Rapidement:
1. Il se peut que le chemin vers le fichier soit mauvais, mais compris malgré tout par certains navigateurs. (En général, c'est plutôt un problème que l'on peut avoir avec des configurations de serveurs, plutôt qu'avec les navigateurs eux-même. Mais je mentionne ce problème à tout hasard.) Pour limiter les risques, une bonne pratique est de n'utiliser que des lettres en minuscules dans les noms de fichiers. Aussi: pas d'espaces, pas de caractères accentués, et pour séparer les mots on choisira soit le trait d'union (-), soit le trait de soulignement (_).
2. Il se peut aussi que l'image contienne des erreurs. L'image peut être un «mauvais» JPEG, qui ne respecte pas les spécifications de ce format, et alors certains navigateurs peuvent refuser de l'afficher (ou ne pas tenter de le faire).
Plus globalement, je note que:
- Le format JPEG n'est pas adapté ici. Cette image serait sans doute moins lourde et présenterait une meilleure qualité visuelle en PNG (PNG-24 ou PNG-8, plutôt PNG-8 à priori).
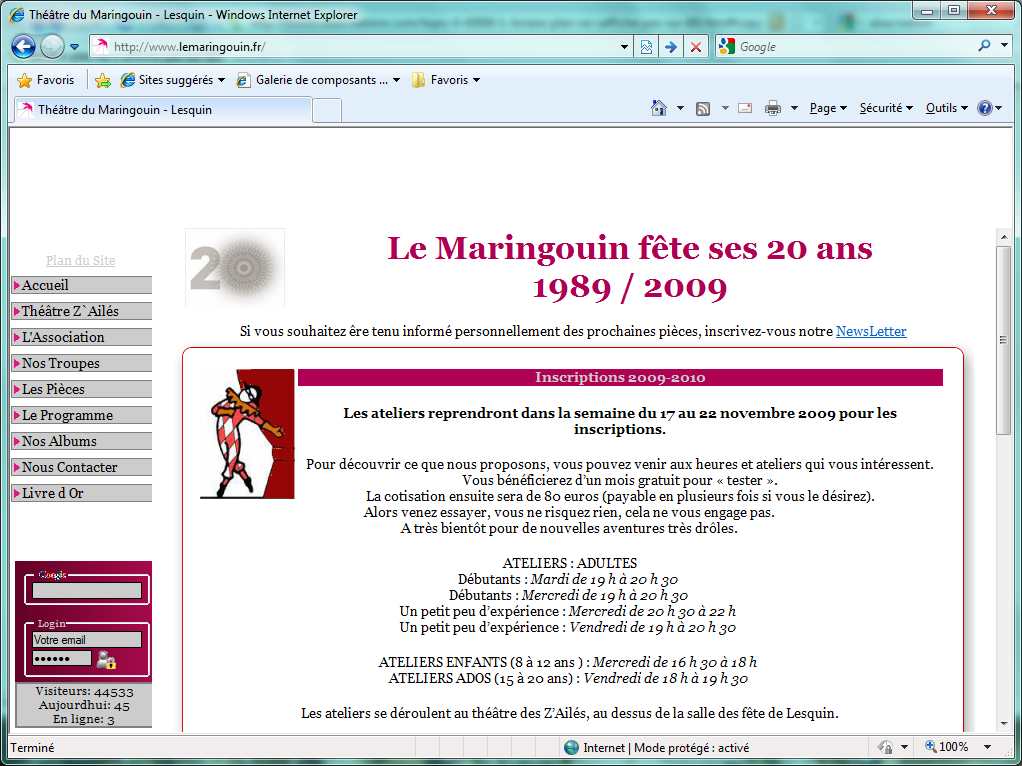
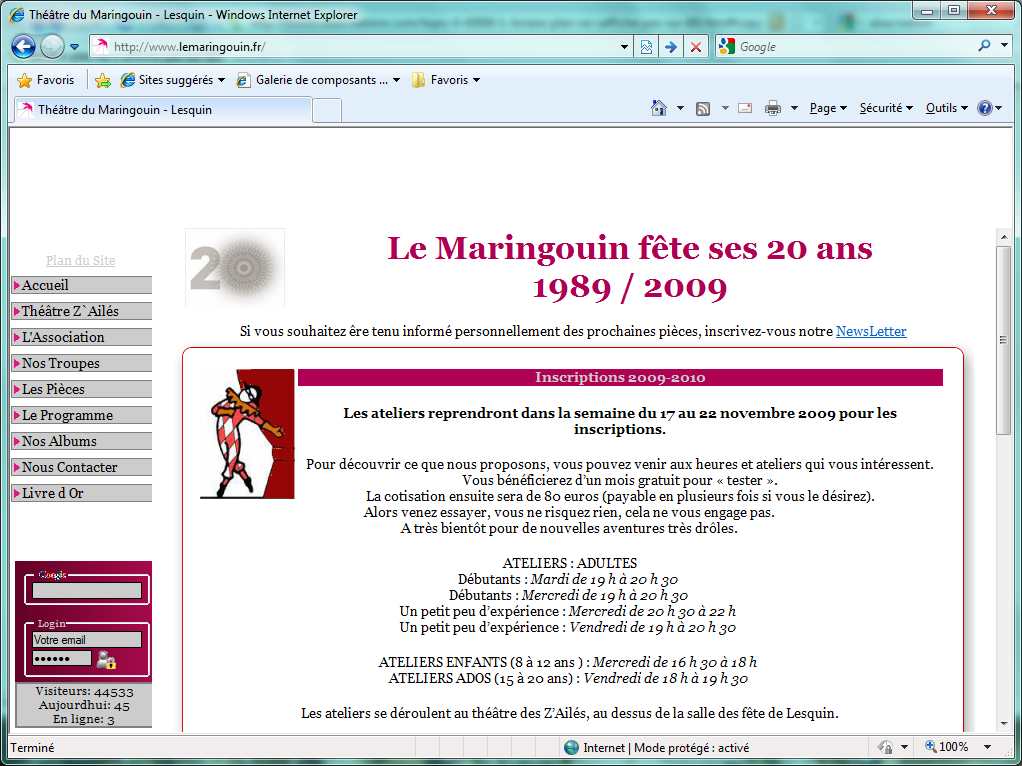
- Quand l'image ne s'affiche pas, tu perds un contenu. C'est donc que tu as un contenu (le titre du site) en image de fond décorative et pas là où il devrait se trouver: dans le code HTML.
- C'est un peu étrange d'avoir deux fois le même titre dans un header, non? Ça fait une image plus chargée que nécessaire, et donc moins lisible. Paradoxalement, on risque donc de moins percevoir l'information du fait même qu'elle est répétée.
Ici, ce que j'aurais fait c'est:
- une couleur de fond fuchsia, mettons #B80758, sur l'élément BODY;
- doublée par une image de fond de 20px de haut et pas loin de 1000px de large, répétée sur la hauteur (repeat-y), représentant un dégradé de #610023 vers #CD026B, au format PNG-24;
- un bloc "header" contenant un titre H1 contenant lui-même une image avec un texte alternatif (attribut alt) correctement renseigné, pour le titre graphique du site;
- une couleur de fond blanche sur le contenu principal.
(Et aussi: pas de fausses frames pour garder des éléments fixes à l'écran, mais du position:fixed pour le menu de gauche et SURTOUT PAS pour le header. Les contenus libres de prendre toute la hauteur de la zone de visualisation du navigateur, c'est le bien.)