Bonjour a tous...
**EDIT Allez directement à mon dernier message tout le reste est inutile
Bon je pensais avoir enfin compris toutes les subtilités des positions après avoir lu la doc sur votre site... Mais il faut croire que non. Si quelqun pouvais m'aider ou m'expliquer je bloque et ca me rend fou lol
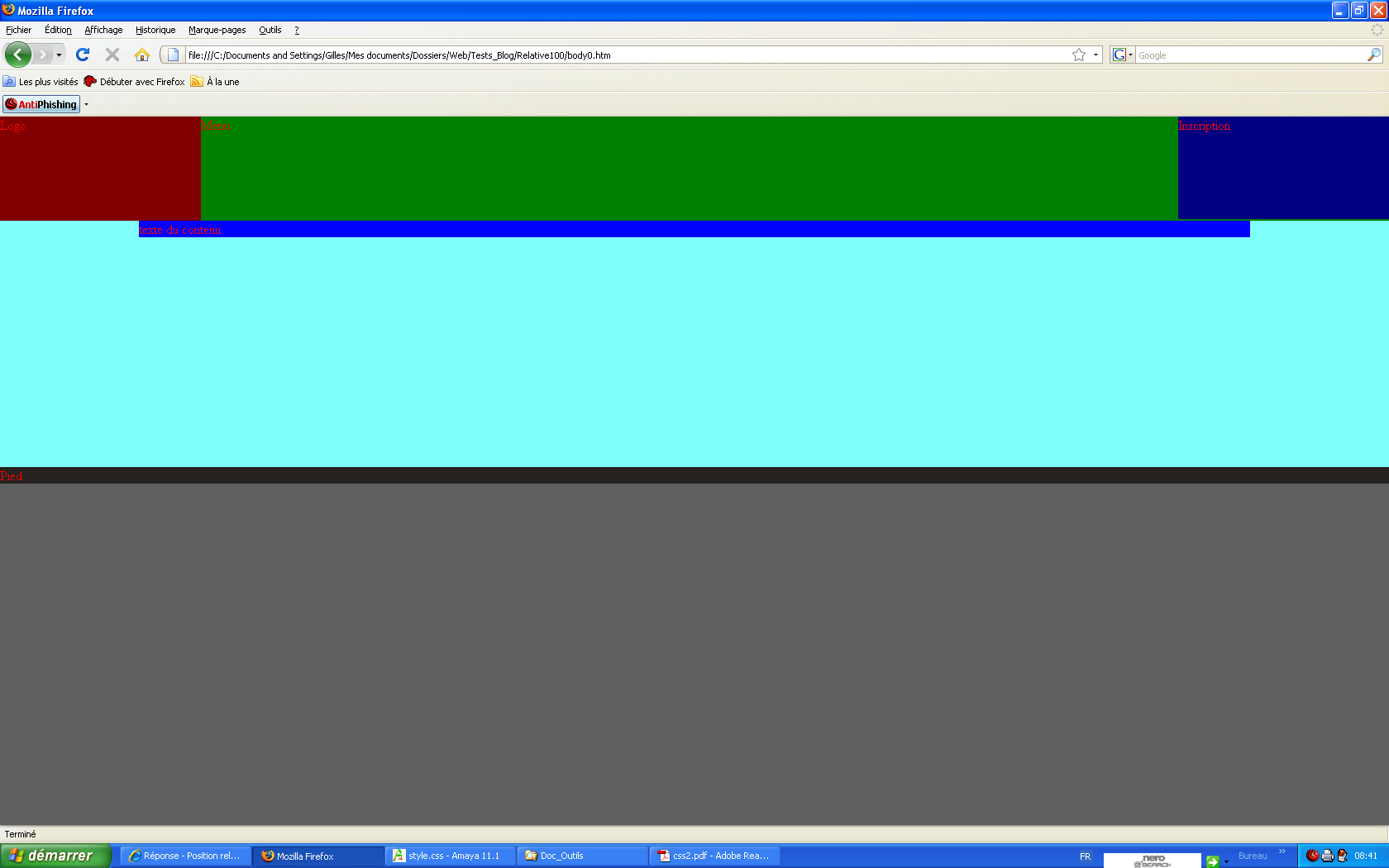
L'idée:
On a un fond motif sur le body.
On a un div degrade qui est fixé en haut et passe derrière tout le reste.
Ensuite viens un menu fluide qui s'adapte à la taille de la fenetre.
Puis le contenu en dessous que j'aimerai centrer,
et enfin le pied avec une couleur de fond différente qui cache le motif; que j'aimerai au choix:
-faire soit s'agrandir comme la fenêtre,
-soit être collé en bas de page; mais alors ne pas remonter par dessus le contenu.
(je n'arrive ni l'un ni l'autre pour le moment, pourtant dans d'autre situation j'y arrive sans souci)
Voila la situation html:
Bon déjà je n'arrive pas à centrer mon contenu;
margin:auto n'as aucun effet; j'ai donc mis margin left 20% ce qui passe graphiquement..
mais j'aurai bien aime comprendre ce qui cloche, pour la forme.
Et deuxieme grosse difficulté: le pied de page.
Tel qu'il est la il ne s'agrandis pas en hauteur, il reste coller en dessous de mon contenu à la taille de son contenant. Si la fenetre du navigateur est agrandi au dela de la taille du contenant du pied le motif du body reapparait en dessous le pied.
