Bonjour à tous,
J'ai une page HTML qui contient une centaine de lignes (liste de véhicules).
A l'écréan cette liste est affichée dans un DIV style="overflow: scroll;".
Tout est donc ok.
Par contre à l'impression j'ai des problèmes pour gérer cette liste...
Au début de ma page j'ai une entete, puis j ai ma liste.
Mon problème est que sur les pages qui suivent la 1er, je n'ai plus d'entete et la ligne de ma fin de ma page est coupé en 2, le reste étant affiché sur la page d'aprés.
Donc peut on créer une entete de page (ou de ligne) qui se reportera sur toutes les pages ?
Comment encadrer ma page d'un border 1px solid gray, sachant que cet encadrement pour le moment démarre à la 1ere page et se termine sur la dernière et non sur toutes les pages ?
Le mieux est de montrer des captures écran d'impression (pas facile à comprendre )
)
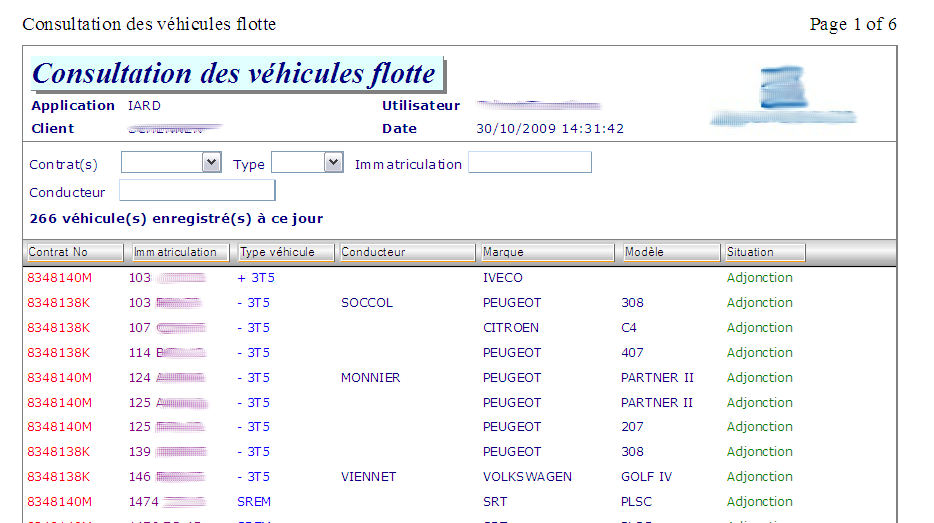
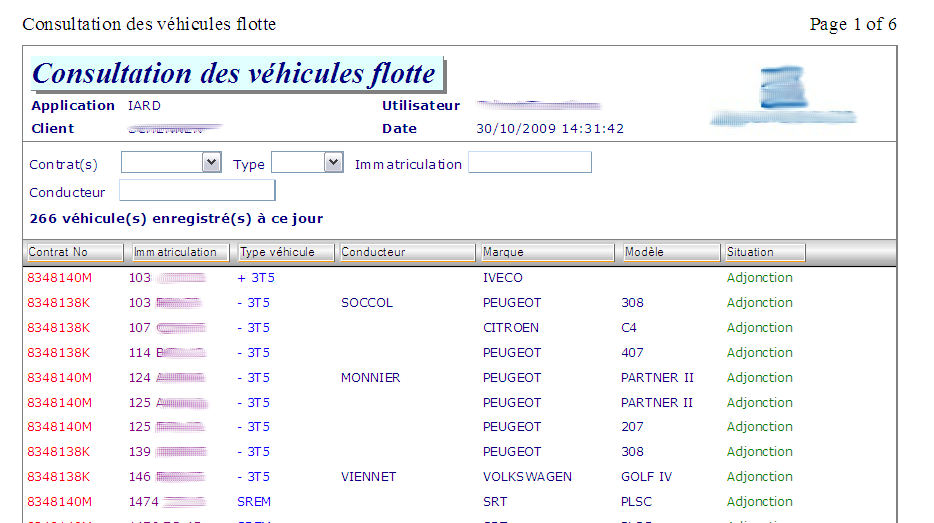
Voila ma 1ere page :

