Bonjour à tous,
j'ai un problème avec mon formulaire, il y a trop d'espace entre les champs (celui du dessus et celui du dessous), ce qui fait que ça déforme ma mise en page. Je souhaite que les champs soient quasiment collés.
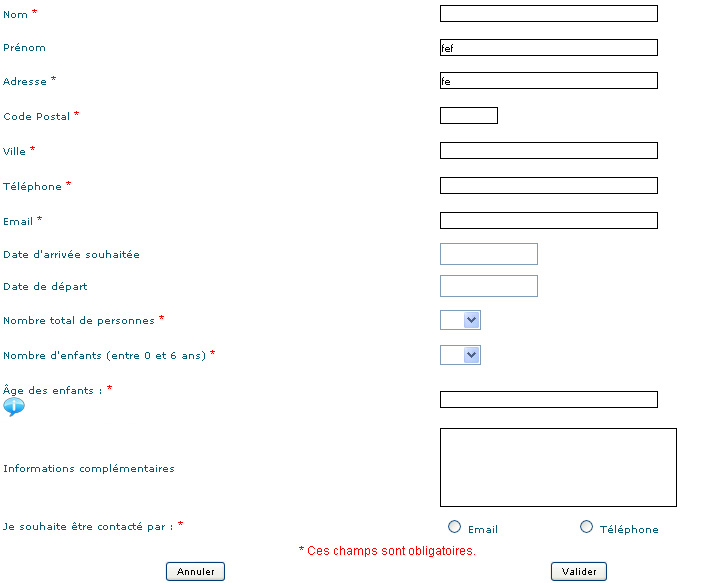
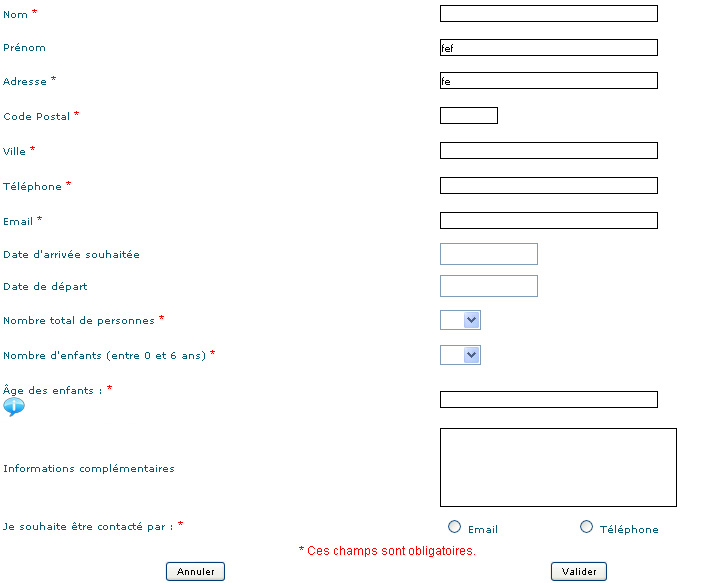
Voici une image :

Voici mon CSS :
Et le HTML de mon formulaire :
Je ne comprends pas pourquoi il y a tant d'espace entre mes champs, pourriez-vous m'indiquer la solution s'il vous plait ?
Merci d'avance
Modifié par Masure (24 Sep 2009 - 17:29)
j'ai un problème avec mon formulaire, il y a trop d'espace entre les champs (celui du dessus et celui du dessous), ce qui fait que ça déforme ma mise en page. Je souhaite que les champs soient quasiment collés.
