Bonjour à tous,
Voici la page d'accueil que je suis en train de mettre en place. http://nsink.fr/TEST/residence-les-balcons-anaite/, je me permets de vous demander de l'aide, car j'ai tout essayé, en vain, je n'ai pas trouvé la solution.
Sous mozilla 3 aucun problème.
Cependant, sur le navigateur IE6 et IE7, je suis confronté à quelques soucis.
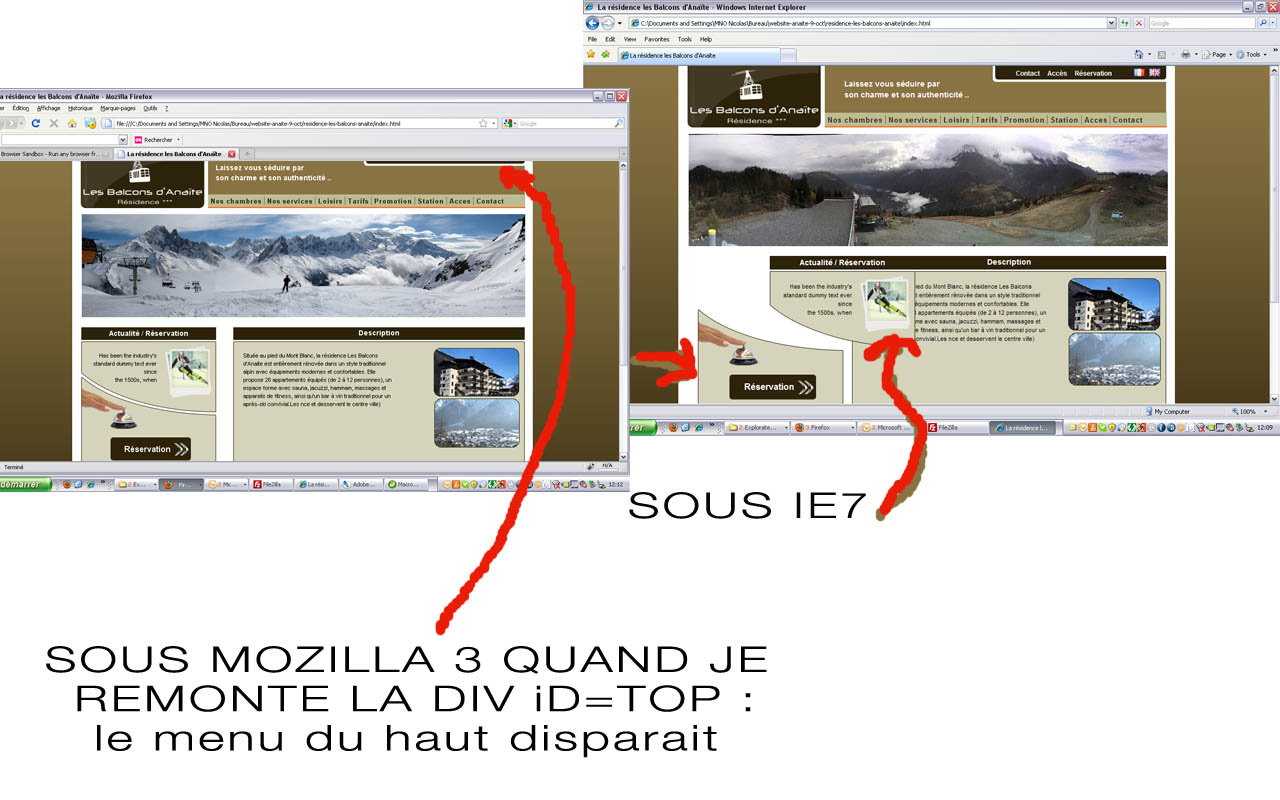
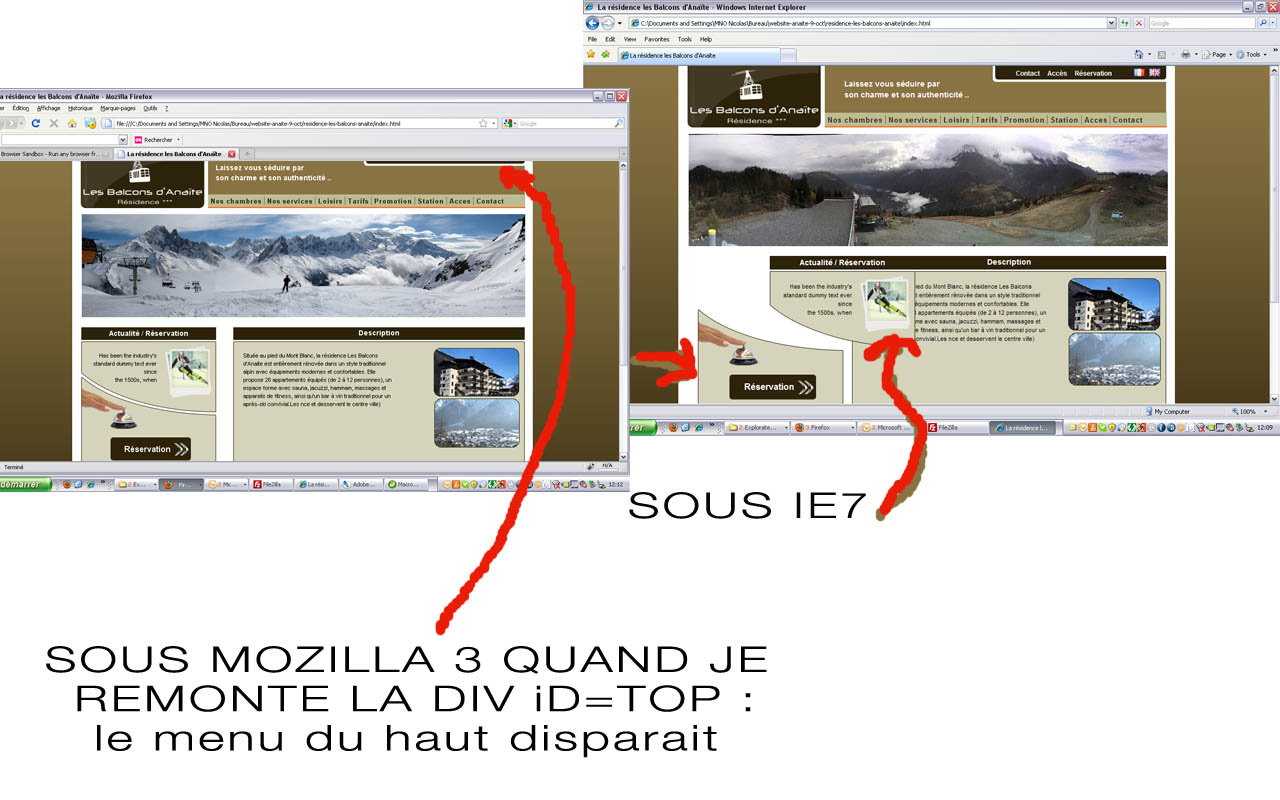
- Mon premier, si vous regarder la fin de div id="top", elle est mal placée, je voudrais qu'elle s'arrête juste en dessous du menu. dés que je change la fin de div float pour la remonter dans mon code, le menu haut left disparait sous mozilla. ? impossible de comprendre pourquoi.
- Sous ie 6 : c'est le bordel , donc pour l'instant j'ai mis un petit script pour que l'internaute upgrade sa version.
- sous ie7 c'est correct mais il y a un problème pour les div meteo, j'arrive pas à la déplacer sur la gauche.
ENfin voila, c'est à peut près tout.
Je suis coincé, j'apprécierai vraiment qu'un spécialiste me file un petit coup de main.
N'hésitez pas à me poser des questions, ou me demander d'autres infos si vous avez besoin, pour m'aider.
Merci infiniment !
VOICI QUELQUES IMPRESS ECRAN CI JOINT