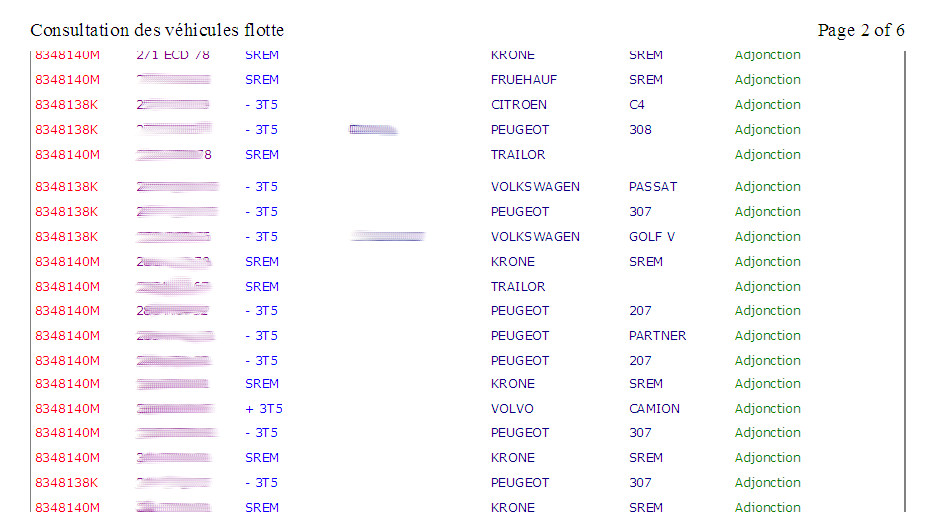
La fin de la 1ere page :

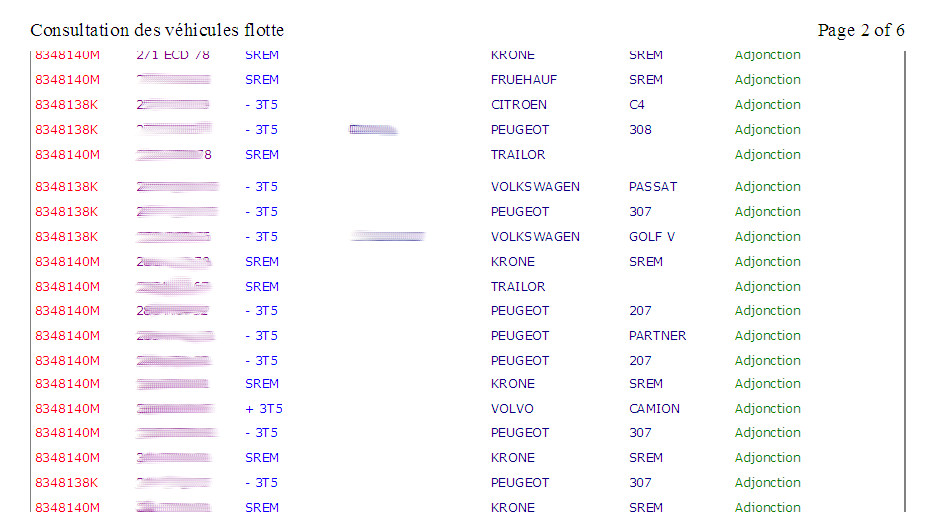
Et le début de mes pages suivantes :

