Bonjour,
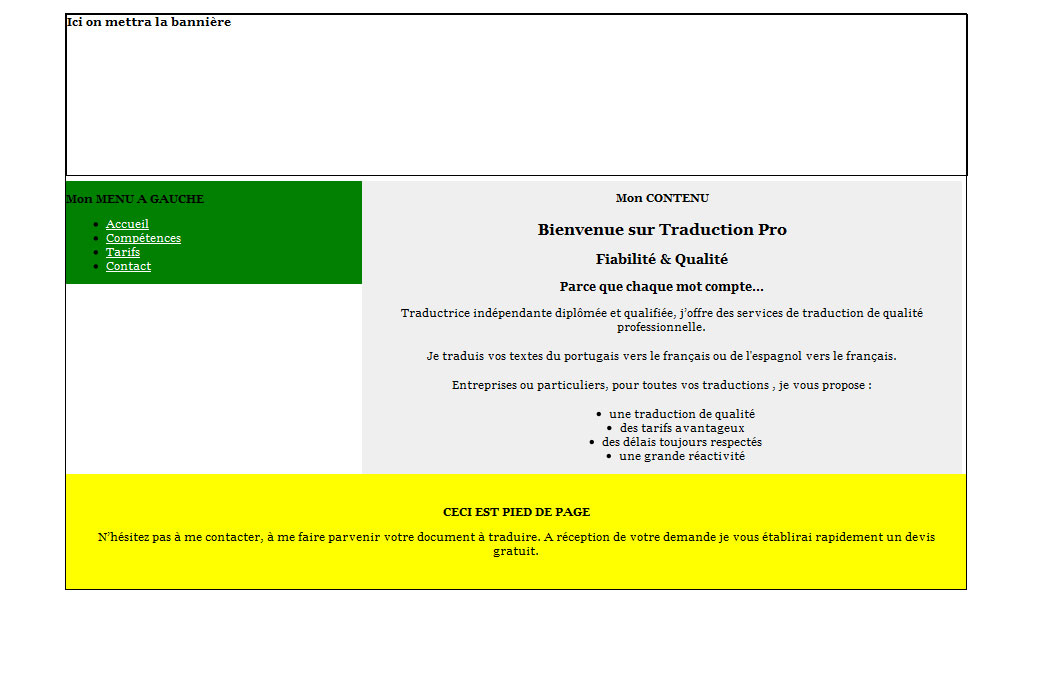
J'ai un problème d'affichage avec mon site, je n'arrive pas à mettre cote a cote le menu et le corps du site comme la démonstration du cours, avec le menu à gauche et le corps centré au même niveau que le menu.
Si quelqu'un peut m'aider voici les codes:
Modifié par sue93 (30 Oct 2009 - 15:09)
J'ai un problème d'affichage avec mon site, je n'arrive pas à mettre cote a cote le menu et le corps du site comme la démonstration du cours, avec le menu à gauche et le corps centré au même niveau que le menu.
Si quelqu'un peut m'aider voici les codes:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title> Traduction Pro </title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="design.css" />
</head>
<body>
<div id="en_tete">
<!-- Ici on mettra la bannière -->
</div>
<div id="menu">
<div class="element_menu">
<ul="rien">
<h3><li><a href="essai.html">Accueil</a></li></h3>
<h3><li><a href="competences.html">Compétences</a></li></h3>
<h3><li><a href="tarifs.html">Tarifs</a></li></h3>
<h3><li><a href="contact.html">Contact</a></li></h3>
</ul>
</div>
<div id="corps">
<h1>Bienvenue sur Traduction Pro</h1>
<h2>Fiabilité & Qualité<br/></h2>
<h3>Parce que chaque mot compte...</h3>
<p> <br/><p/>
Traductrice indépendante diplômée et qualifiée, j’offre des services de traduction de qualité professionnelle.<br/><p/>
<p>Je traduis vos textes du portugais vers le français ou de l'espagnol vers le français.<br/><p/>
<p>Entreprises ou particuliers, pour toutes vos traductions , je vous propose :<p/>
<p>
<div id="propose">
<div class="element_propose">
<ul>
<li>une traduction de qualité</li> <!-- Liste des liens du sous-menu -->
<li>des tarifs avantageux</li>
<li>des délais toujours respectés</li>
<li>une grande réactivité</li>
<p/></ul>
</div>
<div id="pied_de_page">
<p>N’hésitez pas à me contacter, à me faire parvenir votre document à traduire. A réception de votre demande je vous établirai rapidement un devis gratuit.</p>
</div>
</body>
</html>
body
{
width: 900px;
margin: auto; /* Pour centrer notre page */
margin-top: 20px;
margin-bottom: 5px;
background-image: url("fondsite.jpg"); /* Une image de fond */
}
/* L'en-tête */
#en_tete
{width: 900px;
height: 160px;
background-image: url("banniere5.jpg");
background-repeat: no-repeat;
margin-bottom: 5px;
}
/* Le menu */
#menu
{float: left;
width: 50px; /* Très important : donner une taille au menu */
}
.element_menu /* Tous les titres de menus */
{
font-family: Georgia, "Arial Black", "Times New Roman", Times, serif;
width: 50px;
list-style-type: none;
text-decoration: none;
color: black;
margin-bottom: 0px; /* Pour éviter que les éléments du menu ne soient trop collés */
}
#corps h1 /* titre */
{text-align: center;
margin-left: 100px;
width: 600px
}
#corps h2 /* titre */
{text-align: center;
margin-left: 100px;
width: 600px
}
#corps h3 /* titre */
{text-align: center;
margin-left: 100px;
width: 600px
}
#pied_de_page /* derniere phrase */
{text-align: center;
margin-left: 100px;
width: 600px
}
#corps /* contenu du corps */
{text-align: center;
margin-left: 100px;
width: 600px
}
Modifié par sue93 (30 Oct 2009 - 15:09)




 , on est passé tous par cette étape
, on est passé tous par cette étape  je viens de voir vos codes je vais maintenant essayer de régler mon probleme en augmentant les largeurs et en utilisant les floats comme vous me l'avez indiqué mais je ne promets rien
je viens de voir vos codes je vais maintenant essayer de régler mon probleme en augmentant les largeurs et en utilisant les floats comme vous me l'avez indiqué mais je ne promets rien