Si je le met:
-en absolute height:100%
-ou height:100% pour le div#content
-ou encore si je le place le div#pied après mon div#content, en relative 100% ,
Alors j'optiens le résultat voulu il s'agrandis, seulement le problème est qu'il deviens immense, en plus de la taille de son contenant, il semble ajouter la taille du reste de la page ayant un contenu, ou quelquechose du style. Ce qui fait que je me retrouve avec une immense zone vide (noir en l'occurence vu que c'est la couleur de fond du pied) après le contenant du pied.
pour plus de detail voici mon css:
Voila en espérant que c'est pas trop compliqué pour motivé une petite réponse d'un expert ^^..
Soit pour ne plus avoir cette taille de pied immense, soit autre solution à la rigeur le fixer en bas en absolute à la rigeur, mais alors qu'il ne passe pas pardessus le contenu si on reduit la taille de la fentêtre alors.
Cordialement, Casp.
Modifié par casp (21 Oct 2009 - 20:36)
**EDIT Allez directement à mon dernier message tout le reste est inutile
Bon je pensais avoir enfin compris toutes les subtilités des positions après avoir lu la doc sur votre site... Mais il faut croire que non. Si quelqun pouvais m'aider ou m'expliquer je bloque et ca me rend fou lol

L'idée:
On a un fond motif sur le body.
On a un div degrade qui est fixé en haut et passe derrière tout le reste.
Ensuite viens un menu fluide qui s'adapte à la taille de la fenetre.
Puis le contenu en dessous que j'aimerai centrer,
et enfin le pied avec une couleur de fond différente qui cache le motif; que j'aimerai au choix:
-faire soit s'agrandir comme la fenêtre,
-soit être collé en bas de page; mais alors ne pas remonter par dessus le contenu.
(je n'arrive ni l'un ni l'autre pour le moment, pourtant dans d'autre situation j'y arrive sans souci)
Voila la situation html:
<body> pos:Relatif
<div id="degrade"></div> pos:Fixed
<div id="content">
<div id="entete"> pos:Relatif
<div id="col_gauche">
<div id="logo"></div>
<div id="menu_fond"></div>
</div>
<div id="inscription"></div>
</div>
<div class="clear"></div>
<div id="contenu"></div> pos:Relatif
<div id="pied"></div> pos:Relatif
</div>
</body>
Bon déjà je n'arrive pas à centrer mon contenu;
margin:auto n'as aucun effet; j'ai donc mis margin left 20% ce qui passe graphiquement..
mais j'aurai bien aime comprendre ce qui cloche, pour la forme.
Et deuxieme grosse difficulté: le pied de page.
Tel qu'il est la il ne s'agrandis pas en hauteur, il reste coller en dessous de mon contenu à la taille de son contenant. Si la fenetre du navigateur est agrandi au dela de la taille du contenant du pied le motif du body reapparait en dessous le pied.
Si je le met:
-en absolute height:100%
-ou height:100% pour le div#content
-ou encore si je le place le div#pied après mon div#content, en relative 100% ,
Alors j'optiens le résultat voulu il s'agrandis, seulement le problème est qu'il deviens immense, en plus de la taille de son contenant, il semble ajouter la taille du reste de la page ayant un contenu, ou quelquechose du style. Ce qui fait que je me retrouve avec une immense zone vide (noir en l'occurence vu que c'est la couleur de fond du pied) après le contenant du pied.
pour plus de detail voici mon css:
/* CSS Document RAMACI GENERAL*/
/*--------------RESET--------------*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
list-style:none;
}
html, body{
background:url(IMG/motif.gif) repeat;
height:100%;
width:100%;
position:relative;
}
div#degrade{
background:url(IMG/motif_deg.gif) repeat-x;
position:fixed;
top:0px;
height:444px;
width:100%;
}
div#content{
}
div.clear {
clear: both;
}
/*--------------ENTETE--------------*/
div#content div#entete{
position:relative;
z-index:20;
}
div#content div#entete div#col_gauche{
height: 126px;
width: 100%;
float: left;
margin-right: -255px;
}
div#content div#entete div#col_gauche div#logo{
float:left;
height:126px;
width:243px;
}
div#content div#entete div#col_gauche div#menu_fond{
background:url(IMG/fond_entete.png) repeat-x;
height:126px;
margin-left:243px;
}
div#content div#entete div#inscription{
background:url(IMG/inscription.png) no-repeat;
float:right;
width:255px;
height:124px;
}
/*--------------CONTENU--------------*/
div#content div#contenu{
position:relative;
z-index:10;
margin-left:20%;
}
/*--------------PIED --------------*/
div#pied{
position:relative;
background:#26221f url(IMG/deg_noir.gif) repeat-x;
width:100%;
height:100%;
}
Voila en espérant que c'est pas trop compliqué pour motivé une petite réponse d'un expert ^^..
Soit pour ne plus avoir cette taille de pied immense, soit autre solution à la rigeur le fixer en bas en absolute à la rigeur, mais alors qu'il ne passe pas pardessus le contenu si on reduit la taille de la fentêtre alors.
Cordialement, Casp.
Modifié par casp (21 Oct 2009 - 20:36)


 mais...
mais... ...
...