Bonjour,
j'ai un problème en CSS :
considérons ce code html : un texte avec un paragraphe est une liste a puce
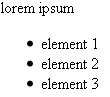
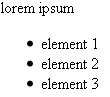
voici ce que j'obtiens :

je décide d'ajouter une image à gauche pour illustrer ce texte
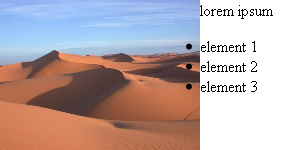
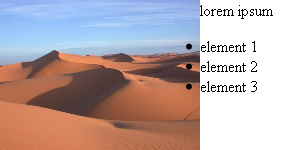
voici ce que j'obtiens :

comment faire pour garder mon padding/margin sur ma liste à puce ?
Modifié par cpartiot (14 Oct 2009 - 17:31)
j'ai un problème en CSS :
considérons ce code html : un texte avec un paragraphe est une liste a puce
<div>
<p>lorem ipsum</p>
<ul>
<li>element 1</li>
<li>element 2</li>
<li>element 3</li>
</ul>
</div>
voici ce que j'obtiens :

je décide d'ajouter une image à gauche pour illustrer ce texte
<div>
<div style="float:left;"><img src='img.jpg'></div>
<p>lorem ipsum</p>
<ul>
<li>element 1</li>
<li>element 2</li>
<li>element 3</li>
</ul>
</div>
voici ce que j'obtiens :

comment faire pour garder mon padding/margin sur ma liste à puce ?
Modifié par cpartiot (14 Oct 2009 - 17:31)