Voici une image :

Voici mon CSS :
<style type="text/css">
td img {display: block;}body {
background-image: url(img/fond_r1_c1.jpg);
background-repeat: repeat-x;
background-color: #015D76;
margin-top: 0px;
}
body,td,th {
color: #015D76;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
}
a:link {
color: #0099FF;
}
a:visited {
color: #0066CC;
}
a:hover {
color: #0066CC;
}
a:active {
color: #0066CC;
}
.Style3 {font-size: 13px; font-weight: bold; }
TABLE.border { BORDER-RIGHT: 0px solid; BORDER-TOP: 0px solid; BORDER-LEFT: 0px solid; BORDER-BOTTOM: 0px solid; Border-Color: ; }
.arrow { Color: #FF0000; }
INPUT.format { font-size: 10px; color: ; background-color : ;
BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid; BORDER-LEFT: 1px solid; BORDER-BOTTOM: 1px solid;
Border-Color:;
}
SELECT.format { font-size: 10px; color: ; ;BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid; BORDER-LEFT: 1px solid; BORDER-BOTTOM: 1px solid;}
TEXTAREA { font-size: 10px; color: ; background-color : ;BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid; BORDER-LEFT: 1px solid; BORDER-BOTTOM: 1px solid;
Border-Color: ;
}
INPUT.submit { font-size: 10px; color: ; Font-Family : Arial; background-color : ; BORDER-RIGHT: -1px solid; BORDER-TOP: -1px solid; BORDER-LEFT: -1px solid; BORDER-BOTTOM: -1px solid; Border-Color: ;
}
INPUT.reset { font-size: 10px; color: ; Font-Family : Arial; background-color : ; BORDER-RIGHT: -1px solid; BORDER-TOP: -1px solid; BORDER-LEFT: -1px solid; BORDER-BOTTOM: -1px solid; Border-Color: ;
}
a.info{
position:relative; /*this is the key*/
z-index:24;
text-decoration:none}
a.info:hover{z-index:25; background-color:#ff0}
a.info span{display: none}
a.info:hover span{ /*the span will display just on :hover state*/
display:inline;
position:absolute;
top:1em; left:1em; width:15em;
background-color:#80ffff; color:;
text-align: center}
.error {padding-right: 16px; border: 1px solid red; background-color: #FFFCE2; background-image: url(images/warning_obj.gif); background-position: right; background-repeat: no-repeat;}
.obli {color: #FF0000; Font-Family : Arial; font-size:12px}
.mef { font-size: 10px; color: ;
}
form.formulaire label.error, label.error {
/* remove the next line when you have trouble in IE6 with labels in list */
display: none;
color: red;
font-style: italic
}
.8{ font-size: 10px; color: ; background-color : ;
BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid; BORDER-LEFT: 1px solid; BORDER-BOTTOM: 1px solid;
Border-Color:;
}
.9{ font-size: 10px; color: ; background-color : ;
BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid; BORDER-LEFT: 1px solid; BORDER-BOTTOM: 1px solid;
Border-Color:;
}
.8{ font-size: 10px; color: ; background-color : ;
BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid; BORDER-LEFT: 1px solid; BORDER-BOTTOM: 1px solid;
Border-Color:;
}
.9{ font-size: 10px; color: ; background-color : ;
BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid; BORDER-LEFT: 1px solid; BORDER-BOTTOM: 1px solid;
Border-Color:;
}
</style>
Et le HTML de mon formulaire :
<table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td ><table width="100%" border="0" cellpadding="0" cellspacing="0" class="border">
<tr><td width="100%" height="387" class="bg_color">
<FORM name="formulaire" ACTION="formulaire.php" METHOD="POST" ENCTYPE="multipart/form-data" id="formulaire">
<IDSESSION><TAGDATA><TABTAGDATA><TAGEMAIL><TABLE width="100%" BORDER="0" CELLPADDING="0" CELLSPACING="0">
<tr id="gr1"><td width="50%"><p align=left> Nom <span class=obli>*</span></p></td><td width="38%"><input type="text" size="50" maxlength="80" id="id_1" name="id_1" value='' class="format"></td>
