Bonjour,
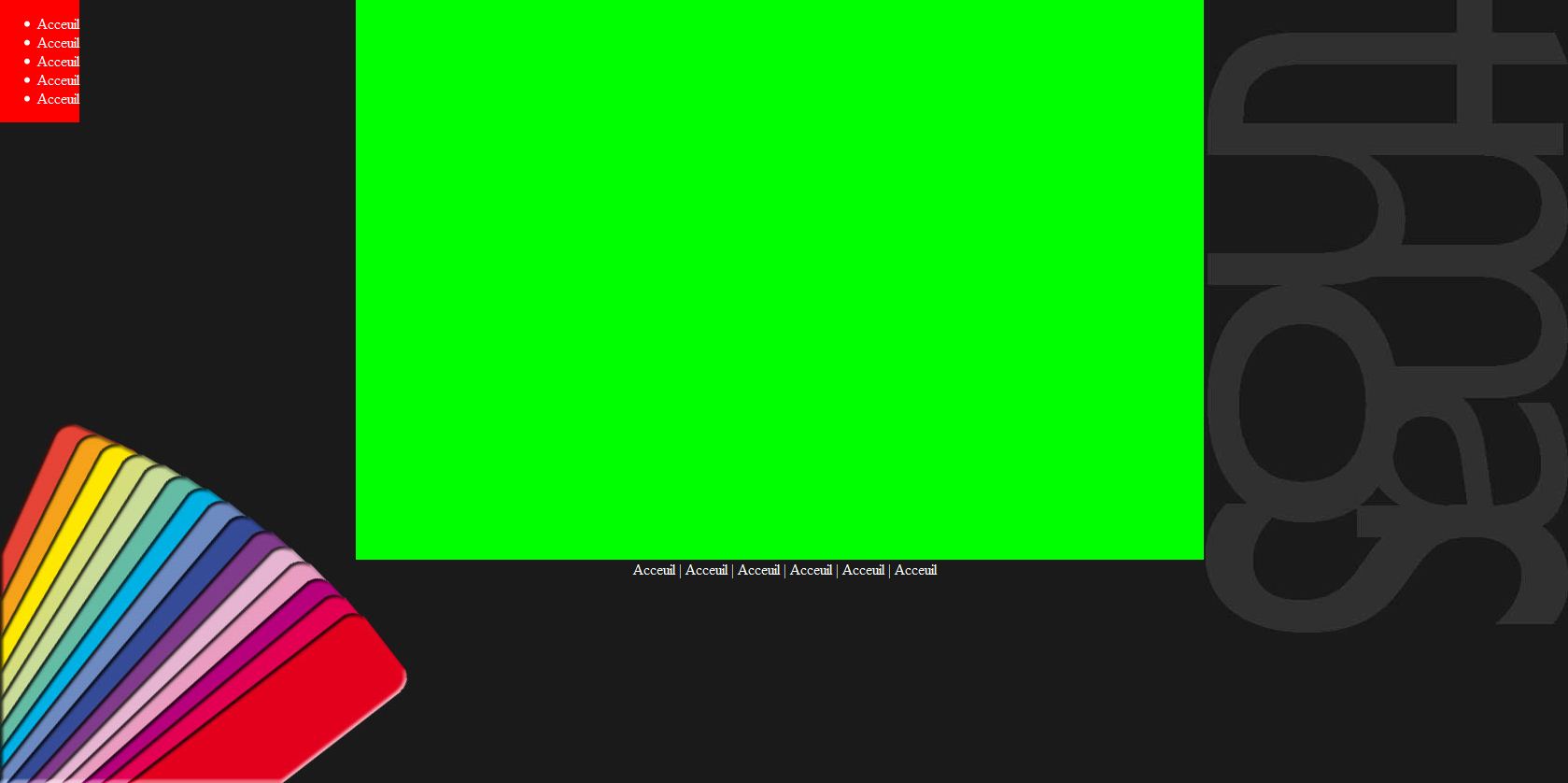
Je voudrais réaliser un site personnel qui ressemblerait à l'image ci-jointe.

