bonjour à tous,
j'ai parcouru le web pour trouver une solution à mon problème sans vraiment trouver, alors je viens vous exposer mon cas ...
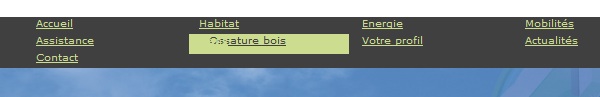
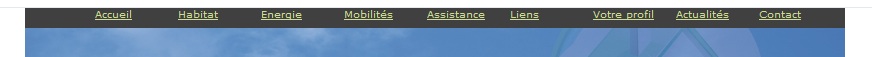
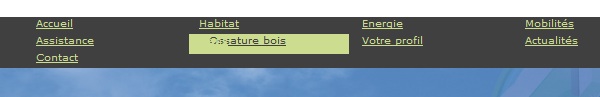
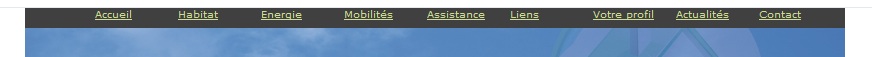
j'ai un site internet pour ma boite qui comprend un menu horizontal, qui fonctionne très bien sous IE7, IE8, FF et Safari mais comme d'hab un problème se pose sous IE6 à savoir que mon menu horizontal sous IE6 se présente sur deux lignes ce qui pose problème étant donné que les sous-menu deviennent alors en partie inaccessibles
voici le code CSS ainsi que les captures de ce qui se passe avec les menus sous IE6 et IE8
à noter aussi que je ne suis pas webmaster, mon domaine c'est le hardware, mais comme je m'y connais un peu en programmation web je pense que je peux m'en sortir avec votre aide
merci à tous
[code=css]


Modifié par mistergi2 (03 Nov 2009 - 13:28)
j'ai parcouru le web pour trouver une solution à mon problème sans vraiment trouver, alors je viens vous exposer mon cas ...
j'ai un site internet pour ma boite qui comprend un menu horizontal, qui fonctionne très bien sous IE7, IE8, FF et Safari mais comme d'hab un problème se pose sous IE6 à savoir que mon menu horizontal sous IE6 se présente sur deux lignes ce qui pose problème étant donné que les sous-menu deviennent alors en partie inaccessibles
voici le code CSS ainsi que les captures de ce qui se passe avec les menus sous IE6 et IE8
à noter aussi que je ne suis pas webmaster, mon domaine c'est le hardware, mais comme je m'y connais un peu en programmation web je pense que je peux m'en sortir avec votre aide
merci à tous
[code=css]
<style>
/* CSS du menu horizontal */
.menu img{
height:29px;
border:none;
}
.menu{
display:block;
margin:0;
padding:0;
border:none;
}
.menu ul{
position:absolute;
display:block;
width:150px; /*Largeur des sous-menu here*/
/*margin:0;*/
padding:0;
margin:0;
/*white-space:nowrap;*/
}
.menu li ul{
visibility:hidden;
}
.menu li li ul{
position:absolute;
margin-left:150px;
margin-top:-23px;
}
.menu li{
list-style:none;
height:auto;
display:inline;
display/**/:block;
float:none;
float/**/:left;
margin:0;
padding:0;
}
.menu li li{
display:block;
float:none;
}
/* correct a little IE bug */
*html .menu li li{
display:inline;
}
.menu a{
display:block;
/*text-decoration:none;*/
}
.menu a:hover{
/*background-color: #eee;*/
}
/* for a mozilla better display with key nav */
.menu a:focus{
/*background-color: #aaf;*/
}
a.linkOver{
/*background-color: #eee;*/
}
.menu .sousMenu a{font-size:8px;background-color:#3D6124; color:#ba1414;padding:3px;border-bottom:1px dotted white; border-right:1px dotted white; border-left:1px dotted white; text-decoration:none;}
.menu .sousMenu a:visited{font-size:8px;background-color:#3D6124;color:#ba1414;padding:3px;border-bottom:1px dotted white; border-right:1px dotted white; border-left:1px dotted white; text-decoration:none;}
.menu .sousMenu a:hover{font-size:8px;background-color:#668054;color:#ba1414;padding:3px;border-bottom:1px dotted #FFFFFF; border-right:1px dotted white; border-left:1px dotted white; text-decoration:none;}
</style>


Modifié par mistergi2 (03 Nov 2009 - 13:28)