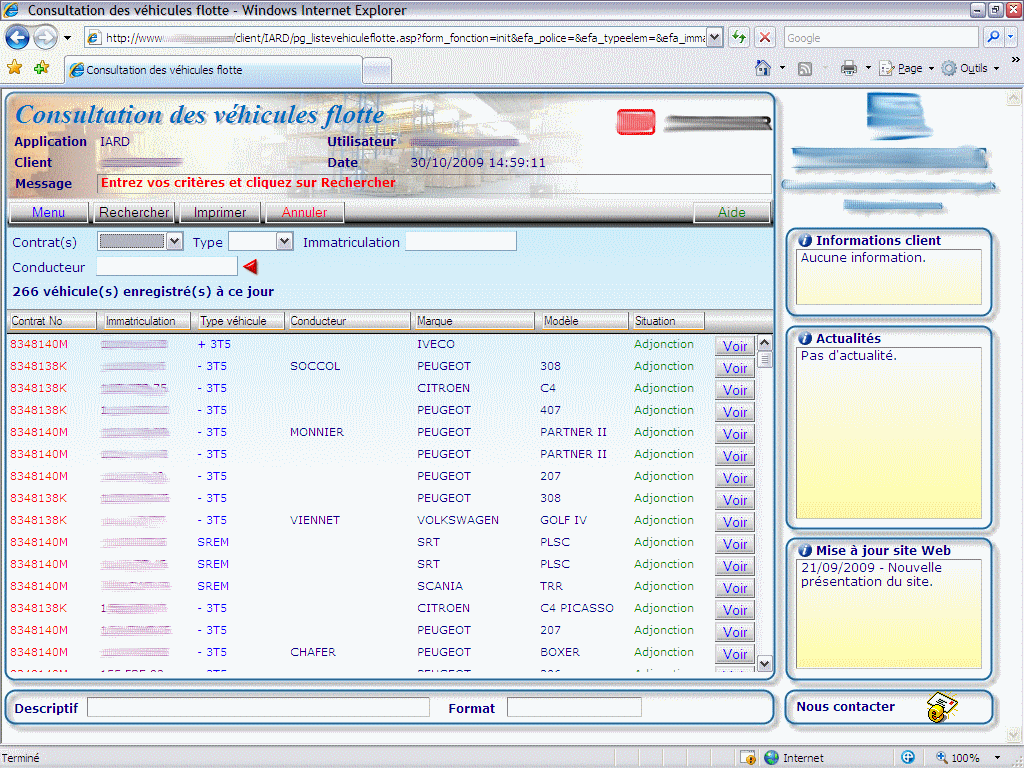
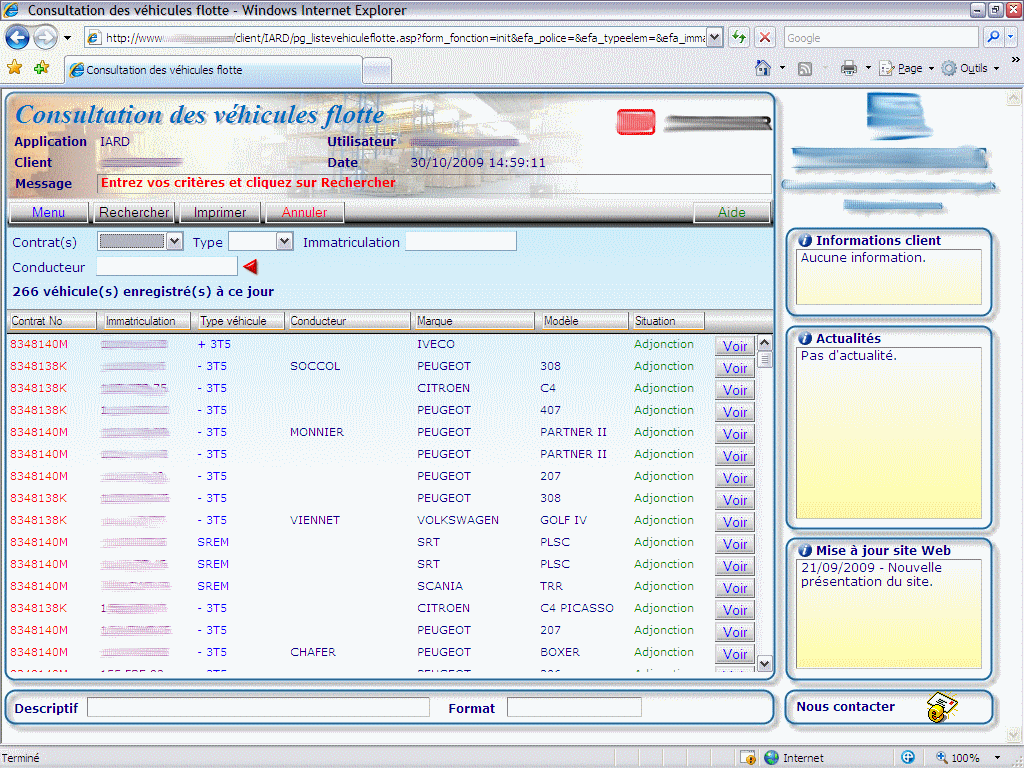
Juste pour info, voici ma page avant application des CSS pour impression :

Merci d'avance pour vos réponses...
Raz
Modifié par Razmote (30 Oct 2009 - 17:08)
J'ai une page HTML qui contient une centaine de lignes (liste de véhicules).
A l'écréan cette liste est affichée dans un DIV style="overflow: scroll;".
Tout est donc ok.
Par contre à l'impression j'ai des problèmes pour gérer cette liste...
Au début de ma page j'ai une entete, puis j ai ma liste.
Mon problème est que sur les pages qui suivent la 1er, je n'ai plus d'entete et la ligne de ma fin de ma page est coupé en 2, le reste étant affiché sur la page d'aprés.
Donc peut on créer une entete de page (ou de ligne) qui se reportera sur toutes les pages ?
Comment encadrer ma page d'un border 1px solid gray, sachant que cet encadrement pour le moment démarre à la 1ere page et se termine sur la dernière et non sur toutes les pages ?
Le mieux est de montrer des captures écran d'impression (pas facile à comprendre
 )
) Voila ma 1ere page :

La fin de la 1ere page :

Et le début de mes pages suivantes :

Juste pour info, voici ma page avant application des CSS pour impression :

Merci d'avance pour vos réponses...
Raz
Modifié par Razmote (30 Oct 2009 - 17:08)

