Salut à toutes et tous !
je fais face à un petit souci tout bête dont je n'arrive pas à me dépêtrer…
J'ai un tableau auquel je veux attribuer 2 propriétés : un border-collapse, — parce qu'une bordure toute fine, je trouve ça plus joli — et un overflow, parce que mon tableau est un cadre limité en hauteur.
— et un overflow, parce que mon tableau est un cadre limité en hauteur.
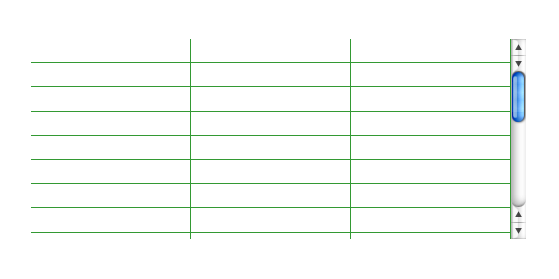
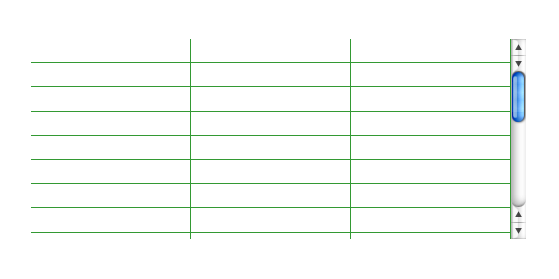
Devinez… Ça ne marche pas comme il faudrait La bordure du haut et de gauche disparaît…
La bordure du haut et de gauche disparaît…

Voici le code css :
Et le code html :
Quelqu'un a-t-il une idée, s'il vous plaît ?
Merci !
Modifié par supunna (06 Oct 2009 - 13:09)
je fais face à un petit souci tout bête dont je n'arrive pas à me dépêtrer…
J'ai un tableau auquel je veux attribuer 2 propriétés : un border-collapse, — parce qu'une bordure toute fine, je trouve ça plus joli
 — et un overflow, parce que mon tableau est un cadre limité en hauteur.
— et un overflow, parce que mon tableau est un cadre limité en hauteur.Devinez… Ça ne marche pas comme il faudrait
 La bordure du haut et de gauche disparaît…
La bordure du haut et de gauche disparaît…
Voici le code css :
div {
margin:50px 0 0 50px;
height:200px;
width:41%;
overflow:auto
}
table, td, tr {
border: #339933 solid 1px;
border-collapse:collapse;
}
Et le code html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
</head>
<body>
<div>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
etc. etc. etc.......
</table>
</div>
</body>
</html>
Quelqu'un a-t-il une idée, s'il vous plaît ?
Merci !
Modifié par supunna (06 Oct 2009 - 13:09)
