Bonjour tout le monde !
Je suis nouveau sur le forum Je fais du HTML depuis quelques temps et je me suis rarement consacré aux feuilles de style css, j'en ai surtout copié et changé ce que je pouvais. J'ai beaucoup d'idées de sites internet et j'aimerai beaucoup avoir des conseils pour organiser un site internet avec les feuilles CSS.
Je fais du HTML depuis quelques temps et je me suis rarement consacré aux feuilles de style css, j'en ai surtout copié et changé ce que je pouvais. J'ai beaucoup d'idées de sites internet et j'aimerai beaucoup avoir des conseils pour organiser un site internet avec les feuilles CSS.
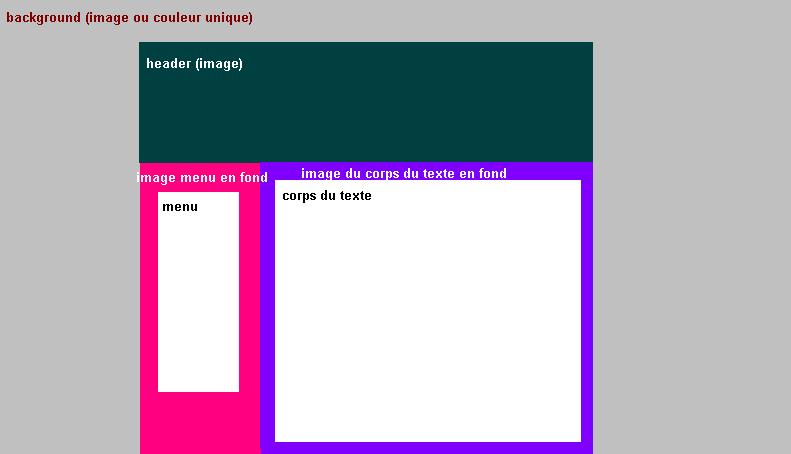
Avec les quelques CSS que j'ai copié, j'ai réussi à faire quelques petits truc mais j'aimerai vraiment faire quelque chose de simple, avec un espace pour le texte menu à droite et le texte principal au milieu, avec des images en fond.
Je vous ai fait un schéma pour que vous compreniez mieux.

J'aimerai avoir des conseils pour savoir placer des images (avec le margin-top/left ?) et texte. Merci encore d'avoir lu ce message et de bien vouloir m'aider
A bientôt
Mathieu
Modifié par youpitou (03 Nov 2009 - 16:07)
Je suis nouveau sur le forum
 Je fais du HTML depuis quelques temps et je me suis rarement consacré aux feuilles de style css, j'en ai surtout copié et changé ce que je pouvais. J'ai beaucoup d'idées de sites internet et j'aimerai beaucoup avoir des conseils pour organiser un site internet avec les feuilles CSS.
Je fais du HTML depuis quelques temps et je me suis rarement consacré aux feuilles de style css, j'en ai surtout copié et changé ce que je pouvais. J'ai beaucoup d'idées de sites internet et j'aimerai beaucoup avoir des conseils pour organiser un site internet avec les feuilles CSS.Avec les quelques CSS que j'ai copié, j'ai réussi à faire quelques petits truc mais j'aimerai vraiment faire quelque chose de simple, avec un espace pour le texte menu à droite et le texte principal au milieu, avec des images en fond.
Je vous ai fait un schéma pour que vous compreniez mieux.
J'aimerai avoir des conseils pour savoir placer des images (avec le margin-top/left ?) et texte. Merci encore d'avoir lu ce message et de bien vouloir m'aider

A bientôt
Mathieu
Modifié par youpitou (03 Nov 2009 - 16:07)