</tr><tr id="gr2"><td width="50%"><p align=left> Prénom </p></td><td><input type="text" size="50" maxlength="80" id="id_2" name="id_2" value='' class="format"></td></tr><tr id="gr3"><td width="50%"><p align=left> Adresse <span class=obli>*</span></p></td><td><input type="text" size="50" maxlength="80" id="id_3" name="id_3" value='' class="format"></td></tr><tr id="gr4"><td width="50%"><p align=left> Code Postal <span class=obli>*</span></p></td><td><input type="text" size="10" maxlength="10" id="id_4" name="id_4" value='' class="format"></td></tr><tr id="gr5"><td width="50%"><p align=left> Ville <span class=obli>*</span></p></td><td><input type="text" size="50" maxlength="80" id="id_5" name="id_5" value='' class="format"></td></tr><tr id="gr6"><td width="50%"><p align=left> Téléphone <span class=obli>*</span></p></td><td><input type="text" size="50" maxlength="30" id="id_6" name="id_6" value='' class="format"></td></tr><tr id="gr7"><td width="50%"><p align=left> Email <span class=obli>*</span></p></td><td><input type="text" size="50" maxlength="200" id="id_7" name="id_7" value='' class="format"></td></tr><tr><td width="50%"><p align=left> Date d'arrivée souhaitée </p></td><td><input type="text" id="id_8" size="12" maxlength="10" name="id_8" value='' class="8"></td></tr><tr><td width="50%"><p align=left> Date de départ </p></td><td><input type="text" id="id_9" size="12" maxlength="10" name="id_9" value='' class="9"></td></tr><tr id="gr16"><td width="50%"><p align=left> Nombre total de personnes <span class=obli>*</span></p></td><td><select id="id_16" name="id_16" onChange="sel_show_id16(document.formulaire.id_16.options[document.formulaire.id_16.selectedIndex].text)"><option value=""></option><option value="1"><span class=mef>1</span></option><option value="2"><span class=mef>2</span></option><option value="3"><span class=mef>3</span></option><option value="4"><span class=mef>4</span></option><option value="5"><span class=mef>5</span></option><option value="6"><span class=mef>6</span></option><option value="7"><span class=mef>7</span></option><option value="8"><span class=mef>8</span></option><option value="9"><span class=mef>9</span></option><option value="10"><span class=mef>10</span></option></select></td></tr><tr id="gr11"><td width="50%"><p align=left> Nombre d'enfants (entre 0 et 6 ans) <span class=obli>*</span></p></td><td><select id="id_11" name="id_11" onChange="sel_show_id11(document.formulaire.id_11.options[document.formulaire.id_11.selectedIndex].text)"><option value=""></option><option value="0"><span class=mef>0</span></option><option value="1"><span class=mef>1</span></option><option value="2"><span class=mef>2</span></option><option value="3"><span class=mef>3</span></option><option value="4"><span class=mef>4</span></option><option value="5"><span class=mef>5</span></option><option value="6"><span class=mef>6</span></option><option value="7"><span class=mef>7</span></option><option value="8"><span class=mef>8</span></option><option value="9"><span class=mef>9</span></option><option value="10"><span class=mef>10</span></option></select></td></tr><tr id="gr13"><td width="50%"><p align=left> Âge des enfants : <span class=obli>*</span><a href='#' class=info><img src='infos.png' border=0><span>Merci de séparer les âges par une virgule. Si vous n'avez aucun enfant, veuillez taper "0"</span></a></p></td><td><input type="text" size="50" maxlength="80" id="id_13" name="id_13" value='' class="format"></td></tr>
<tr id="gr15"><td width="50%"><p align=left> Informations complémentaires </p></td><td><textarea rows="5" cols="36" name="id_15" id="id_15" class="format" ></textarea></td></tr><tr id="gr14"><td width="50%" valign=top ><p align=left> Je souhaite être contacté par : <span class=obli>*</span></p></td><td><table width=100%><tr><td><input type="radio" id="id_14" name="id_14" value="Email" OnClick='btn_show_id14("Email")'> <span class=mef>Email</span></td><td><input type="radio" id="id_14" name="id_14" value="Téléphone" OnClick='btn_show_id14("Téléphone")'> <span class=mef>Téléphone</span></td></tr></table><label for="id_14" class="error">Sélectionner votre cas</label></td></tr><tr><td colspan=2 align=center><span class=obli>* Ces champs sont obligatoires.</span></td></tr><tr><td colspan=2><table width=100%><tr><td align=center width=50%><input type="reset" name="reset" value="Annuler" class=reset></td><td align=center width=50%><input type="submit" name="reset" value="Valider" class=submit></td></tr></table></td></tr></table>
</form>
</td></tr>
</table>
</td></tr>
</table>
<script type="text/javascript">
$("#liens").hide();
</script>
Je ne comprends pas pourquoi il y a tant d'espace entre mes champs, pourriez-vous m'indiquer la solution s'il vous plait ?
Merci d'avance

Modifié par Masure (24 Sep 2009 - 17:29)
 .
.