Bonjour à tous,
j'en appelle à votre connaissance approfondie du CSS, car j'ai un petit soucis de compatibilité entre navigateurs.
Encore IE qui ne se comporte pas comme la plus part des autres navigateurs ...
Et à ce stade c'est bien complexe pour moi.
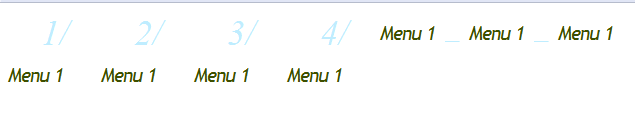
Voila ce qu'on obtient sous la plus part des navigateurs comme Firefox, Chrome, Opera ... :
[EDIT Laurie-Anne : image trop petite]previews/12488-sousFF.jpg
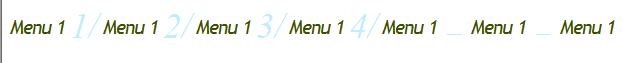
Et voila ce qu'on obtient sous MSIE 5, 6 , 7 et peut être 8 !
[EDIT Laurie-Anne : image trop petite]previews/12488-SousIE.jpg
Voila le code CSS de ce menu :
voila le code source :
Avez vous une idée, une piste ?
Est ce qu'il y a une solution à résoudre ce petit probleme d'affichage ?
Merci pour votre aide.
Modifié par Laurie-Anne (07 Oct 2009 - 08:43)
j'en appelle à votre connaissance approfondie du CSS, car j'ai un petit soucis de compatibilité entre navigateurs.
Encore IE qui ne se comporte pas comme la plus part des autres navigateurs ...
Et à ce stade c'est bien complexe pour moi.
Voila ce qu'on obtient sous la plus part des navigateurs comme Firefox, Chrome, Opera ... :
[EDIT Laurie-Anne : image trop petite]previews/12488-sousFF.jpg
Et voila ce qu'on obtient sous MSIE 5, 6 , 7 et peut être 8 !
[EDIT Laurie-Anne : image trop petite]previews/12488-SousIE.jpg
Voila le code CSS de ce menu :
.purple #slatenav {
position : relative;
display : block;
height : 40px;
font-size : 1.2em;
text-align : center;
font-style : italic;
background-image : url(px/Graph/fond_menu_haut.png);
background-repeat : repeat-x;
background-position : bottom;
}
.purple #slatenav ul {
margin : 0;
padding : 0;
list-style-type : none;
width : auto;
text-align : center;
}
.purple #slatenav ul li {
display : block;
float : left;
margin : 0;
text-align : center;
}
.purple #slatenav ul li a {
display : block;
float : left;
color : #3e4f00;
text-decoration : none;
padding : 10px 0 0 0;
height : 40px;
font-family : "Trebuchet MS", Arial, Helvetica, sans-serif;
text-align : center;
letter-spacing : -1px;
}
.purple #slatenav ul li a:hover, .purple #slatenav ul li a.current {
color : #00729F;
}
voila le code source :
<div id="slatenav">
<ul>
<li><span class="Style5">1/</span><a href="******/ApprendreAJouerAuPoker.php" title="Apprendre à jouer au poker">Apprendre à jouer</a></li>
<li><span class="Style5">2/</span><a href="******/jouer_gratuitement_au_poker.php" title="Jouer gratuit au poker" >Jouer gratuitement</a></li>
<li><span class="Style5">3/</span><a href="******/bonus-gratuit-poker.php" title="Bonus gratuit de poker">Les Top Bonus</a></li>
<li><span class="Style5">4/</span><a href="******/salles_de_poker.php" title="Résumé des salles de poker" >Comparatif des Salles</a></li>
<li><a href="******/news/" title="Actu et info poker">Actu</a> <span class="Style55">_</span></li>
<li><a href="******/tournois_poker_gratuit.php" title="Tous les freerolls poker" >Tournois Gratuits</a><span class="Style55">_</span></li>
<li><a href="******/O-freeroll.php" title="O'Freerolls">O'Freerolls</a></li>
</ul>
</div>
Avez vous une idée, une piste ?
Est ce qu'il y a une solution à résoudre ce petit probleme d'affichage ?
Merci pour votre aide.
Modifié par Laurie-Anne (07 Oct 2009 - 08:43)