Bonjour à tous,
Voici un petit problème que j'ai du mal résoudre :
J'ai un menu vertical de largeur fixe, à l'interieur des balises <li> un simple lien.
Quand ce lien dépasse sa longueur maximale le reste de la ligne passe sous la puce ... et j'aimerai que le texte reste aligné verticalement.
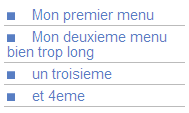
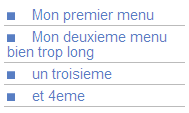
voila le resultat

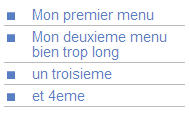
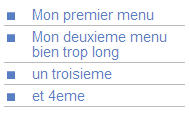
Voila ce que j'aimerai

Ci apres la css pour li :
Un idée ? =)
Merci
Modifié par spiral123 (07 Oct 2009 - 15:28)
Voici un petit problème que j'ai du mal résoudre :
J'ai un menu vertical de largeur fixe, à l'interieur des balises <li> un simple lien.
Quand ce lien dépasse sa longueur maximale le reste de la ligne passe sous la puce ... et j'aimerai que le texte reste aligné verticalement.
voila le resultat

Voila ce que j'aimerai

Ci apres la css pour li :
a écrit :
#menu ul li{
list-style-image: url(../images/BulletBlue.gif);
padding: 3px;
width:175px;
list-style-position: inside;
border-bottom: 1px solid #BBB;
}
Un idée ? =)
Merci
Modifié par spiral123 (07 Oct 2009 - 15:28)