bonsoir à tous
j'essaie de mettre en forme la partie d'un site web mais je bloque
Voici mon code css:
ma page index:
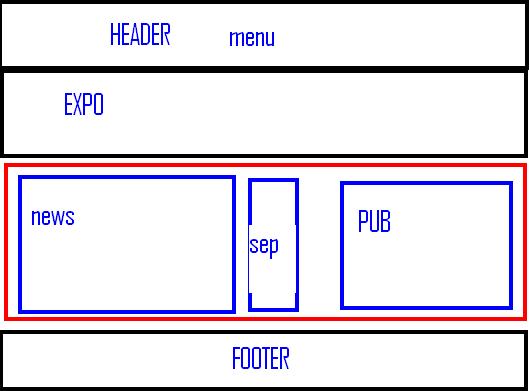
Dessin du design: (en rouge id contenue qui contient id pub, id news, id_separation)

Je n'arrive pas à mettre en css la partie news; séparation; et pub.
Je pense que je doit jouer avec la propriété float et clear mais je ne suis pas arrivé a trouver la solution.
j'essaie de mettre en forme la partie d'un site web mais je bloque
Voici mon code css:
/* CSS Document */
body
{
background: #e9e5d9;
background-image: url("/img/site/bg.jpg");
background-repeat: repeat-x;
margin:0 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
div#conteneur
{
width: 770px ;
margin: 0 auto ;
text-align: left ;
}
h1#header
{
background-image: url("/img/site/bloom_logo.png");
width : 150px;
height : 102px;
margin: 48px 0;
float: left;
}
/*----------------Menu----------------*/
ul#menu
{
float: left;
width: 488px;
padding: 0px ;
margin: 80px 0px 0px 130px;
text-align: center;
list-style-type: none ;
}
ul#menu li
{
display: inline;
line-height: 43px;
list-style-type: none;
font-family: "Arial";
font-weight: regular;
font-size: 12px;
float: left ;
text-align: center ;
border: 0px solid white;
}
ul#menu li a
{
background-image: url("/img/site/bouton_off.png");
color:#806e5e;
float: left;
display: block;
width: 91px;
padding-left: 7px;
margin: 0 20px 0 0;
text-decoration: none;
}
ul#menu li a:hover
{
color: #ec2887;
}
ul#menu li a.on
{
background-image: url("/img/site/bouton_on.png");
float: left;
display: block;
color: #FFFFFF;
list-style-type: none;
padding-left: 7px;
margin: 0 20px 0 0;
text-decoration: none;
}
ul#menu li a.on:hover
{
color: #fcbcfa;
}
/*----------------Fin menu----------------*/
/***********HAUT***********/
/*----------------Dernières créations----------------*/
div#expo
{
border: 2px solid red;
clear: left;
height: 229px;
text-align: center;
}
div#expo img
{
margin: 35px 20px;
width: 243px;
height:157px;
}
/*----------------Fin dernières créations----------------*/
div#contenu
{
clear: both;
height: auto;
border: 2px solid green;
}
div#contenu_news
{
width:550px;
height: auto;
border: 2px solid yellow;
}
div#contenu div#separation
{
float: right;
margin:0px 0px 0px 0px;
width: 23px;
height: 423px;
border: 2px solid red;
}
div#contenu div#pub
{
padding: 0px 0px 0px 0px;
text-align: center;
width: 150px;
height: auto;
border: 3px solid black;
}
div#contenu div#pub img
{
border: 1px solid grey;
padding: 10px 0px;
}
.mes_liens
{
padding: 10px 0px;
width:146px;
height: 45px;
}
.logo_bas
{
padding: 10px 0px;
width:81px;
height: 102px;
}
/*---------------footer------------------*/
p#footer
{
border: 1px solid black;
clear: both;
background-image: url("/img/site/footer.jpg");
background-repeat: repeat-x;
height:80px;
text-align:center;
list-style-type: none;
padding:35px 0px 0px 0px;
font-family: "Arial";
font-weight: regular;
font-size: 12px;
color:#806e5e;
}
p#footer a:link
{
color:#ffffff;
text-decoration:none;
}
p#footer a:hover
{
color:#ffffff;
text-decoration:none;
border-bottom: 2px solid #ff017d;
}
p#footer a:visited
{
color:#ffffff;
text-decoration:none;
}
/*---------------fin footer-----------*/
ma page index:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Bloom Design - Accueil</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Language" content="fr" />
<link rel="shortcut icon" href="img/site/bd.ico" />
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
<script type="text/javascript" src="javascript/galery.js"></script>
</head>
<body onload="changeimages();">
