Bonjour,
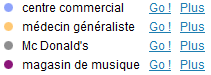
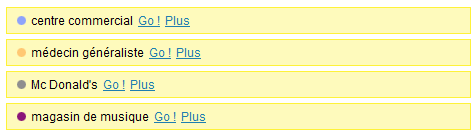
Je souhaite créer un positionnement de <div> en tableau, pour cela j'utilise la propriété display avec les valeurs table, table-row et table-cell. Cela positionne bien les éléments en colonnes indépendamment de la longueur de leur contenu. J'aimerais appliquer divers éléments de style aux lignes du tableau (bordure, couleur de fond, etc..), mais la propriété display:table-row empêche l'application de ces styles ! Comment puis-je procéder ?
Merci d'avance
Voici mon code d'exemple :
Je souhaite créer un positionnement de <div> en tableau, pour cela j'utilise la propriété display avec les valeurs table, table-row et table-cell. Cela positionne bien les éléments en colonnes indépendamment de la longueur de leur contenu. J'aimerais appliquer divers éléments de style aux lignes du tableau (bordure, couleur de fond, etc..), mais la propriété display:table-row empêche l'application de ces styles ! Comment puis-je procéder ?
Merci d'avance
Voici mon code d'exemple :
<div class="list">
<div class="item">
<div>Name 1</div>
<div>Value 1</div>
<div>Extra 1</div>
</div>
<div class="item">
<div>Name 2</div>
<div>Value 2 - longer</div>
<div>Extra 2</div>
</div>
<div class="item">
<div>Name 3 - longer</div>
<div>Value 3</div>
<div>Extra 3</div>
</div>
</div>
*,body{
margin : 0;
padding : 0;
}
.list{
display : table;
margin : 10px;
}
.list .item{
/*display : table-row;*/
border : solid 1px #fef239;
background-color : #fefabc;
padding : 5px 10px 5px 5px;
margin-bottom : 5px;
margin-right : 5px;
}
.list .item div{
display : table-cell;
padding-left : 5px;
}