Bonjour à tous,
j'ai un menu par onglets générés dynamiquement. Je n'en maitrise donc pas le contenu.
La largeur de chaque onglet est fixe, et donc le contenu peut passer sur deux lignes.
Je ne parviens pas à adapter la hauteur de chaque onglet par rapport à celui le plus haut.
Le html est structuré comme ceci :
Et le CSS:
Et, forcément, hauteur des flottants...
Les <li> flottants pourraient s'adapter si je leur mettais une hauteur à 100% en fixant la hauteur du conteneur <ul> mais bien sur, impossible.
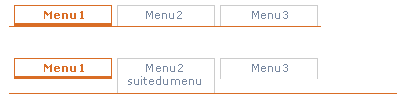
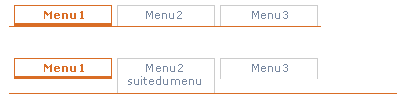
une petite illustration ? là voici :

Avez-vous une idée ?
Merci beaucoup !
Modifié par yyoupla (23 Nov 2009 - 11:34)
j'ai un menu par onglets générés dynamiquement. Je n'en maitrise donc pas le contenu.
La largeur de chaque onglet est fixe, et donc le contenu peut passer sur deux lignes.
Je ne parviens pas à adapter la hauteur de chaque onglet par rapport à celui le plus haut.
Le html est structuré comme ceci :
<ul>
<li class="current"><a>Menu1</a></li>
<li><a>Menu2</a></li>
<li><a>Menu3</a></li>
</ul>Et le CSS:
ul{overflow:hidden}
li{float:left;width:80px;}Et, forcément, hauteur des flottants...
Les <li> flottants pourraient s'adapter si je leur mettais une hauteur à 100% en fixant la hauteur du conteneur <ul> mais bien sur, impossible.
une petite illustration ? là voici :

Avez-vous une idée ?
Merci beaucoup !
Modifié par yyoupla (23 Nov 2009 - 11:34)