<div id="conteneur">
<h1 id="header"></h1>
<ul id="menu">
<li><a href="index.php" class="on">Accueil</a></li>
<li><a href="aboutme.php">Présentation</a></li>
<li><a href="gallery.php">Galerie</a></li>
<li><a href="contact.php">Contact</a></li>
</ul> <div id="expo">
<script type="text/javascript"> var imgs=new Array();imgs[0]="img/galerie/mini/dressing.jpg";imgs[1]="img/galerie/mini/etage2.jpg";imgs[2]="img/galerie/mini/cuisine3.jpg";imgs[3]="img/galerie/mini/salon1.jpg";imgs[4]="img/galerie/mini/img-2029.jpg";imgs[5]="img/galerie/mini/garage2.jpg";imgs[6]="img/galerie/mini/facade.jpg";imgs[7]="img/galerie/mini/garage1.jpg";imgs[8]="img/galerie/mini/exterieur.jpg";imgs[9]="img/galerie/mini/bott-couloir.jpg";var cpt=0;</script><img id="ima" src="#" width="412" height="149" alt="Derniere creation" /><img id="ima2" src="#" width="412" height="149" alt="Derniere creation" /> </div>
<div id="contenu">
<div id="contenu_news">
<p> 2222222222
Contrary to popular belief, Lorem Ipsum is not simply random text.
It has roots in a piece of classical Latin literature from 45 BC, making
it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney
College in Virginia, looked up one of the more obscure Latin words, consectetur,
from a Lorem Ipsum passage, and going through the cites of the word in classical
literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1
.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil)
by Cicero, written in 45 BC. This book is a treatise on the theory of ethics,
very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum
dolor sit amet..", comes from a line in section 1.10.32.
Par : Noemie"BlOoM"LACARELLE le : 15/11/2009
esssssai
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s
, when an unknown printer took a galley of type and scrambled it to make a typ
e specimen book. It has survived not only five centuries, but also the leap i
nto electronic typesetting, remaining essentially unchanged. It was popularised i
n the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, a
nd more recently with desktop publishing software like Aldus PageMaker including ve
rsions of Lorem Ipsum.
Par : Noemie"BlOoM"LACARELLE le : 14/11/2009</p>
</div>
<div id="separation"><img id="ima" src="/img/site/cote_droit.jpg" width="23" height="423" alt="Derniere creation" /></div>
</div>
<div id="pub">
<img src="/img/site/mes_liens.png" class="mes_liens" alt="mes liens" />
<a href="http://bloomy021.deviantart.com/"><img src="/img/site/deviantart.jpg" width="124" height="58" alt="Mon deviantart" /></a>
<a href="http://www.gamongirls.com/"><img src="/img/site/gamongirls.jpg" width="124" height="58" alt="GamongirlS" /></a>
<a href="http://www.actu-lan.com/"><img src="/img/site/actu-lan.jpg" width="124" height="58" alt="Actu-lan" /></a>
<img src="/img/site/logo_bas.png" class="logo_bas" alt="Logo" />
</div>
</div>
<p id="footer">
<a href="index.php">Accueil</a> <span class="rose">|</span>
<a href="aboutme.php">Présentation</a> <span class="rose">|</span>
<a href="gallery.php">Gallery</a> <span class="rose">|</span>
<a href="contact.php">Contact</a><br /><br />
©2008 <span style="color:#ff017d;">BloomDesign</span> - Tous droits réservés<br />
Tous les autres copyrights et trademarks appartiennent à leurs propriétaires respectifs</p>
</body>
</html>
Dessin du design: (en rouge id contenue qui contient id pub, id news, id_separation)
Je n'arrive pas à mettre en css la partie news; séparation; et pub.
Je pense que je doit jouer avec la propriété float et clear mais je ne suis pas arrivé a trouver la solution.

