Bonjour,
J'ai une div (#content) avec en background une image mais celle-ci n'apparait pas sous firefox et safari mais apparait sous IE . Pour voir à quoi ça ressemble voir le lien en dessous, attention j'ai schématisé et ça peut faire un peu mal au yeux mais quand j'ai un soucis avec le css que je pratique en amateur c'est ce que je fait ^^
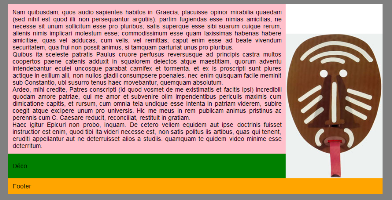
http://crazymoondrawer.free.fr/test/
Je voudrais juste que la couleur blanche apparaisse à droite ainsi que l'image en bas à droite.
et voici mon code css :
j'espère que j'ai été assez clair et merci d'avance
Modifié par Stok (15 Oct 2009 - 12:50)
J'ai une div (#content) avec en background une image mais celle-ci n'apparait pas sous firefox et safari mais apparait sous IE . Pour voir à quoi ça ressemble voir le lien en dessous, attention j'ai schématisé et ça peut faire un peu mal au yeux mais quand j'ai un soucis avec le css que je pratique en amateur c'est ce que je fait ^^
http://crazymoondrawer.free.fr/test/
Je voudrais juste que la couleur blanche apparaisse à droite ainsi que l'image en bas à droite.
et voici mon code css :
body {
margin: 10px auto 20px;
padding:0px;
background: grey;
font-family: "Geneva", Arial, Helvetica, sans-serif;
font-size: 13px;
color: #000;
}
a:link { color:#999900; text-decoration:none;}
a:visited {color:#FF3300; text-decoration:none;}
a:hover {color:#9900FF; text-decoration:underline}
#content{
width: 850px ;
margin:auto;
text-align:justify;
background:white url(img/head.jpg) no-repeat bottom right;
}
#gauche {
float:left;
width:630px;
margin:auto;
font-size:1.1em;
color:#000;
background:red;
}
#text-main {
margin:auto;
padding:10px;
background:pink;
width:610px;
}
#deco-bt {
margin:auto;
background:green;
width:610px;
padding:20px 10px;
}
#footer {
width:830px;
clear:both;
margin: auto;
padding: 10px;
text-align:left;
font-size:1.1em;
color:#000;
background:orange;
}
#footer a {
text-decoration: none;
color:#EF6724;
}
#footer a:hover {
color:#EF6724;
text-decoration: underline;
}
j'espère que j'ai été assez clair et merci d'avance
Modifié par Stok (15 Oct 2009 - 12:50)