Bonjour,
j'ai une différence de positionnement entre ie6 et firefox 3.
Voici le code complet :
Voici les impressions d'écran.
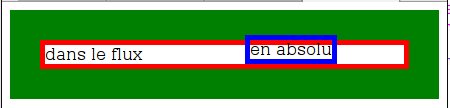
Sur ie6

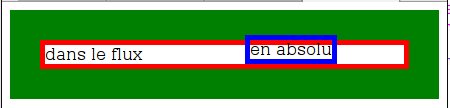
Sur firefox

Comme on le voit sur firefox le contenu absolu vient se positionner, comme attentud sur le bas du div de bord rouge positionné en relatif et qui le contient. Mais pas sur ie6 où il se positionne par rapport à la boite de bord vert.
Ce problème est-il connu, comment peut-on le contourner ?
Merci pour tous vos commentaires.
Modifié par jreeman (30 Oct 2009 - 14:20)
j'ai une différence de positionnement entre ie6 et firefox 3.
Voici le code complet :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>titre</title>
</head>
<body>
<div style="margin-top:0;background-color:gray;border:30px solid green;">
<div style="position:relative;border:5px solid red;">
<div style="background:white;">
<label>dans le flux</label>
</div>
<div style="position:absolute; bottom:0; border: 5px solid blue;left:200px;">
<label>en absolu</label>
</div>
</div>
</div>
</body>
</html>
Voici les impressions d'écran.
Sur ie6
Sur firefox

Comme on le voit sur firefox le contenu absolu vient se positionner, comme attentud sur le bas du div de bord rouge positionné en relatif et qui le contient. Mais pas sur ie6 où il se positionne par rapport à la boite de bord vert.
Ce problème est-il connu, comment peut-on le contourner ?
Merci pour tous vos commentaires.
Modifié par jreeman (30 Oct 2009 - 14:20)