Bonjour,
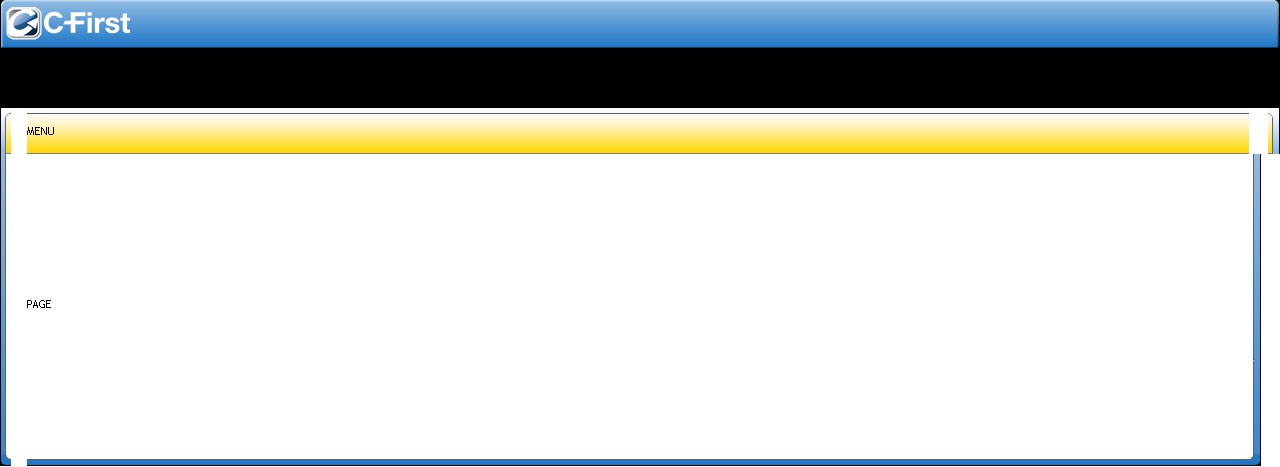
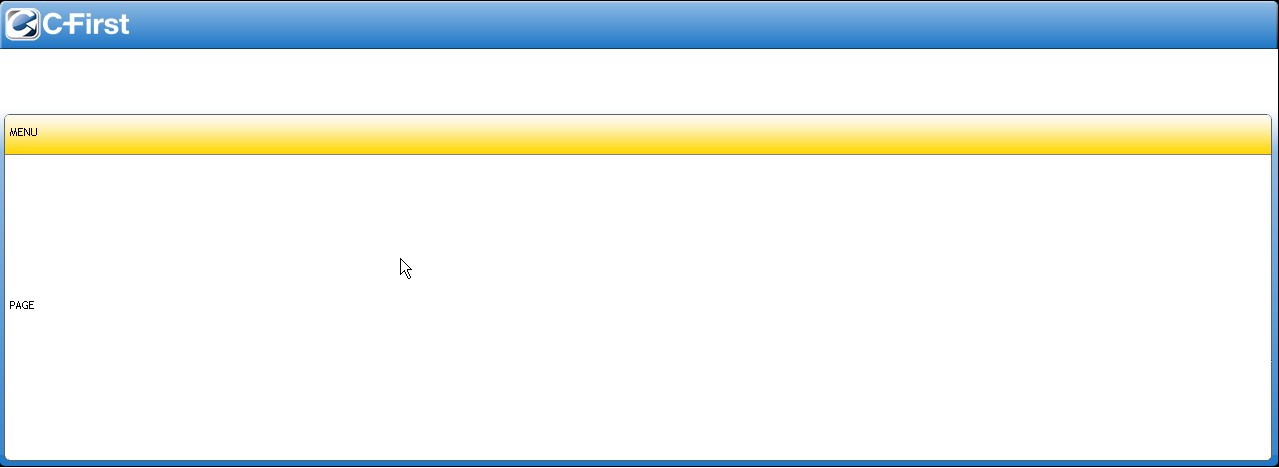
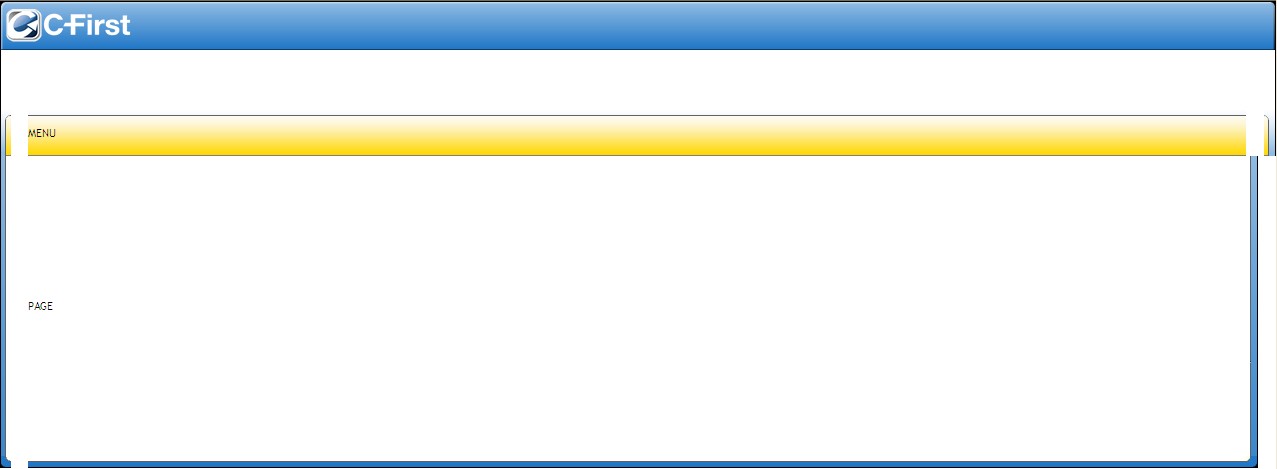
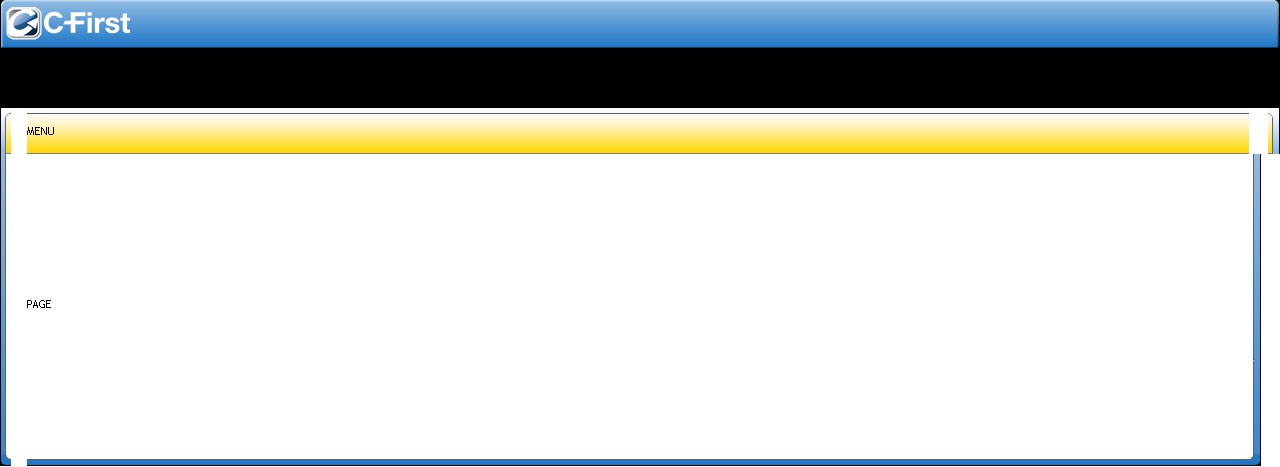
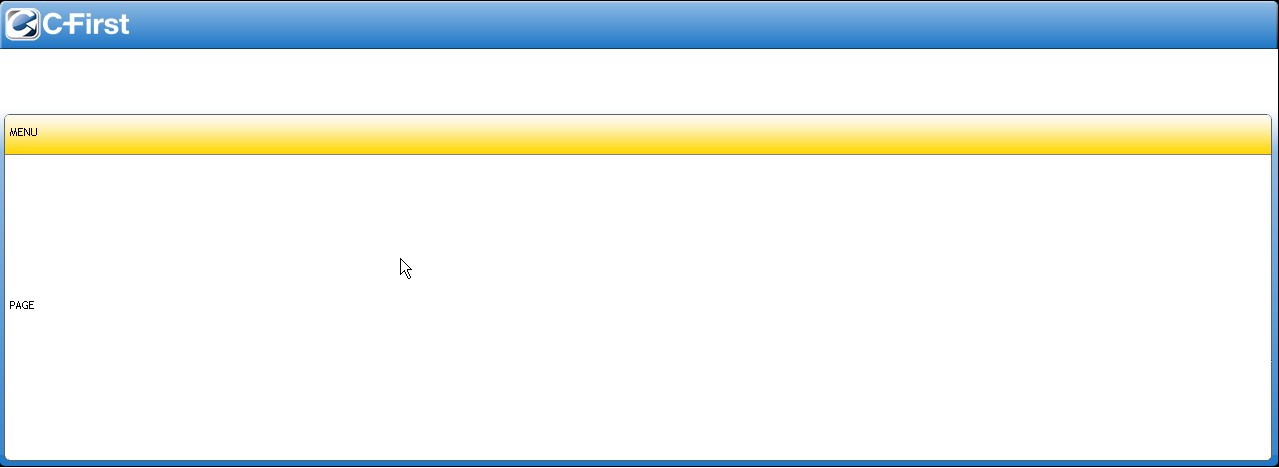
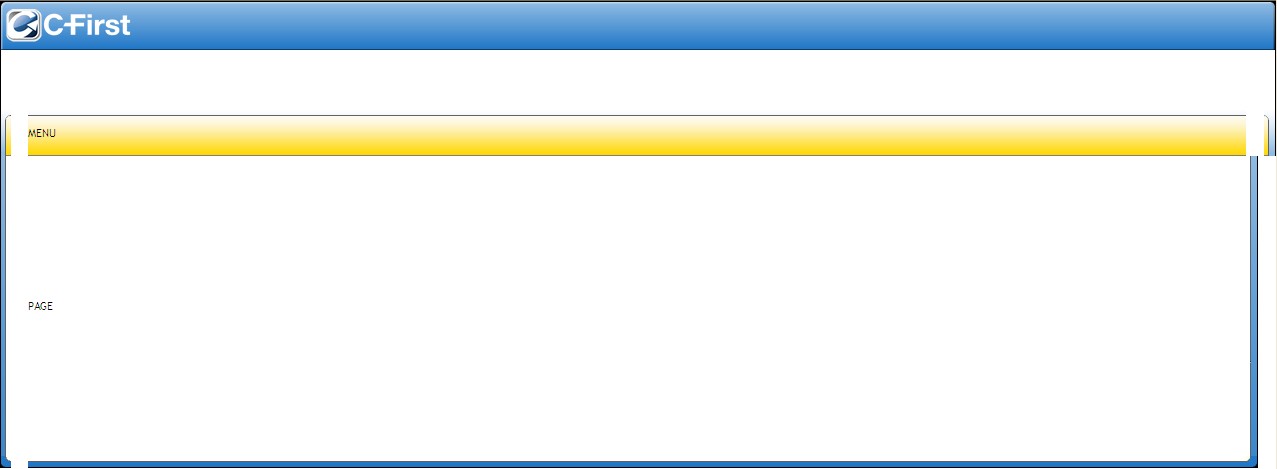
J'ai une page qui se construit bien sous Firefox, mais pas sous Chrome et IE. Est ce que vous pourriez me dire ce qui cloche ?
Je peux fournir les images et css si qqun veut tester.
Merci beaucoup pour votre aide !



J'ai une page qui se construit bien sous Firefox, mais pas sous Chrome et IE. Est ce que vous pourriez me dire ce qui cloche ?
Je peux fournir les images et css si qqun veut tester.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>
C-FIRST
</title>
<link href="css/crm_903a_dev.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr style="height: 0px;">
<td width="11"></td>
<td></td>
<td width="12"></td>
</tr>
<tr style="height: 109px;">
