28209 sujets
Il n'y a pas de code ce n’est pas possible 
J’ai donc simulé une listbox
Première étape j'ai donc remplacé ma listbox par un input type hidden
Pour faire apparaitre un jolie listbox presque parfaite à vue d'œil j'ai utilisé du css
N’étant pas un pro du CSS l'affichage peu encore être amélioré par un pro
Voici mon style css
Ensuite le code html
Et pour rendre tout ca très proche du vrai listbox j'ai crée une petite fonction JavaScripts qui transmettra les donnée à mon input et la fera réagir comme une vraie de vrai, la aussi j'ai eu du mal à rendre compatible ie et momo
ci-joint les images que j'ai utilisé, il y en a une que je n'ai pas réussi à utiliser pour simuler le changement de couleur de la petite flèche qui se trouve dans l'entête de la listbox d'origine

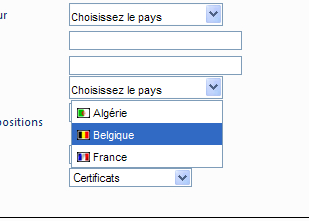
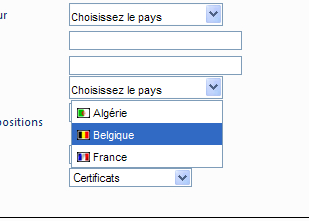
aperçu final
c'est un peu du bidouillage mais j'aime le résultat c'est le principal

Modifié par evdog69 (21 Oct 2009 - 00:32)

J’ai donc simulé une listbox
Première étape j'ai donc remplacé ma listbox par un input type hidden
<input name="n_ex_pays" id="n_ex_pays" type="hidden" value=""/>
Pour faire apparaitre un jolie listbox presque parfaite à vue d'œil j'ai utilisé du css

N’étant pas un pro du CSS l'affichage peu encore être amélioré par un pro
Voici mon style css
<style>
#emul_sBox {
font-size:11px;
float: left;
border:1px solid #7F9DB9;
font-family: Arial, Helvetica, sans-serif;
padding:1px;
height:19px;
}
#emul_sBox ul, #emul_sBox li {
margin: 0;
padding: 0;
}
#emul_sBox li {
width: 150px;
}
#emul_sBox li a {
display: block;
text-decoration: none;
text-align: left;
}
#emul_sBox .niveau1 li {
background-color:#FFFFFF;
}
#emul_sBox .niveau1 li a {
padding: 5px 0;
height: 12px;
color: #000;
}
#emul_sBox .niveau1 li:hover a,
#emul_sBox .niveau1 li a:hover {
color: #000;
background: #fff;
}
#emul_sBox .niveau2 {
position: absolute;
top: -9999em;
}
#emul_sBox .niveau2 li {
clear: left;
}
#emul_sBox .niveau2 li a:hover{
color: #fff;
background: #316AC5;
}
#emul_sBox li:hover .niveau2,
#emul_sBox .sfhover .niveau2 {
top: auto;
min-height: 0; /* obligé pour IE */
border:1px solid #7F9DB9;
}
.ico{
margin-left:5px;
vertical-align: middle;
}
.emul_sBox{
margin-left:5px;
}
#titre_sBox{
background-image: url('../images/flag/pucemenu.jpg');
background-repeat: no-repeat;
background-position:right top;
height:19px;
}
</style>
Ensuite le code html
<div id="emul_sBox">
<ul class="niveau1">
<li id="titre_sBox">
<div id ="voir" ><a href="#"> Choisissez le pays</a></div>
<ul class="niveau2">
<li><a href="#" onclick="simulechoix('Algerie')"><img src="../images/flag/Algerie.gif" width="13"class="ico"/> Algérie</a></li>
<li><a href="#" onclick="simulechoix('Belgique')"><img src="../images/flag/Belgique.gif" width="13" class="ico"/> Belgique</a></li>
<li><a href="#" onclick="simulechoix('France')"><img src="../images/flag/France.gif" width="13" class="ico"/> France</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Et pour rendre tout ca très proche du vrai listbox j'ai crée une petite fonction JavaScripts qui transmettra les donnée à mon input et la fera réagir comme une vraie de vrai, la aussi j'ai eu du mal à rendre compatible ie et momo

<script language="JavaScript" type="text/javascript">
function simulechoix(picpays){
document.getElementById('n_ex_pays').value = picpays;
apercu = "<div id='voir'><a href='#' class='titre_sBox'><img src='../images/flag/"+ picpays +".gif' class='ico' width='13'/> "+ picpays +" </a></div>";
document.getElementById('voir').innerHTML = apercu;
}
</script>
ci-joint les images que j'ai utilisé, il y en a une que je n'ai pas réussi à utiliser pour simuler le changement de couleur de la petite flèche qui se trouve dans l'entête de la listbox d'origine


aperçu final
c'est un peu du bidouillage mais j'aime le résultat c'est le principal


Modifié par evdog69 (21 Oct 2009 - 00:32)


