Bonjour,
J'essaye de faire ma structure a deux colonnes mais j'ai un petit problème.
Enfait je veux que la colonne de gauche (menu) soit de la même hauteur que celle de droite (contenu).
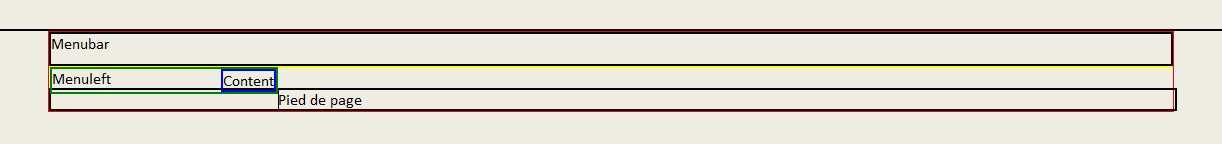
Pour ce faire, j'ai crée ma colonne de gauche (bords verts) qui prend enfait la totalité du cadre (bords jaunes) ou est contenu le menu et le contenu, et enfin j'ai fait mon contenu (bords bleus) avec un margin-left de 20px.
Le problème est que je n'arrive pas a ce que le contenu (bords bleus) soit collé en haut du cadre (bords jaunes).
Pouvez-vous s'il vous plait m'indiquer une solution? Merci d'avance de vos réponses, a bientôt.
(Page d'exempleici.)
J'essaye de faire ma structure a deux colonnes mais j'ai un petit problème.
Enfait je veux que la colonne de gauche (menu) soit de la même hauteur que celle de droite (contenu).
Pour ce faire, j'ai crée ma colonne de gauche (bords verts) qui prend enfait la totalité du cadre (bords jaunes) ou est contenu le menu et le contenu, et enfin j'ai fait mon contenu (bords bleus) avec un margin-left de 20px.
Le problème est que je n'arrive pas a ce que le contenu (bords bleus) soit collé en haut du cadre (bords jaunes).
Pouvez-vous s'il vous plait m'indiquer une solution? Merci d'avance de vos réponses, a bientôt.
(Page d'exempleici.)