative;
} Modifié par pixdep (30 Nov 2009 - 19:21)



