Bonjour à tous,
Avec mes quasi inexistantes compétences de graphiste, je modernise un peu le site que j'ai fait pour un ami.
J'ai mis des bords ronds sur le conteneur principal, avec la structure suivante :
La css se charge du reste pour mettre des arrondis dans les divs tr, tl, br et bl depuis une image.
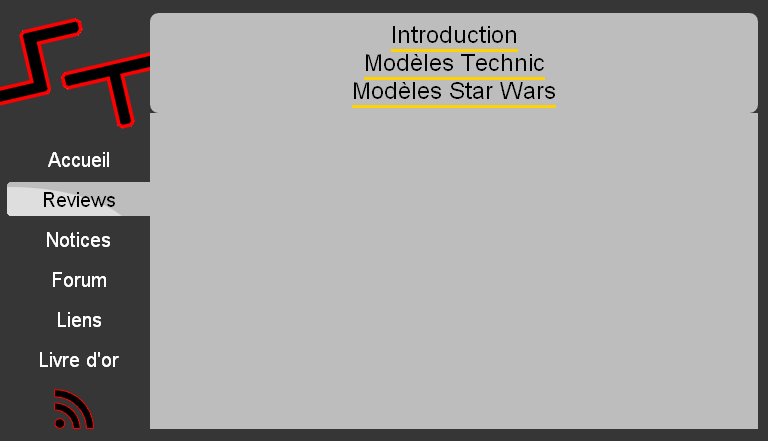
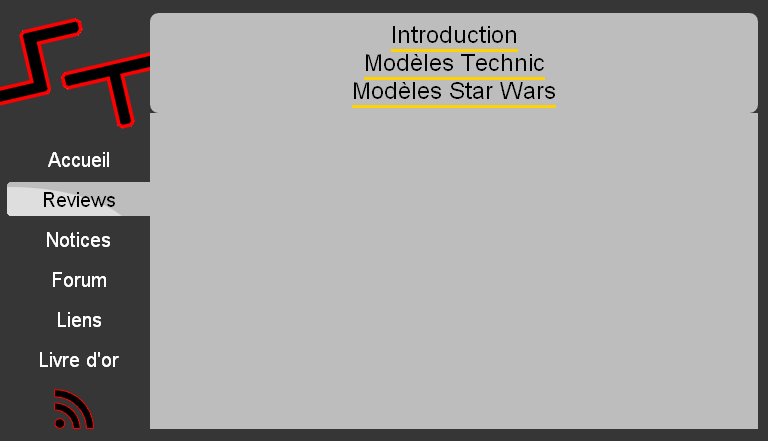
Si vous allez sur le site à cette adresse : http://www.setechnic.com/collection.html vous pouvez voir le résultat.
Toujours sur cette page, cliquez sur "Introduction", vous verrez le bloc principal se réduire.
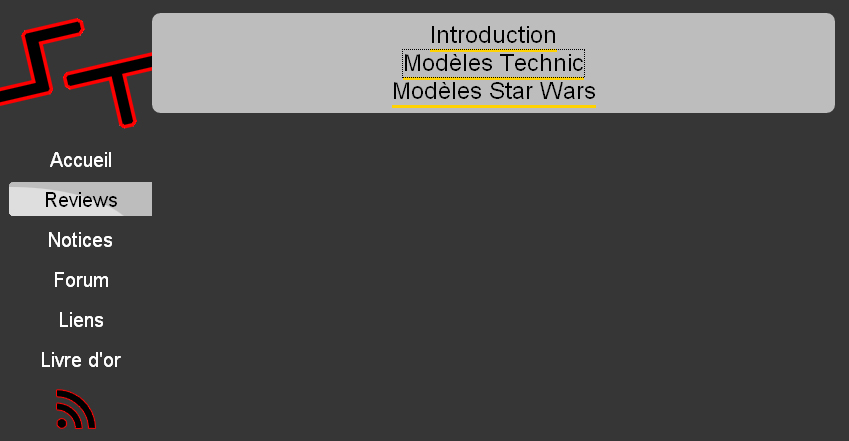
On obtient l'effet disgracieux suivant :

