Bonjour,
J'ai un probleme de CSS entre comme d'habitute notre cher IE6 et Firefox.
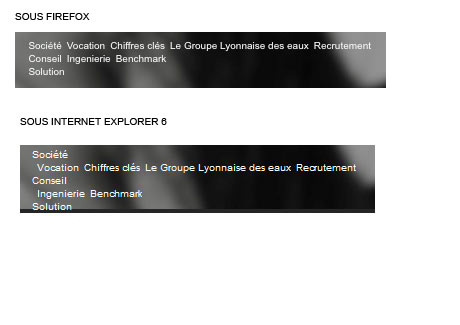
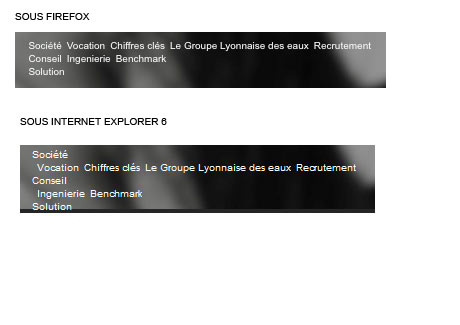
J'ai un menu avec des balises UL et LI qui s'affiche correctement sous Firefox mais un saut de ligne et generer sous IE6. J'ai mis en piece joint une image du probleme et voici le code css que j'utilise :

Merci beaucoup pour votre aide
Modifié par libreintrusion (14 Oct 2009 - 11:03)
J'ai un probleme de CSS entre comme d'habitute notre cher IE6 et Firefox.
J'ai un menu avec des balises UL et LI qui s'affiche correctement sous Firefox mais un saut de ligne et generer sous IE6. J'ai mis en piece joint une image du probleme et voici le code css que j'utilise :
@charset "UTF-8";
#menumap {
white-space: nowrap;
padding-right:18px;
padding-top:0px;
display:block;
height:20px;
position:relative;
float: left;
}
#menumap ul {
margin: 0;
padding:0px;
display:block;
width:800px;
color:#FFF;
list-style:none;
}
#menumap li {
float: left;
margin: 0;
padding: 0;
padding-left:5px;
}
#menumap a {
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
float:left;
color:#FFF;
text-decoration: none;
}
#menumap a:hover {
color:#99cc00;
text-decoration: underline;
}

Merci beaucoup pour votre aide

Modifié par libreintrusion (14 Oct 2009 - 11:03)

