Bonjour
Débutant, je m'essaie à la création de site, avec un joli menu déroulant pris dans le coin et à peine retouché. Il déroulait à la perfection, jusqu'à ce que je teste le zoom de Firefox sur mon ébauche de page.
En effet, lorsque je zoom (agrandissement), dès qu'un bouton du menu ne tient plus à l'écran, il passe sur la ligne suivante. Je n'ai pour l'heure rien trouver pour régler ce problème.
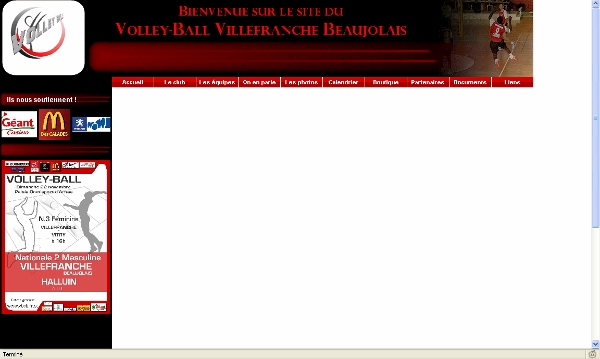
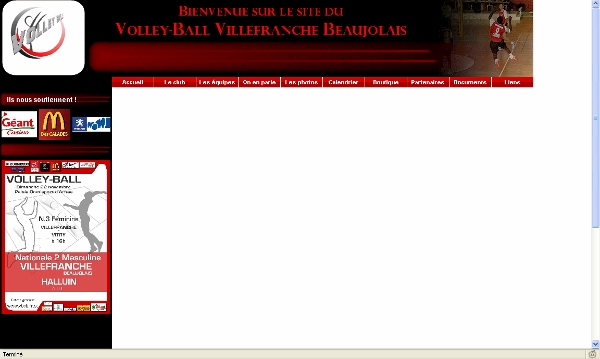
Voici le souci en image : sans zoom

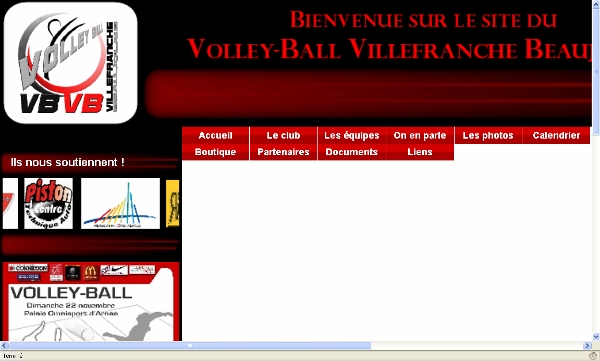
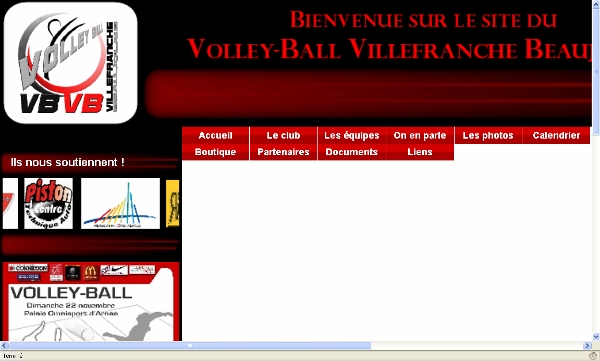
avec zoom

Voici le code css de mon menu :
et le code html dans la page web :
S'il existe une solution (ce que je souhaite), et que quelqu'un puisse m'aiguiller, j'en serais très heureux.
Merci d'avance
Fabien
Modifié par BDFab (20 Nov 2009 - 14:55)
Débutant, je m'essaie à la création de site, avec un joli menu déroulant pris dans le coin et à peine retouché. Il déroulait à la perfection, jusqu'à ce que je teste le zoom de Firefox sur mon ébauche de page.
En effet, lorsque je zoom (agrandissement), dès qu'un bouton du menu ne tient plus à l'écran, il passe sur la ligne suivante. Je n'ai pour l'heure rien trouver pour régler ce problème.
Voici le souci en image : sans zoom

