Bonjour, mon prof d'info a donné un TP, dans lequel, à partir d'un screenshot (voir-ci dessous), et je dois en faire la découpe pour faire une page en xhtml/css, mais je sèche sur certains points
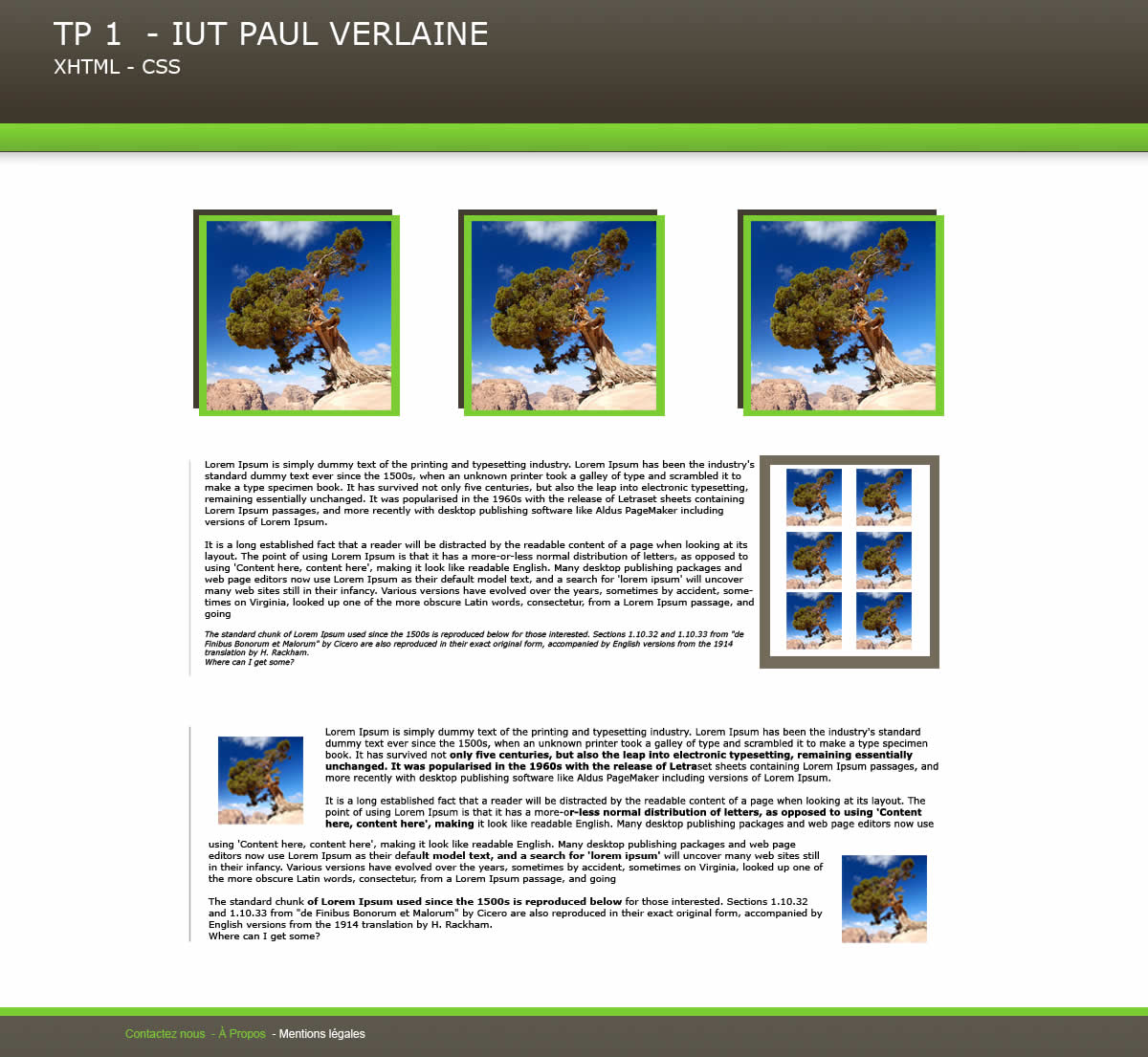
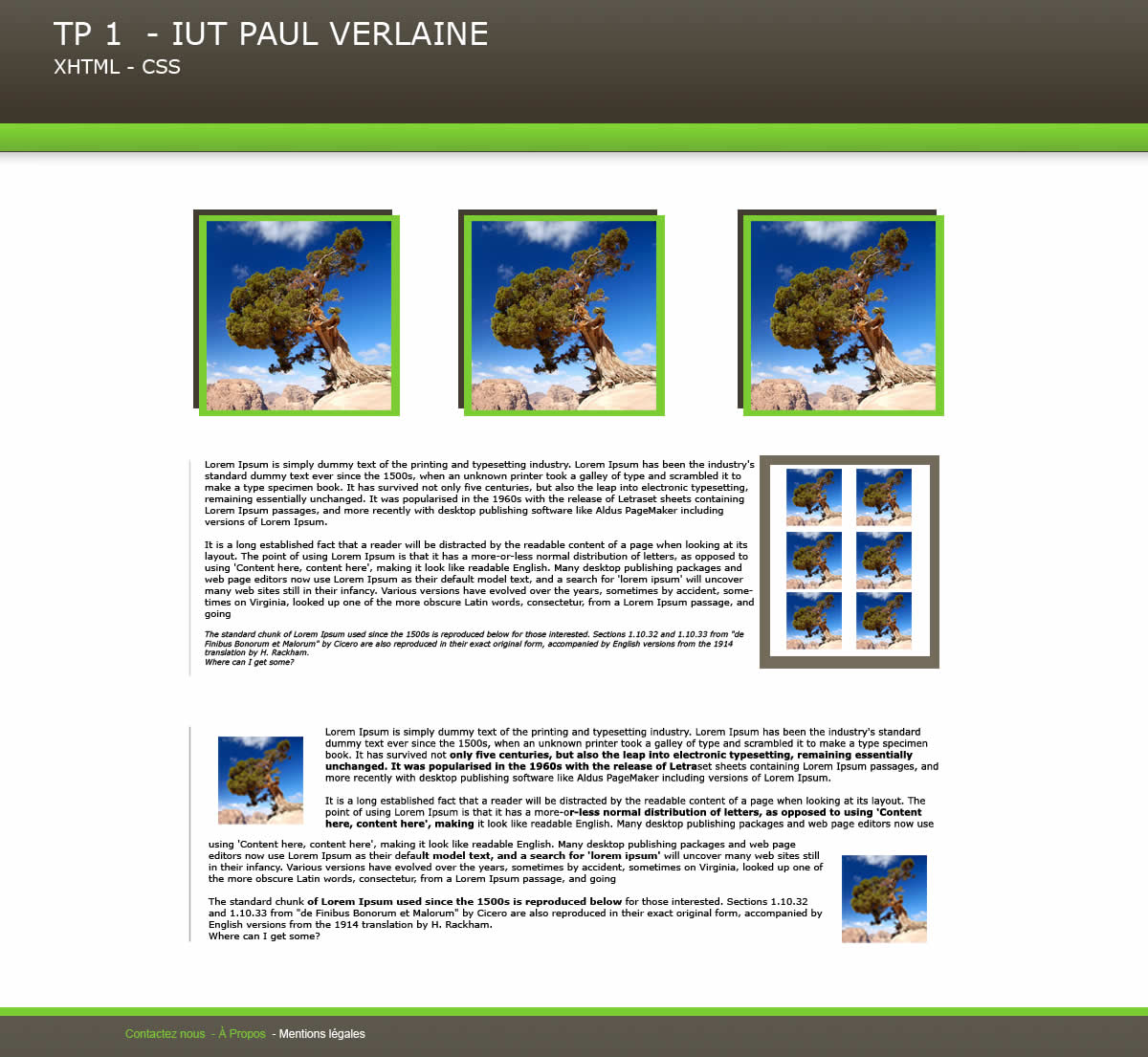
Voici le screen à reproduire :

