Bonjour,
Pour mon projet, je dois gérer des blocks.
J'inclus mes blocks via des includes en php.

Pour le moment la largeurs de mes blocks est static. ex: 500px
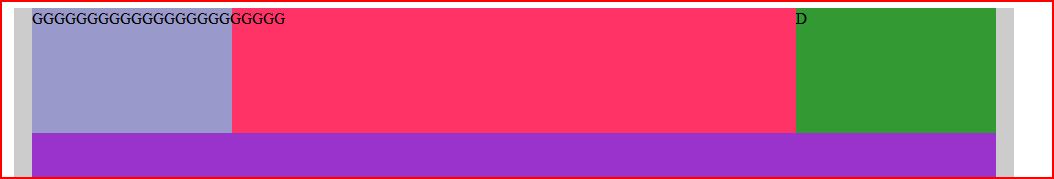
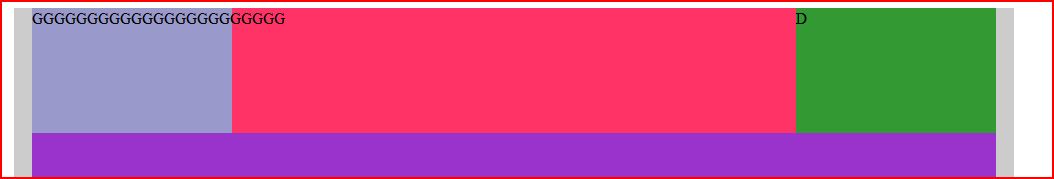
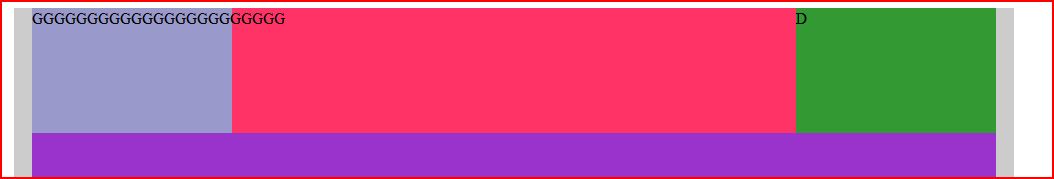
Je suis donc dans le cas Numéro 1 du schéma.
Maintenant j'aimerais que lorsque les blocks de gauche (bleu) et/ou de droite (violet) sont absent, le block au centre (rose) s'adapte au niveau de la longueur. Sur le schéma ce serait le cas numéro 2 ou 3.
Au niveau css pour le moment j'ai quelques chose qui ressemble à ça :
Actuellement, je ne vois pas comment je peux gérer cela en css. Je viens donc vous demandez de l'aide pour un solution ou même des pistes pour m'aider a trouver une solution.
NB : Désolé pour la qualité du schéma, j'ai fais ça avec paint. J'espère que c'est compréhensible tout de même.
Amicalement,
Torest.
Modifié par torest (25 Nov 2009 - 18:47)
Pour mon projet, je dois gérer des blocks.
J'inclus mes blocks via des includes en php.

Pour le moment la largeurs de mes blocks est static. ex: 500px
Je suis donc dans le cas Numéro 1 du schéma.
Maintenant j'aimerais que lorsque les blocks de gauche (bleu) et/ou de droite (violet) sont absent, le block au centre (rose) s'adapte au niveau de la longueur. Sur le schéma ce serait le cas numéro 2 ou 3.
Au niveau css pour le moment j'ai quelques chose qui ressemble à ça :
#block_gauche {
width: 200px;
border-width: 2px;
margin-left: 17px;
float:left;
margin-bottom: 2px;
}
#block_centre{
width: 540px;
border-width: 2px;
float:left;
margin-left: 2px;
margin-bottom: 2px;
padding: 5px;
}
#block_droite{
width: 200px;
border-width: 2px;
margin-right: 17px;
float:right;
margin-bottom: 2px;
}
Actuellement, je ne vois pas comment je peux gérer cela en css. Je viens donc vous demandez de l'aide pour un solution ou même des pistes pour m'aider a trouver une solution.
NB : Désolé pour la qualité du schéma, j'ai fais ça avec paint. J'espère que c'est compréhensible tout de même.

Amicalement,
Torest.
Modifié par torest (25 Nov 2009 - 18:47)