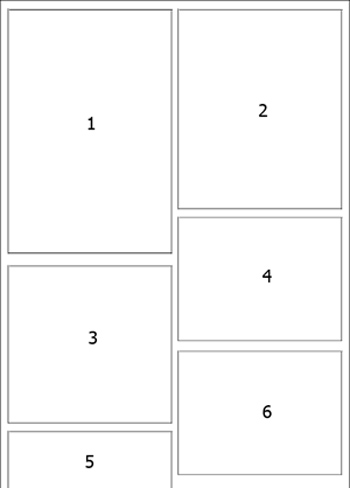
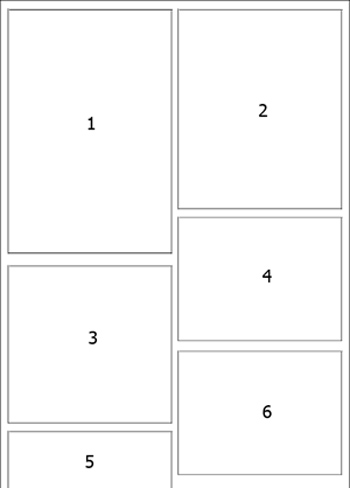
Bonjour, j'ai j'ai lu les différents guides de positionnement sur le site, mais je n'arrive pas à ce que les blocs se positionnent de cette façon automatiquement selon la taille des différents blocs

c'est-à-dire le 2 toujours à droite du 1, le 3 toujours au-dessous de 1, le 4 toujours à droite du 3 et au dessous du 2, etc ...
j'ai essayé avec les float: left et right mais le 2 est bien à droite du 1 et le 4 à droite du 3, mais le 4 ne remonte pas vers le 2 mais reste en dessous de la "ligne" du plus bas ici le 1
Voilà si vous aviez une idée
Merci
Modifié par kara_bou (11 Sep 2009 - 06:38)

c'est-à-dire le 2 toujours à droite du 1, le 3 toujours au-dessous de 1, le 4 toujours à droite du 3 et au dessous du 2, etc ...
j'ai essayé avec les float: left et right mais le 2 est bien à droite du 1 et le 4 à droite du 3, mais le 4 ne remonte pas vers le 2 mais reste en dessous de la "ligne" du plus bas ici le 1
Voilà si vous aviez une idée
Merci
Modifié par kara_bou (11 Sep 2009 - 06:38)
