Bonjour,
J'ai une question bête...
J'ai fait un formulaire mais j'ai un souci sur IE7 chez moi. Apparemment sur IE6 aussi il y a le bug mais pas IE8 (vu sur browserhot). Sur FF, aucun souci.
Le form est dans une div #menu, je copie aussi le code.
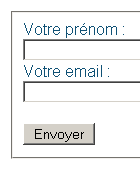
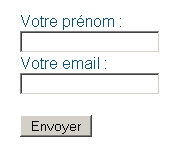
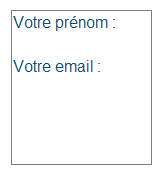
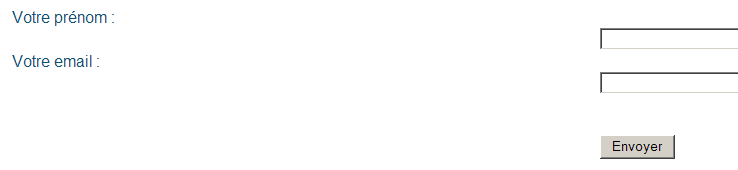
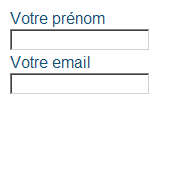
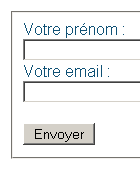
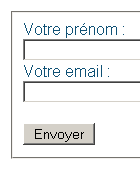
Donc voila comment apparait le form. En gros on ne voit pas les input et le bouton. Ce qui n'est pas le but

Merci à vous
PS : Comment enlever la bordure du form svp ? "border: none;" c'est bon ? Ca ne buguera pas ?
Modifié par Gimx (26 Nov 2009 - 06:07)
J'ai une question bête...
J'ai fait un formulaire mais j'ai un souci sur IE7 chez moi. Apparemment sur IE6 aussi il y a le bug mais pas IE8 (vu sur browserhot). Sur FF, aucun souci.
Le form est dans une div #menu, je copie aussi le code.
Donc voila comment apparait le form. En gros on ne voit pas les input et le bouton. Ce qui n'est pas le but


<form action="#" method="post" enctype="text/plain">
<fieldset>
<label for="prenom">Votre prénom</label> :
<input type="text" size="19" maxlength="40" name="leprenom" id="prenom" />
<label for="email">Votre email</label> :
<input type="text" size="19" maxlength="40" name="lemail" id="email" />
<br /><br />
<label for="soumission"></label>
<input type="submit" value="Envoyer" name="lasoumission" id="soumission" />
</fieldset>
</form>
#menu {
margin-left: 588px;
padding-top: 10px;
padding-left: 10px;
padding-right: 20px;
padding-bottom: 10px;
background: white;
color: #0F5175;
}
#menu ul {
list-style-type: none;
margin: 0 0 0 0;
padding: 0;
}
#menu a {
text-decoration: none;
color: #0F5175;
padding-left: 20px;
}
Merci à vous

PS : Comment enlever la bordure du form svp ? "border: none;" c'est bon ? Ca ne buguera pas ?
Modifié par Gimx (26 Nov 2009 - 06:07)