Bonjour,
Après multiples tentatives, recherches et réflexion je m'en remets à vous...
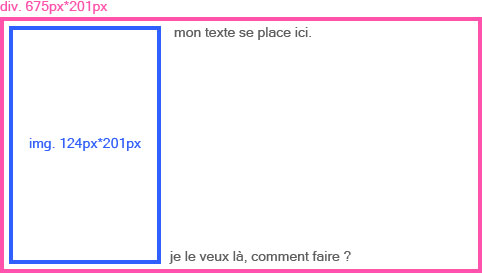
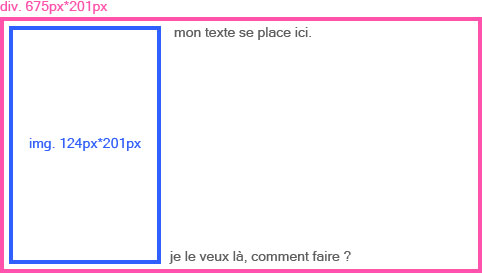
J'ai un div contenant, à gauche, une image, à droite du texte.
Je voudrais que mon texte soit aligné verticalement sur le bas de mon image...ce que je n'arrive pas à faire.
Mon code :
Je joins une image au cas ou je n'aurai pas été clair dans mon explication.

Pas besoin de préciser que je suis encore tout novice en la matière
Merci de votre aide.
Bonne journée,
Emmanuel
Après multiples tentatives, recherches et réflexion je m'en remets à vous...
J'ai un div contenant, à gauche, une image, à droite du texte.
Je voudrais que mon texte soit aligné verticalement sur le bas de mon image...ce que je n'arrive pas à faire.
Mon code :
<div style="width: 675px; height: 201px">
<img src="bic_mini.jpg" border="0" width="124" height="201" alt="bic mini" style="margin-right: 10px; margin-left: 50px; float: left; vertical-align: bottom">
<h2 style="display: inline"><b><u>Bic Mini</u></b> <font color="#808080">: <i>Le Bic le plus populaire</i></font><br>qsqsc</h2>
</div>Je joins une image au cas ou je n'aurai pas été clair dans mon explication.

Pas besoin de préciser que je suis encore tout novice en la matière

Merci de votre aide.
Bonne journée,
Emmanuel