Bonjour. J'ai un petit problème pour la mise en forme de code là que je souhaite présenter comme un tableau :
Et voilà mon code CSS actuel :
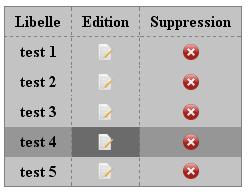
Ce qui me donne l'affichage suivant :

Bref je souhaite rajouter des border sur mes éléments pour rendre tout ça un peu plus sexy, le soucis est qu'il y en a aucun qui s'affiche, peu importe sur quel élément j'essaye de le placer... Du coup après plusieurs heures de recherche intensive je me tourne vers vous histoire de savoir ou j'ai fait une bétise...
Modifié par slake13 (21 Oct 2009 - 17:03)
<ul class="display-align">
<li>
<span>...</span>
<span>...</span>
<span>...</span>
</li>
<li>
<span>...</span>
<a><img /><a>
<a><img /><a>
</li>
<li>
<span>...</span>
<a><img /><a>
<a><img /><a>
</li>
</ul>Et voilà mon code CSS actuel :
ul.display-align { display: table; background: #C3C3C3; padding: 10px; border: solid 1px #808080; }
ul.display-align li { display: table-row; height: 30px; }
ul.display-align li:hover { background: #808080 }
ul.display-align li:first-child { display: table-header-group; }
ul.display-align li > * { display: table-cell; padding: 0 10px; text-align: center; vertical-align: middle;}
ul.display-align li > *:first-child { padding-left: 0px; }
ul.display-align li > *:last-child { padding-right: 0px; }Ce qui me donne l'affichage suivant :
Bref je souhaite rajouter des border sur mes éléments pour rendre tout ça un peu plus sexy, le soucis est qu'il y en a aucun qui s'affiche, peu importe sur quel élément j'essaye de le placer... Du coup après plusieurs heures de recherche intensive je me tourne vers vous histoire de savoir ou j'ai fait une bétise...
Modifié par slake13 (21 Oct 2009 - 17:03)

 ) je ne présente pas des données dans le sens ou les liens de suppression et d'édition seront toujours présent peu importe le nombre d'élément dans ma liste. Un tableau présente une donnée via l'association d'une colonne avec une ligne, hors ici je me contente de présenter une liste de rôle. Sémantiquement dire que la ligne test1 associé avec la colonne suppression représente une donnée pointant vers le lien de suppression n'a que peu de sens.
) je ne présente pas des données dans le sens ou les liens de suppression et d'édition seront toujours présent peu importe le nombre d'élément dans ma liste. Un tableau présente une donnée via l'association d'une colonne avec une ligne, hors ici je me contente de présenter une liste de rôle. Sémantiquement dire que la ligne test1 associé avec la colonne suppression représente une donnée pointant vers le lien de suppression n'a que peu de sens.