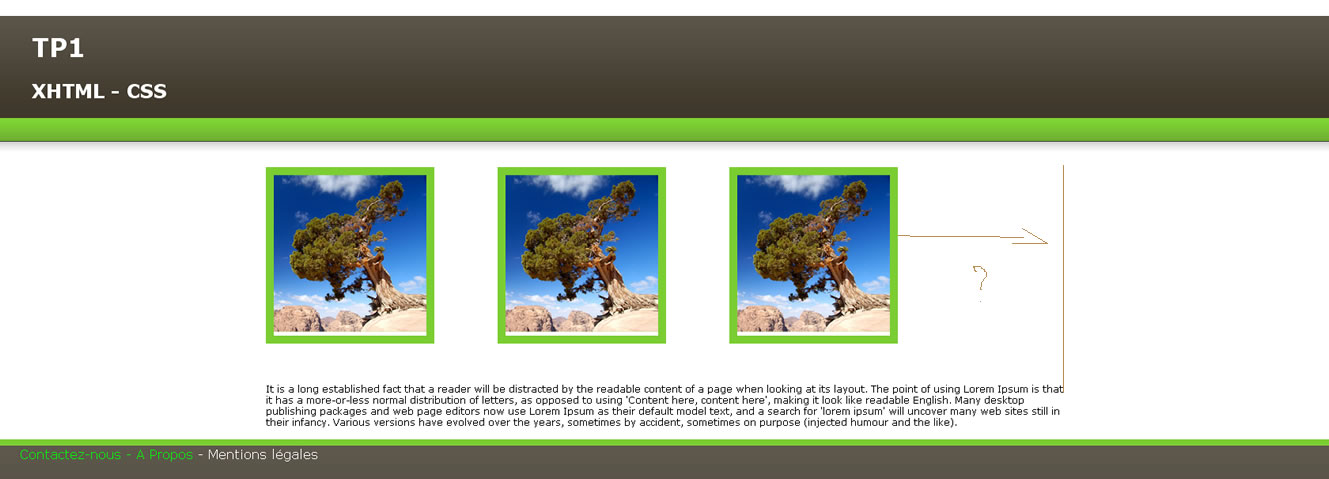
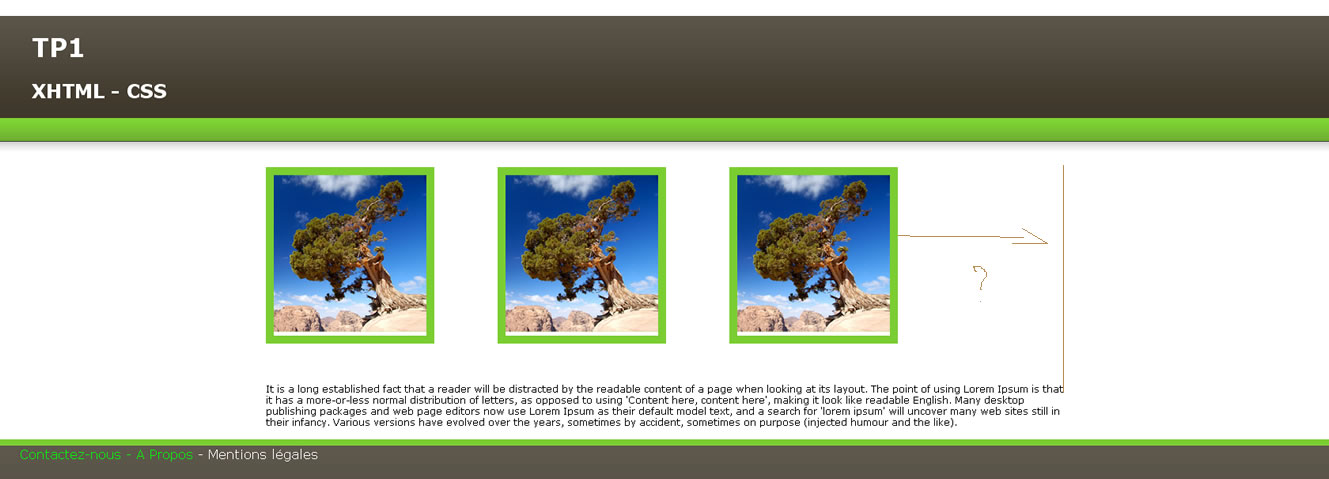
J'aurais besoin d'un coup de main, car je n'arrive pas à faire prendre aux 3 images du haut (#bloc1) la largeur totale du contenu, comme le montre l'image suivante :


