Bonjour,
toute débutante en CSS, j'ai eut envie d'un thème style parchemin/papier déchiré, sans penser aux difficultés que je rencontrerai pour intégrer tout ça en CSS. Résultat, je rencontre d'énormes problèmes pour mon menu horizontal (enfin plus précisément pour le rollover), je suis dans l'impasse et ne sais pas du tout comment faire...
La difficulté vient du fait que les boutons sont tous différents et qu'il se chevauchent, tout ça avec des ombres portées. J'ai d'abord essayé d'enregistrer chaque bouton en png sur fond transparent, mais je n'ai jamais réussi à les faire se chevaucher après en CSS. J'ai donc refait toutes mes découpes en faisant une seule image pour tout le menu, mais le rollover sur un bouton doit du coup changer l'image sur toute la largeur de la page et ça je n'y arrive pas non plus, ça me coupe l'image.
Pourriez-vous me dire comment vous feriez ? Quelles découpes faire ? Et comment intégrer ça en CSS ?
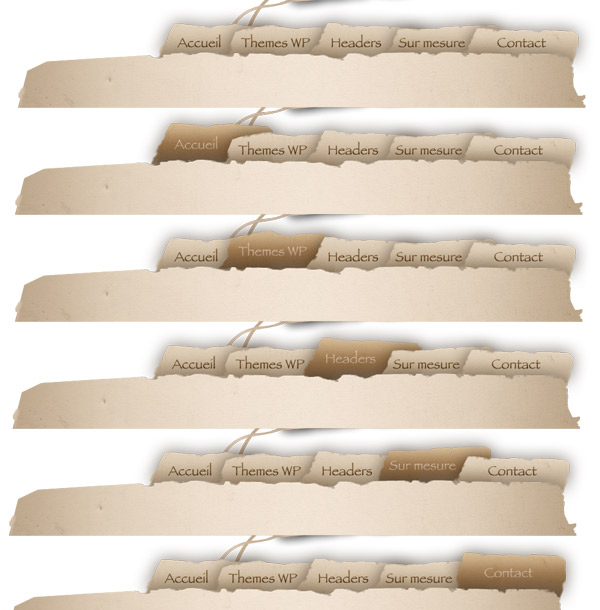
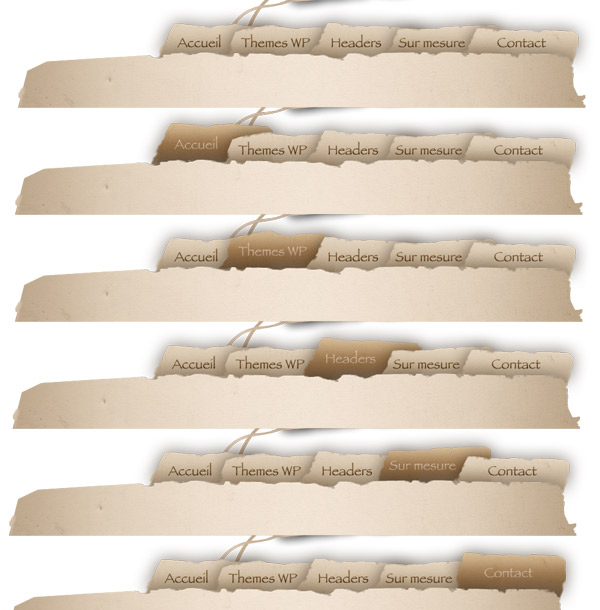
Voici mon menu et les rollover :

J'espère que vous pourrez m'aider. Merci d'avance.
toute débutante en CSS, j'ai eut envie d'un thème style parchemin/papier déchiré, sans penser aux difficultés que je rencontrerai pour intégrer tout ça en CSS. Résultat, je rencontre d'énormes problèmes pour mon menu horizontal (enfin plus précisément pour le rollover), je suis dans l'impasse et ne sais pas du tout comment faire...
La difficulté vient du fait que les boutons sont tous différents et qu'il se chevauchent, tout ça avec des ombres portées. J'ai d'abord essayé d'enregistrer chaque bouton en png sur fond transparent, mais je n'ai jamais réussi à les faire se chevaucher après en CSS. J'ai donc refait toutes mes découpes en faisant une seule image pour tout le menu, mais le rollover sur un bouton doit du coup changer l'image sur toute la largeur de la page et ça je n'y arrive pas non plus, ça me coupe l'image.
Pourriez-vous me dire comment vous feriez ? Quelles découpes faire ? Et comment intégrer ça en CSS ?
Voici mon menu et les rollover :

J'espère que vous pourrez m'aider. Merci d'avance.
 ), et
), et 