Modifié par dreadstock (13 Oct 2009 - 21:02)
Voici la page d'accueil que je suis en train de mettre en place. http://nsink.fr/TEST/residence-les-balcons-anaite/, je me permets de vous demander de l'aide, car j'ai tout essayé, en vain, je n'ai pas trouvé la solution.
Sous mozilla 3 aucun problème.
Cependant, sur le navigateur IE6 et IE7, je suis confronté à quelques soucis.
- Mon premier, si vous regarder la fin de div id="top", elle est mal placée, je voudrais qu'elle s'arrête juste en dessous du menu. dés que je change la fin de div float pour la remonter dans mon code, le menu haut left disparait sous mozilla. ? impossible de comprendre pourquoi.
- Sous ie 6 : c'est le bordel , donc pour l'instant j'ai mis un petit script pour que l'internaute upgrade sa version.

- sous ie7 c'est correct mais il y a un problème pour les div meteo, j'arrive pas à la déplacer sur la gauche.
ENfin voila, c'est à peut près tout.
Je suis coincé, j'apprécierai vraiment qu'un spécialiste me file un petit coup de main.
N'hésitez pas à me poser des questions, ou me demander d'autres infos si vous avez besoin, pour m'aider.
Merci infiniment !
VOICI QUELQUES IMPRESS ECRAN CI JOINT

Modifié par dreadstock (13 Oct 2009 - 21:02)