Le menu n'est plus attaché à grand chose.
Pour éviter cela, j'ai pensé à la propriété "min-height" (qui est, j'en suis conscient, mal interprétée par ie6).
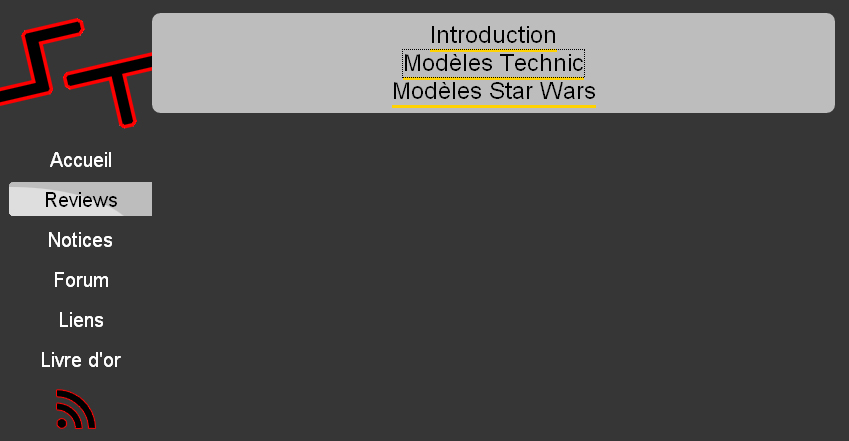
Sauf que lorsque je met un min-height, mes coins inférieurs remontent, comme cela :

Ils sont juste en dessous de "Modèles star wars"
Voici la css des éléments concernés :
Merci d'avance à ceux qui prendront le temps de regarder mon problème.
Si celui-ci a déjà été abordé ailleurs, n'hésitez pas à me rediriger. En fait, j'ai pas vraiment réussi à exprimer mon problème en deux trois mots pour faire une recherche efficace.
Modifié par Oxycrest (16 Sep 2009 - 20:21)
Avec mes quasi inexistantes compétences de graphiste, je modernise un peu le site que j'ai fait pour un ami.
J'ai mis des bords ronds sur le conteneur principal, avec la structure suivante :
<div id="corps">
<div id="tr"/><!-- top right-->
<div id="tl"/><!-- top left-->
Le contenu ici
<div id="br"/><!-- bottom right-->
<div id="bl"/><!-- bottom left-->
</div>
La css se charge du reste pour mettre des arrondis dans les divs tr, tl, br et bl depuis une image.
Si vous allez sur le site à cette adresse : http://www.setechnic.com/collection.html vous pouvez voir le résultat.
Toujours sur cette page, cliquez sur "Introduction", vous verrez le bloc principal se réduire.
On obtient l'effet disgracieux suivant :

Le menu n'est plus attaché à grand chose.
Pour éviter cela, j'ai pensé à la propriété "min-height" (qui est, j'en suis conscient, mal interprétée par ie6).
Sauf que lorsque je met un min-height, mes coins inférieurs remontent, comme cela :

Ils sont juste en dessous de "Modèles star wars"
Voici la css des éléments concernés :
#tl, #tr, #bl, #br{
width:8px;
height:8px;
background-image:url(../Images/Site/corner.gif);
}
#tr{
float:right;
background-position:8px 0px;
margin-top:-8px;
}
#tl{
float:left;
background-position:0px 0px;
margin-top:-8px;
}
#bl{
float:left;
background-position:0px 8px;
}
#br{
float:right;
background-position:8px 8px;
}
#corps{
margin:0 0 0 152px;
padding-bottom:8px;
padding-top:8px;
/*min-height:400px*/
}
Merci d'avance à ceux qui prendront le temps de regarder mon problème.
Si celui-ci a déjà été abordé ailleurs, n'hésitez pas à me rediriger. En fait, j'ai pas vraiment réussi à exprimer mon problème en deux trois mots pour faire une recherche efficace.
Modifié par Oxycrest (16 Sep 2009 - 20:21)
 (je suis plus à l'aise pour parler php
(je suis plus à l'aise pour parler php  )
)