avec zoom

Voici le code css de mon menu :
#menu, #menu ul {
margin: 0;
padding: 0;
list-style-type: none;
list-style-image: none;
list-style-position: outside;
line-height: 20px;
text-align: center;
}
#menu {
font-weight: bold;
font-family: Arial;
font-size: 11px;
}
#menu a {
padding: 0px;
background: transparent url(../images/boutonmenu2.gif) repeat-x scroll 0%;
display: block;
color: #ffffff;
text-decoration: none;
width: 80px;
}
#menu li ul a {
padding: 3px;
background: transparent url(../images/boutonssmenu2.gif) repeat-x scroll 0%;
color: #ffffff;
line-height: 16px;
text-decoration: none;
text-align: left;
width: 130px;
}
#menu li ul ul a {
padding: 3px;
background: transparent url(../images/boutonssmenu2.gif) repeat-x scroll 0%;
color: #ffffff;
line-height: 16px;
text-decoration: none;
text-align: left;
width: 140px;
}
#menu li {
border-right: 1px solid #ffffff;
float: left;
}
html > body #menu li {
border-right: 1px solid transparent;
}
#menu li ul {
position: absolute;
width: 130px;
left: -999em;
}
#menu li ul li {
border-top: 1px solid #ffffff;
}
html > body #menu li ul li {
border-top: 1px solid transparent;
}
#menu li ul ul {
border-left: 1px solid #ffffff;
margin-top: -23px;
margin-left:125px;
}
html > body #menu li ul ul {
border-left: 1px solid transparent;
margin-top: -23px;
margin-left:125px;
}
#menu a:hover {
background: transparent url(../images/boutonmenuhover2.gif) repeat scroll 0%;
color: #ffffff;
}
#menu li ul a:hover, #menu li ul ul a:hover {
background: transparent url(../images/boutonssmenuhover2.gif) repeat scroll 0%;
color: #ffffff;
}
#menu li:hover ul ul, #menu li.sfhover ul ul {
left: -999em;
}
#menu li:hover ul, #menu li.sfhover ul {
left: auto;
min-height: 0;
}
#menu li li:hover ul, #menu li li.sfhover ul {
left: 10px;
min-height: 0;
}et le code html dans la page web :
<!-- Menu-->
<div style="visibility:visible;overflow:visible;position:absolute;z-index:100;left:215px;top:150px;width:810x;height:375px;">
<script type="text/javascript" src="js/menu.js"></script>
<ul id="menu">
<li>
<a href="#">Accueil</a>
</li>
<li>
<a href="#">Le club</a>
<ul>
<li><a href="#">Nous contacter</a></li>
<li><a href="#">Historique</a></li>
<li><a href="#">L’équipe dirigeante</a></li>
<li><a href="#">Les entraineurs</a></li>
<li><a href="#">Les arbitres</a></li>
<li><a href="#">Le bureau des jeunes</a></li>
<li><a href="#">Les entrainements</a></li>
<li>
<a href="#">Les gymnases</a>
<ul>
<li><a href="#">Béligny (Villefranche)</a></li>
<li><a href="#">Collège (Limas)</a></li>
<li><a href="#">District (Limas)</a></li>
<li><a href="#">Escale (Arnas)</a></li>
<li><a href="#">Garet (Villefranche)</a></li>
<li><a href="#">Palais (Villefranche)</a></li>
<li><a href="#">St Exupéry (Villefranche)</a></li>
</ul>
</li>
<li><a href="#">S’inscrire</a></li>
</ul>
</li>
<li>
<a href="#">Les équipes</a>
<ul>
<li><a href="#">Ecole de volley</a></li>
<li><a href="#">Benjamines</a></li>
<li><a href="#">Benjamins</a></li>
<li><a href="#">Minimes filles</a></li>
<li><a href="#">Minimes garçons</a></li>
<li><a href="#">Cadettes</a></li>
<li><a href="#">Cadets</a></li>
<li><a href="#">Juniors filles</a></li>
<li><a href="#">Séniors filles 1</a></li>
<li><a href="#">Séniors filles 2</a></li>
<li><a href="#">Séniors filles 3</a></li>
<li><a href="#">Séniors masculins 1</a></li>
<li><a href="#">Séniors masculins 2</a></li>
<li><a href="#">Loisirs</a></li>
<li><a href="#">Loisirs haut-niveau</a></li>
</ul>
</li>
<li>
<a href="#">On en parle</a>
<ul>
<li><a href="#">Revue de presse</a></li>
<li><a href="#">Le Voll’info</a></li>
<li><a href="#">Le coin d’jeun’s</a></li>
<li><a href="#">Le forum</a></li>
</ul>
</li>
<li>
<a href="#">Les photos</a>
<ul>
<li><a href="#">Equipes</a></li>
<li><a href="#">Sur les terrains</a></li>
<li><a href="#">Evénements</a></li>
<li><a href="#">Inclassables</a></li>
</ul>
</li>
<li>
<a href="#">Calendrier</a>
<ul>
<li><a href="#">Agenda</a></li>
<li><a href="#">Dates à noter</a></li>
</ul>
</li>
<li>
<a href="#">Boutique</a>
</li>
<li>
<a href="#">Partenaires</a>
</li>
<li>
<a href="#">Documents</a>
</li>
<li>
<a href="#">Liens</a>
</li>
</ul>
</div>S'il existe une solution (ce que je souhaite), et que quelqu'un puisse m'aiguiller, j'en serais très heureux.
Merci d'avance
Fabien
Modifié par BDFab (20 Nov 2009 - 14:55)