Bonjour,
Je rencontre un étrange problème (minime), concernant <input type="text" /> et <input type="submit" />.
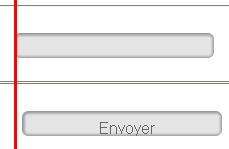
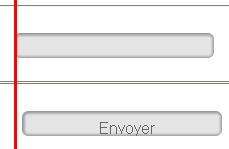
Deux champs de ce types héritent des mêmes styles mais un décalage apparaît, tout au moins avec IE6 et FF3.
Tout d'abord le code html:
Et le code css alloué:
Le "soucis" visuel est un léger décalage entre les deux <input />, ils ne sont pas alignés...
Donc, ce qui me gêne : les deux input ont uniquement leur type qui change, ils héritent des mêmes css, mais ont un comportement différent!
: les deux input ont uniquement leur type qui change, ils héritent des mêmes css, mais ont un comportement différent!
Quelqu'un aurait une idée de ce qu'il se passe? Eventuellement une piste de correction?
Modifié par speedlab (01 Oct 2009 - 17:22)
Je rencontre un étrange problème (minime), concernant <input type="text" /> et <input type="submit" />.
Deux champs de ce types héritent des mêmes styles mais un décalage apparaît, tout au moins avec IE6 et FF3.
Tout d'abord le code html:
<form name="form_contact" action="#">
<fieldset>
<label for="prenom">Votre prénom</label>
<input type="text" name="prenom" class="form" />
</fieldset>
<fieldset>
<label>Envoyer</label>
<input type="submit" value="Envoyer" class="form" />
</fieldset>
</form>Et le code css alloué:
input,
select,
textarea {
width: 200px;
padding: 3px;
margin: 0 0 5px 5px;
background: #fff;
border: 1px solid #ccc;
font-size: 100%;
color: #666;
}
input.form {
float: right;
background: transparent url(img/text.png) no-repeat scroll 0 0;
border: none;
display: block;
height: 25px;
padding: .4em 0 0 .5em;
}Le "soucis" visuel est un léger décalage entre les deux <input />, ils ne sont pas alignés...

Donc, ce qui me gêne
 : les deux input ont uniquement leur type qui change, ils héritent des mêmes css, mais ont un comportement différent!
: les deux input ont uniquement leur type qui change, ils héritent des mêmes css, mais ont un comportement différent!Quelqu'un aurait une idée de ce qu'il se passe? Eventuellement une piste de correction?

Modifié par speedlab (01 Oct 2009 - 17:22)