Bonjour à tous et à toutes,
Je vous explique mon problème.
Je suis en pleine refonte de mon site web et je souhaiterai créer deux cadres aux quatre bords arrondis.
Là n'est pas le problème mais je ne sais pas quelle est la meilleur chose à faire pour créer mes deux cadres.
Plus explicitement, vous me conseillez de, directement, créer deux images aux quatre coins arrondis puis de les placer par l'intermédiaire du CSS ou bien d'utiliser les propriétés du CSS 3.
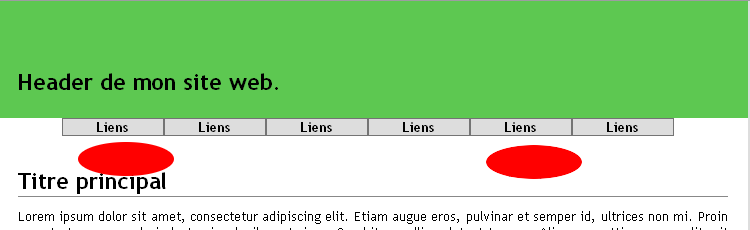
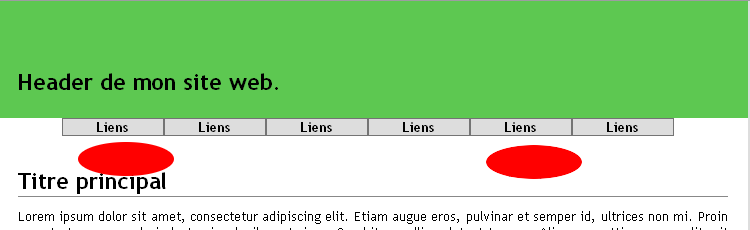
Voici une image, les deux ellipses remplacent les deux blocs à placer.

Que me conseillez-vous ?
Modifié par jQz (21 Nov 2009 - 14:46)
Je vous explique mon problème.
Je suis en pleine refonte de mon site web et je souhaiterai créer deux cadres aux quatre bords arrondis.
Là n'est pas le problème mais je ne sais pas quelle est la meilleur chose à faire pour créer mes deux cadres.
Plus explicitement, vous me conseillez de, directement, créer deux images aux quatre coins arrondis puis de les placer par l'intermédiaire du CSS ou bien d'utiliser les propriétés du CSS 3.
Voici une image, les deux ellipses remplacent les deux blocs à placer.

Que me conseillez-vous ?
Modifié par jQz (21 Nov 2009 - 14:46)

 .
.