Bonjour à toutes et à tous,
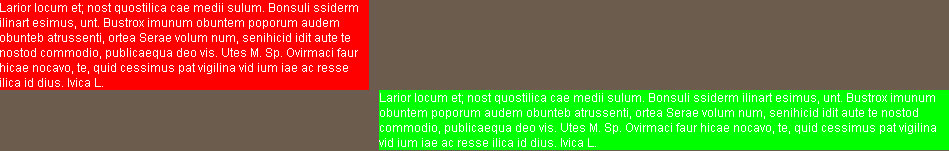
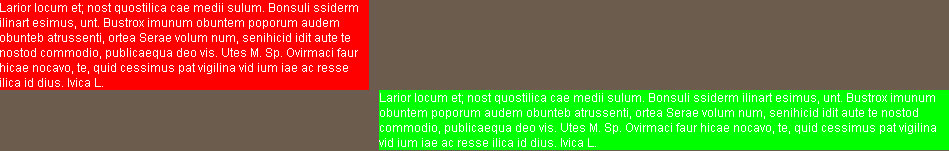
J'ai un problème d'alignement de 2 blocs spécifiquement sous IE6 (l'un des deux blocs est en float) :

Voici mon code CSS :
Merci pour votre aide !
Modifié par Technimedia (14 Oct 2009 - 12:00)
J'ai un problème d'alignement de 2 blocs spécifiquement sous IE6 (l'un des deux blocs est en float) :

Voici mon code CSS :
div#global {
width:950px;
margin:auto;
}
div#global div#colonne {
width:370px;
float:left;
background:#F00;
}
div#global div#contenu {
width:570px;
margin-left:380px;
background:#0F0;
}
Merci pour votre aide !

Modifié par Technimedia (14 Oct 2009 - 12:00)