Bonjour,
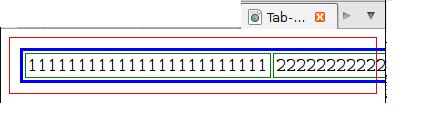
j'ai un div avec un cadre contenant un tableau mais lorsque le tableau dépasse la taille de l'écran, le cadre du div n'entoure plus le tableau comme attendu. C'est ce qui arrive par exemple avec le code suivant en résolution 1024 :
Je pense que dans ce cas là, c'est une bonne pratique de fixer les largeurs du tableau et du div mais avant de faire cela, j'aimerais savoir s'il n'y a pas un moyen pour contourner ce problème sans avoir à toucher aux dimensions des éléments.
Merci d'avance pour vos réponses.
Modifié par jreeman (08 Nov 2009 - 18:37)
j'ai un div avec un cadre contenant un tableau mais lorsque le tableau dépasse la taille de l'écran, le cadre du div n'entoure plus le tableau comme attendu. C'est ce qui arrive par exemple avec le code suivant en résolution 1024 :
<html>
<head><title>Tab-div</title></head>
<body>
<div style="border:1px solid red;padding:10px;">
<table style="border:3px solid blue;">
<tr>
<td style="border:1px solid green;padding:2px;">111111111111111111111111</td>
<td style="border:1px solid green;padding:2px;">222222222222222222222222</td>
<td style="border:1px solid green;padding:2px;">333333333333333333333333</td>
<td style="border:1px solid green;padding:2px;">444444444444444444444444</td>
</tr>
</table>
</div>
</body>
<html>
Je pense que dans ce cas là, c'est une bonne pratique de fixer les largeurs du tableau et du div mais avant de faire cela, j'aimerais savoir s'il n'y a pas un moyen pour contourner ce problème sans avoir à toucher aux dimensions des éléments.
Merci d'avance pour vos réponses.
Modifié par jreeman (08 Nov 2009 - 18:37)