Ou disponible sur ce lien
J'ai réussi à mettre le logo et le panel dans leur coin respectif de la sorte:
- Le logo est une propriété de body:
- le panel est de propriété d'un div "contener_max" :
cependant le div n'étant que de la taille de son contenu je l'ai fixé via un script qui adpate ça taille à la fenêtre:
J'ai plusieurs soucis:
- Je voudrais que la taille du div "contener_max" soit de la meme taille que la fenêtre même si celle-ci est redimensionné (height et width 100% ne fonctionne pas). Sur le lien si vous redimensionnez le fenêtre les background bouge mais du scrolling apparait...
- Je voudrais que mon corps de texte (en vert) soit centrer comme suit, mais que celui-ci soit bloqué au max contre le menu (rouge) si la fenêtre devient ou est trop petite.Sur le lien si vous redimensionnez le fenêtre vous verrez que le corps passe au dessus du menu...
je vous fais passer la source actuelle (de test):
Merci pour vos aides !!!
Modifié par dutom007 (01 Oct 2009 - 16:01)
Je voudrais réaliser un site personnel qui ressemblerait à l'image ci-jointe.
Ou disponible sur ce lien
J'ai réussi à mettre le logo et le panel dans leur coin respectif de la sorte:
- Le logo est une propriété de body:
background:url(images/logo_background.jpg) no-repeat top right fixed;- le panel est de propriété d'un div "contener_max" :
background:url(images/panel_background.jpg) no-repeat top right fixed;cependant le div n'étant que de la taille de son contenu je l'ai fixé via un script qui adpate ça taille à la fenêtre:
$("#contener_max").css("height",document.documentElement.clientHeight);
$("#contener_max").css("width",document.documentElement.clientWidth);J'ai plusieurs soucis:
- Je voudrais que la taille du div "contener_max" soit de la meme taille que la fenêtre même si celle-ci est redimensionné (height et width 100% ne fonctionne pas). Sur le lien si vous redimensionnez le fenêtre les background bouge mais du scrolling apparait...
- Je voudrais que mon corps de texte (en vert) soit centrer comme suit, mais que celui-ci soit bloqué au max contre le menu (rouge) si la fenêtre devient ou est trop petite.Sur le lien si vous redimensionnez le fenêtre vous verrez que le corps passe au dessus du menu...
je vous fais passer la source actuelle (de test):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<script src="js/jquery-1.3.2.min.js" language="javascript" type="text/javascript"></script>
<style>
body {
position:absolute;
margin:0px;
padding:0px;
background:url(images/logo_background.jpg) no-repeat top right fixed;
background-color:#1A1A1A;
color:#FFF;
}
#contener_max {
position:absolute;
background:url(images/panel_background.jpg) no-repeat bottom left fixed;
overflow:visible;
}
#menu {
position:relative;
background-color:#F00;
float:left;
}
#contenu {
position:relative;
background:#0F0;
min-height:600px;
width:908px;
left:50%;
margin-left:-459px;
}
#footer {
position:relative;
text-align:center;
}
</style>
</head>
<body>
<div id="contener_max">
<div id="menu">
<ul>
<li> Acceuil </li>
<li> Acceuil </li>
<li> Acceuil </li>
<li> Acceuil </li>
<li> Acceuil </li>
</ul>
</div>
<div id="contenu">
</div>
<div id="footer">
Acceuil | Acceuil | Acceuil | Acceuil | Acceuil | Acceuil
</div>
</div>
<script type="text/javascript">
$("#contener_max").css("height",document.documentElement.clientHeight);
$("#contener_max").css("width",document.documentElement.clientWidth);
</script>
</body>
</html>
Merci pour vos aides !!!
Modifié par dutom007 (01 Oct 2009 - 16:01)
