Bonjour,
Je suis en train de refaire le design de mon site, et j'ai un petit problème sur le "background" de ma barre de navigation.
URL :
http://www.ycw.ie/newsite09/
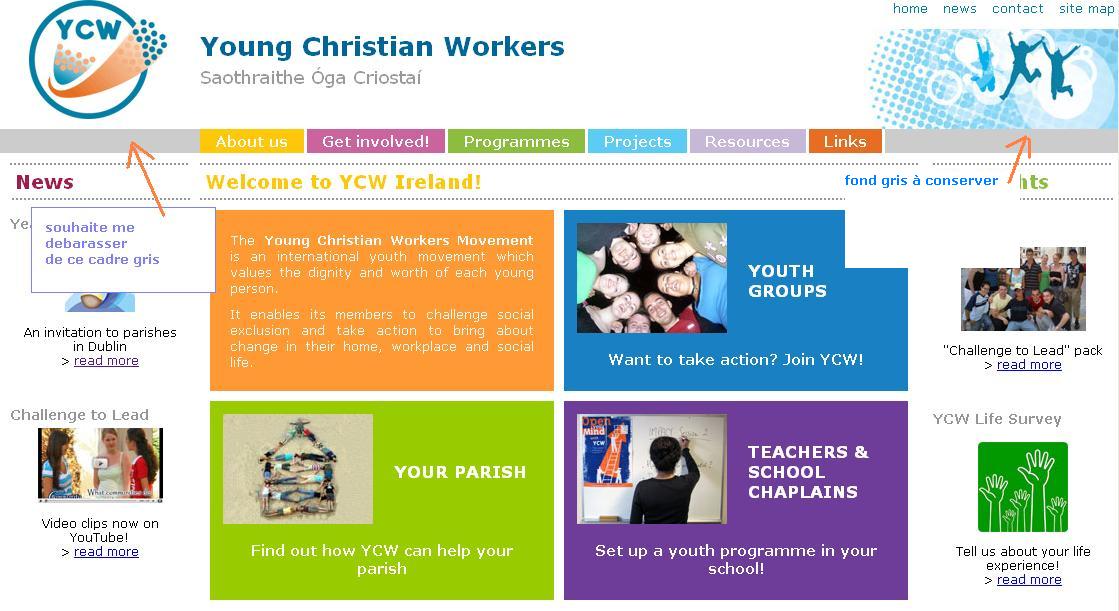
Je voudrais que la partie gauche du fond de couleur de ma barre de navigation soit invisible, donc avant le jaune de "About us", je souhaiterais que le fond gris n'apparaisse pas :

J'ai tout essayé... sans succès ! Je vous remercie par avance pour votre aide.
Web Traveller
Modifié par web_traveller (03 Nov 2009 - 12:53)
Je suis en train de refaire le design de mon site, et j'ai un petit problème sur le "background" de ma barre de navigation.
URL :
http://www.ycw.ie/newsite09/
Je voudrais que la partie gauche du fond de couleur de ma barre de navigation soit invisible, donc avant le jaune de "About us", je souhaiterais que le fond gris n'apparaisse pas :
J'ai tout essayé... sans succès ! Je vous remercie par avance pour votre aide.
Web Traveller
Modifié par web_traveller (03 Nov 2009 - 12:53)