<td valign="top" colspan="3">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td class="bandeauGauche"></td>
<td class="bandeauMilieu">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="bandeauTitre" nowrap="nowrap"><img src="img/logo.png" height="33" width="128" border="0" title="V 9.10a" alt="V 9.10a"/></td><!-- <span title="V 9.10a">C-FIRST </span> -->
</tr>
</table>
</td>
<td class="bandeauSeparation"></td>
</tr>
</table>
</td>
<td class="bandeauDroite"></td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td class="ongletLiseretGauche"></td>
<td id="tdOnglet"></td>
<td class="ongletLiseretDroite"></td>
</tr>
</table>
</td>
</tr>
<tr style="height: 46px;">
<td><img src="img/cadreHautGauche.png" width="11" height="46"/></td>
<td style="background-image: url(img/cadreHautMilieu.png);">
MENU
</td>
<td align="right"><img src="img/cadreHautDroite.png" width="12" height="46"/></td>
</tr>
<tr>
<td style="background-repeat: no-repeat;background-image: url(img/cadreGauche.png);height: 300px;"></td>
<td rowspan="2">
PAGE
</td>
<td style="background-repeat: no-repeat;background-image: url(img/cadreDroite.png);height: 300px;"></td>
</tr>
<tr>
<td style="background-repeat: repeat-y;background-image: url(img/cadreMilieuGauche.png);"></td>
<td style="background-repeat: repeat-y;background-image: url(img/cadreMilieuDroite.png);"></td>
</tr>
<tr>
<td style="background-repeat: no-repeat;background-image: url(img/cadreBasGauche.png);width: 11px;height: 12px;"></td>
<td style="background-repeat: repeat-x;background-image: url(img/cadreBasMilieu.png);width: 100%;height: 12px;"></td>
<td style="background-repeat: no-repeat;background-image: url(img/cadreBasDroite.png);width: 12px;height: 12px;"></td>
</tr>
</table>
</body>
</html>
Merci beaucoup pour votre aide !





 ...?
...?