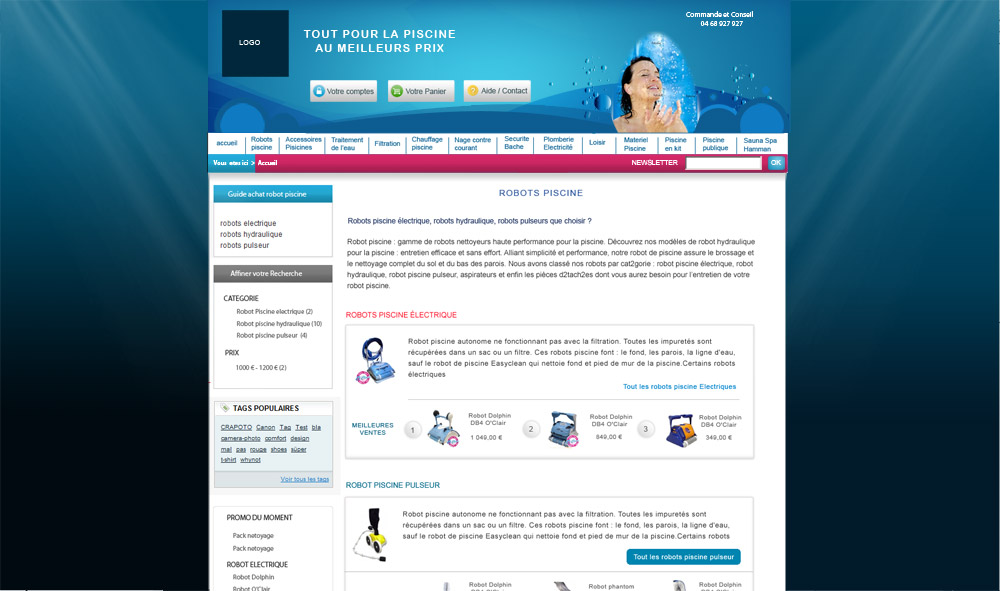
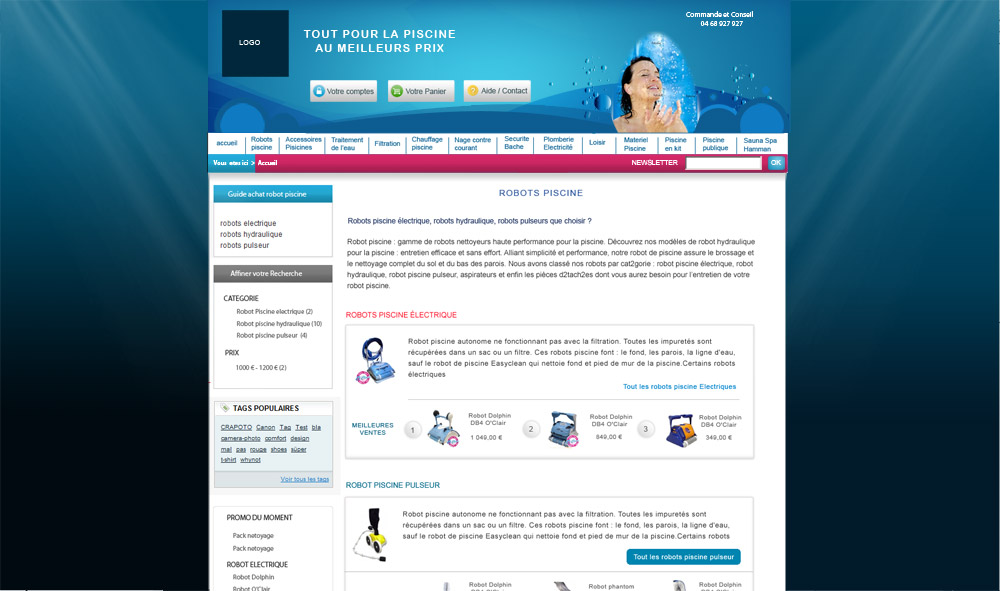
Bonjour j'ai fait une maquete avec une image en bordure, le site fait 950 de largeur plus la bordure.
mais j'arrive pas à l'intégrer
j'ai mis dans le body
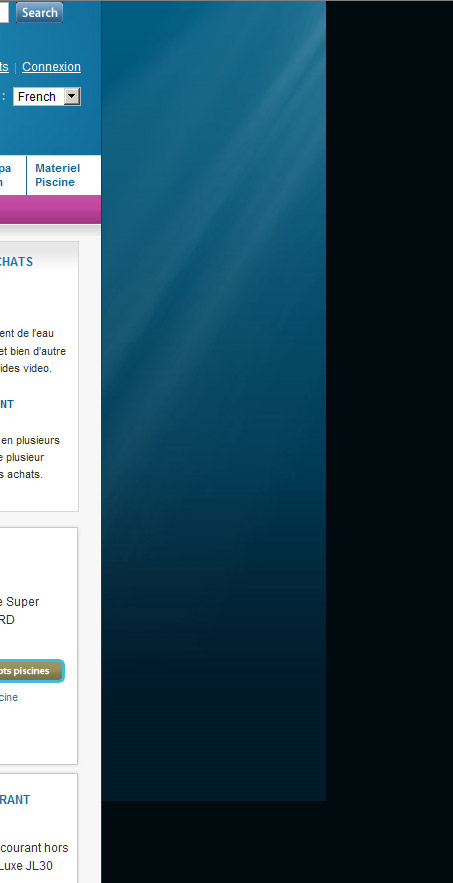
l'image et bien calé sur le coté du site mais elle ne vas pas jusqu'au bout de l'écran. je joint la maquette originale ce a quoi je veux arriver.


mais j'arrive pas à l'intégrer
j'ai mis dans le body
background:transparent url(../images/fonhom.jpg) no-repeat scroll 50% 0;
background-color:#333333 ;
l'image et bien calé sur le coté du site mais elle ne vas pas jusqu'au bout de l'écran. je joint la maquette originale ce a quoi je veux arriver.






 je pensais qu'une propriété css aurait pu étirer l'image en fonction de la largeur de l'écran.
je pensais qu'une propriété css aurait pu étirer l'image en fonction de la largeur de l'écran.