Bonjour,
bon j'ai un problème comme le titre l'indique. Je suis en train de réaliser un site pour une association dans le cadre d'un stage.
Le truc c'est que je n'arrive pas à fixer mon image de fond
Voici deux capture d'écran pour mieux comprendre mon problème

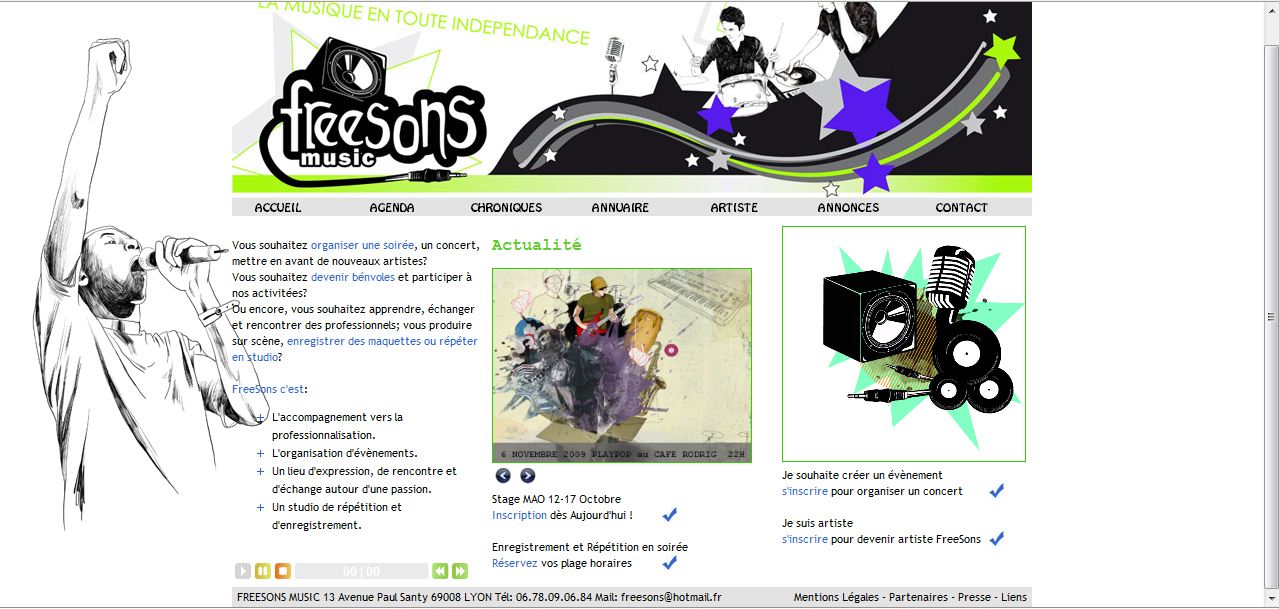
Donc sur cette première photo le bonhomme qui chante sur la gauche et à l'endroit voulu sur mon petit pc portable 15" or lorsque l'on va sur le site avec un écran plus grand ou quand par exemple j'ouvre mon marque page:

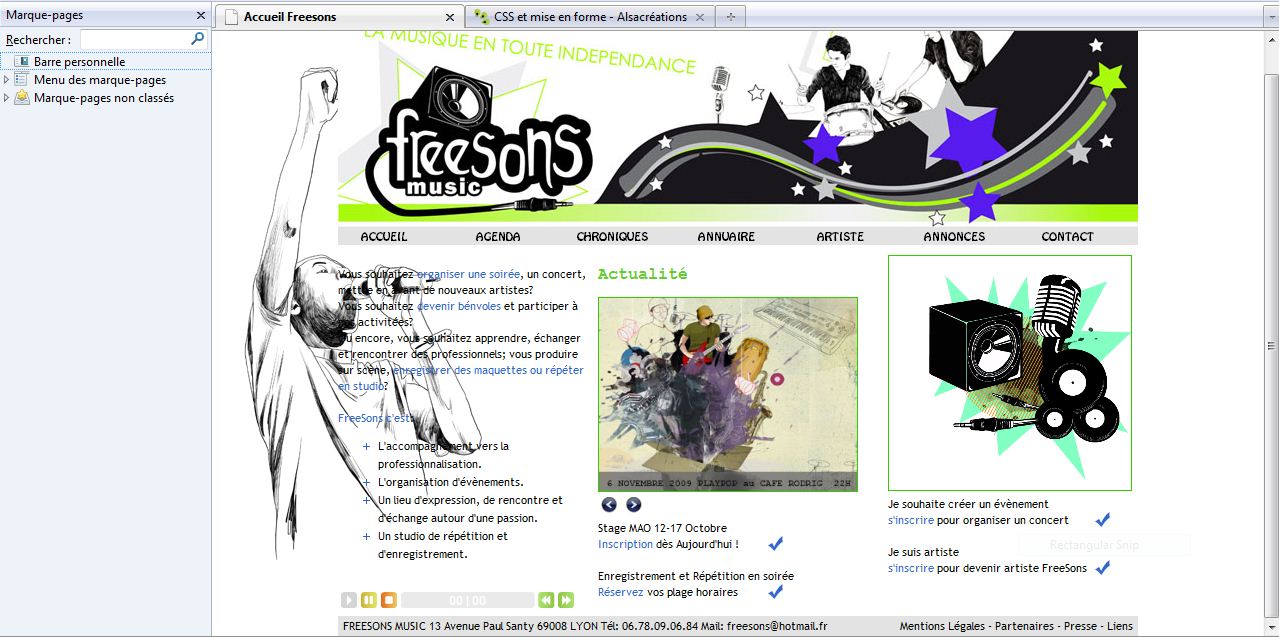
Le bonhomme se retrouve soit coller sur le bord gauche de l'écran puis il y a un blanc et enfin le contenu de page ( sa c'est pour un écran plus grand ) et quand, comme sur la seconde photo ), j'ouvre mon marque page le bonhomme se retrouve sous le contenu de la page.
Donc moi ce que je voudrai c'est qu'il arrête de bouger ! Mais il ne veut pas
CSS:
J'ai essayer de rajouter "fixed" sans résultat!
Voilà si quelqu'un pourrait m'aider ça serai génial
Merci d'avance
Modifié par sno_ops (09 Sep 2009 - 11:51)
bon j'ai un problème comme le titre l'indique. Je suis en train de réaliser un site pour une association dans le cadre d'un stage.
Le truc c'est que je n'arrive pas à fixer mon image de fond
Voici deux capture d'écran pour mieux comprendre mon problème
Donc sur cette première photo le bonhomme qui chante sur la gauche et à l'endroit voulu sur mon petit pc portable 15" or lorsque l'on va sur le site avec un écran plus grand ou quand par exemple j'ouvre mon marque page:
Le bonhomme se retrouve soit coller sur le bord gauche de l'écran puis il y a un blanc et enfin le contenu de page ( sa c'est pour un écran plus grand ) et quand, comme sur la seconde photo ), j'ouvre mon marque page le bonhomme se retrouve sous le contenu de la page.
Donc moi ce que je voudrai c'est qu'il arrête de bouger ! Mais il ne veut pas

CSS:
body
{
width:800px;
background:url(images/galerie/reaggeman.jpg) no-repeat center left;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: 11px;
color: #999;
margin: 0 auto;
}
J'ai essayer de rajouter "fixed" sans résultat!
Voilà si quelqu'un pourrait m'aider ça serai génial
Merci d'avance
Modifié par sno_ops (09 Sep 2009 - 11:51)