Voici le bout de code html correspondant, ainsi que le css :
Comment résoudre le problème ?
Voici le screen à reproduire :

J'aurais besoin d'un coup de main, car je n'arrive pas à faire prendre aux 3 images du haut (#bloc1) la largeur totale du contenu, comme le montre l'image suivante :


Voici le bout de code html correspondant, ainsi que le css :
<div id="contenu">
<div id="bloc1">
<div class="arbre"><img src="images/arbre.png" alt"arbre"></div>
<div class="arbre"><img src="images/arbre.png" alt"arbre"></div>
<div class="arbre"><img src="images/arbre.png" alt"arbre"></div>
</div>
<div id="bloc2">
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less normal
distribution of letters, as opposed to using 'Content here, content here',
making it look like readable English. Many desktop publishing packages and
web page editors now use Lorem Ipsum as their default model text, and a search
for 'lorem ipsum' will uncover many web sites still in their infancy. Various
versions have evolved over the years, sometimes by accident, sometimes on purpose
(injected humour and the like).
</div>
</div>
#contenu{
margin-left:20%;
margin-right:20%;
margin-top:20px;
}
#bloc1{
}
#bloc2{
clear:both;
padding-top:50px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
}
.arbre{
float:left;
border:solid 10px #7BCE32;
margin:0 80px 0 0;
}
Comment résoudre le problème ?

 ) et il te faut fixer la largeur des images dans le code image en % sans fixer la hauteur pour pas les déformer et idem pour la marge, toujours en pourcentage
) et il te faut fixer la largeur des images dans le code image en % sans fixer la hauteur pour pas les déformer et idem pour la marge, toujours en pourcentage